2018-2019-2 20175228实验四《Android开发基础》实验报告
一、实验内容与步骤
1.Android Studio的安装测试
1、实验要求
(1) 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio;
(2) 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分;
(3)学习Android Stuidio调试应用程序。
2、实验步骤
(1)下载并安装Android Studio
(2)配置和启动模拟器,配置好后的页面如下:

(3)在res/layout目录下找到activity_mian.xml文件,在android:text="Hello World!"一行中加入学号,运行结果如下:

2、Activity测试
1、实验要求
(1)构建项目,运行教材相关代码
(2)创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
2、实验步骤
(1)创建ThirdActivity

(2)修改MainActivity.java
package com.example.helloworld; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Intent intent = new Intent(this,ThirdActivity.class); startActivity(intent); } }
(3)修改activity_third.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ThirdActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="80dp" android:layout_marginRight="80dp" android:text="20175228李玥琛" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" tools:text="20175228李玥琛" /> </android.support.constraint.ConstraintLayout>
(4)运行结果如图:

3、UI测试
1、实验要求
(1)构建项目,运行教材相关代码
(2)修改代码让Toast消息中显示自己的学号信息
2、实验步骤
(1)修改MainActivity.java
package com.example.helloworld; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toast toast=Toast.makeText(MainActivity.this, "20175228李玥琛", Toast.LENGTH_LONG); toast.show(); } }
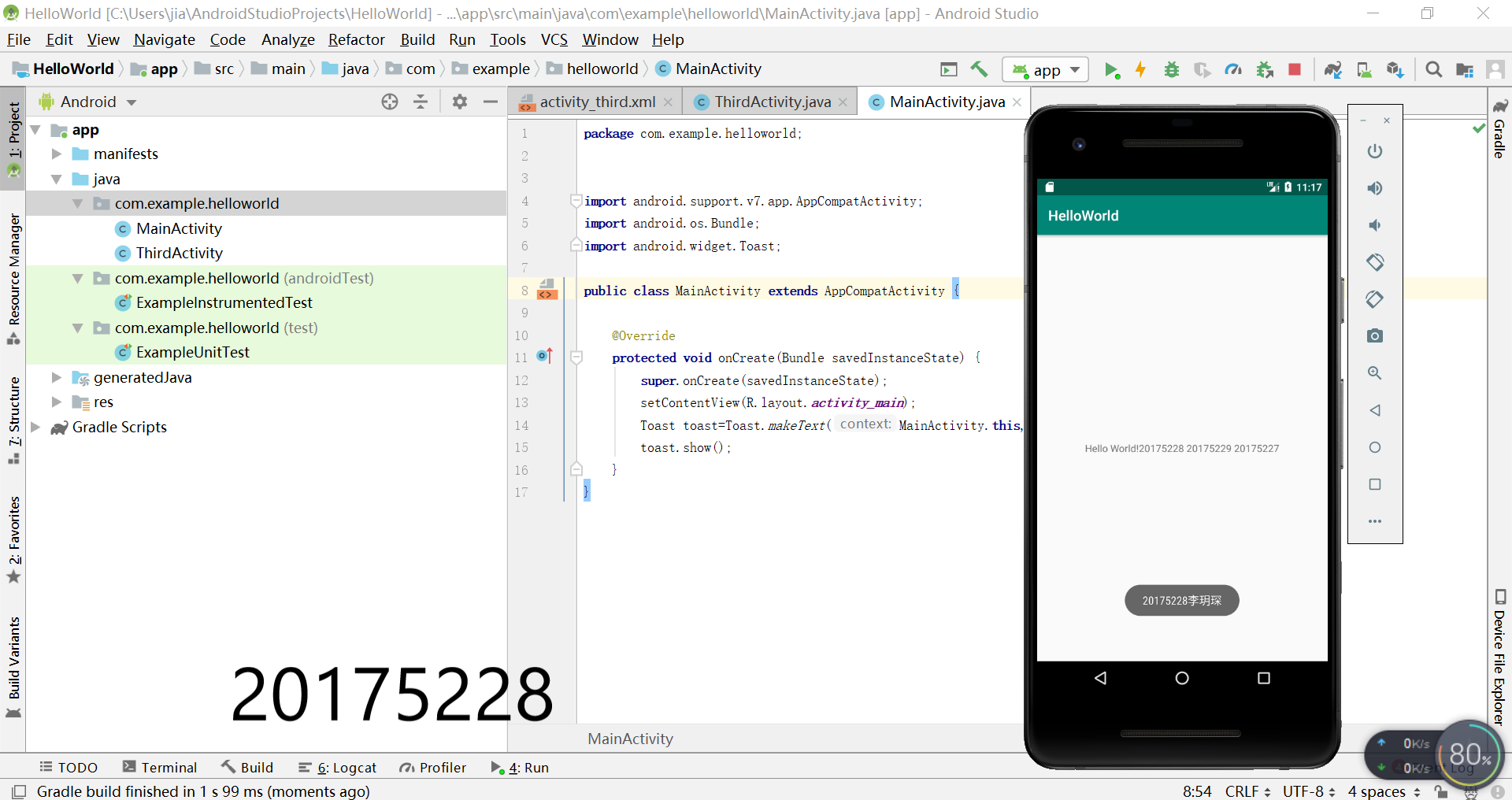
(2)运行结果如图:

4、布局测试
1、实验要求
(1)构建项目,运行教材相关代码
(2)修改布局让P290页的界面与教材不同
2、实验步骤
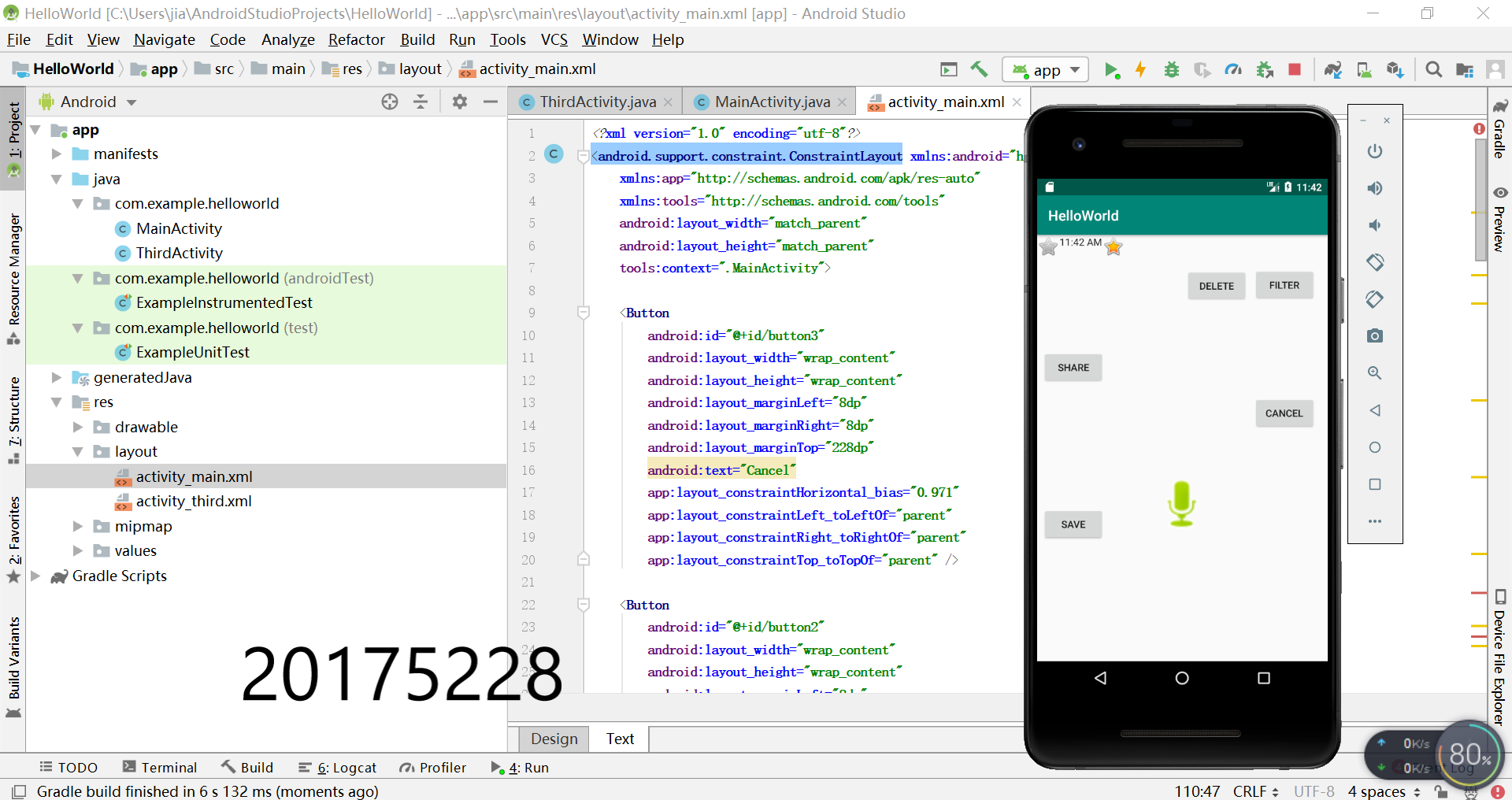
(1)修改activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginTop="228dp" android:text="Cancel" app:layout_constraintHorizontal_bias="0.971" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginTop="48dp" android:text="Delete" app:layout_constraintHorizontal_bias="1.0" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/button" app:layout_constraintTop_toTopOf="parent" /> <ImageView android:id="@+id/imageView" android:layout_width="96dp" android:layout_height="84dp" android:layout_marginBottom="180dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:srcCompat="@android:drawable/presence_audio_online" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="80dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginTop="8dp" android:text="Filter" app:layout_constraintBottom_toTopOf="@+id/imageView" app:layout_constraintHorizontal_bias="0.971" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.192" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginTop="55dp" android:text="Save" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/button5" app:layout_constraintTop_toBottomOf="@+id/button2" app:layout_constraintVertical_bias="0.592" /> <Button android:id="@+id/tableRow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginTop="55dp" android:text="Share" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@+id/button5" app:layout_constraintTop_toBottomOf="@+id/button2" app:layout_constraintVertical_bias="0.032" /> <TableRow android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" tools:layout_editor_absoluteX="160dp" tools:layout_editor_absoluteY="196dp"> <ImageView android:src="@android:drawable/btn_star_big_off" /> <TextClock /> <ImageView android:src="@android:drawable/btn_star_big_on" /> </TableRow> </android.support.constraint.ConstraintLayout>
(2)运行结果如下:

5、事件处理测试
1、实验要求
(1)构建项目,运行教材相关代码
2、实验步骤
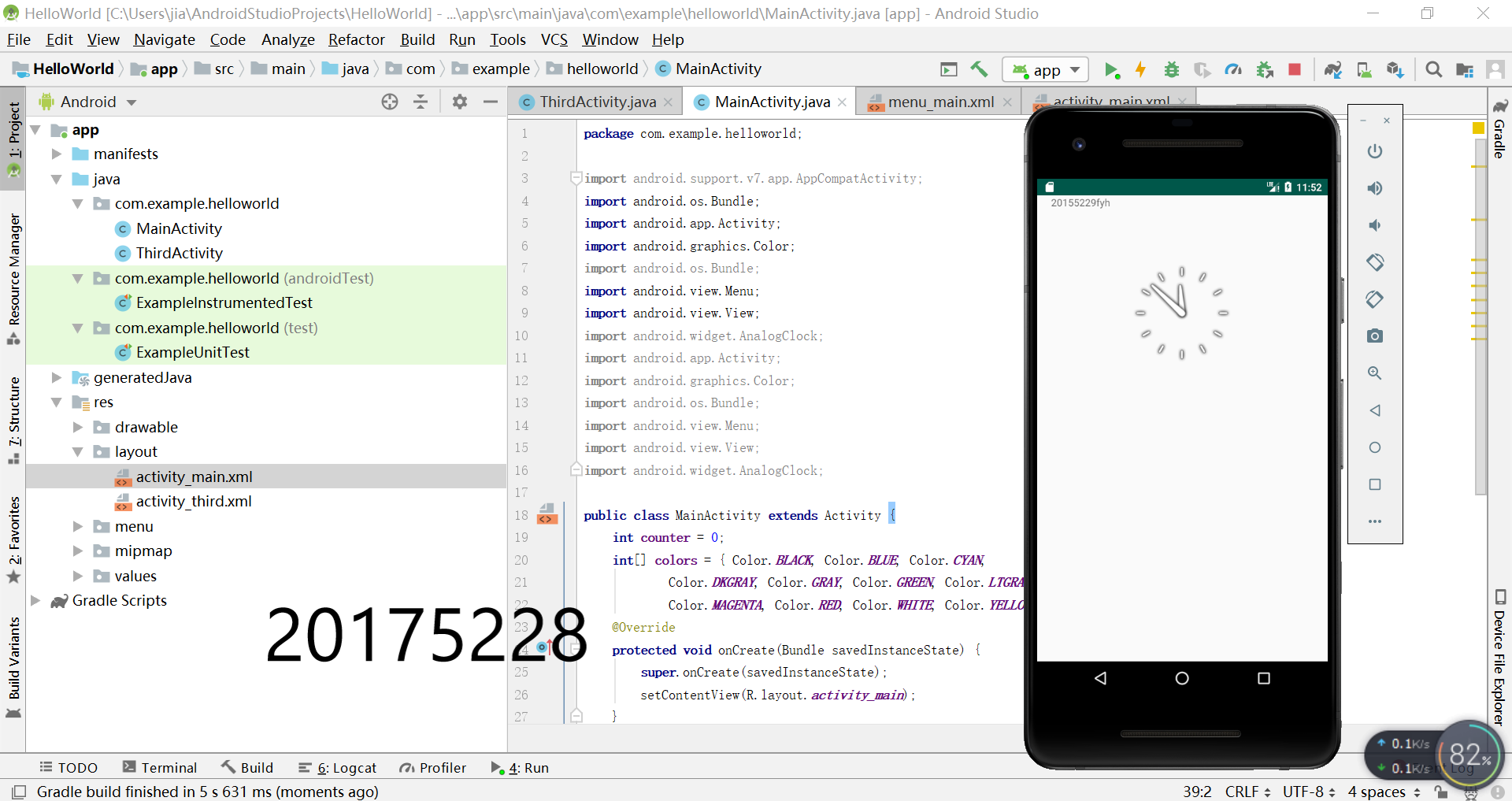
(1)修改MainActivity.java
package com.example.helloworld; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.AnalogClock; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.AnalogClock; public class MainActivity extends Activity { int counter = 0; int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN, Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY, Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_main, menu); return true; } public void changeColor(View view) { if (counter == colors.length) { counter = 0; } view.setBackgroundColor(colors[counter++]); } }
(2)修改activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="20dp" android:paddingLeft="20dp" android:paddingRight="20dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="20155229fyh"></TextView> <AnalogClock android:id="@+id/analogClock1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="90dp" android:onClick="changeColor" /> </RelativeLayout>
(3)运行结果如下:

二、实验中遇到的问题
问题1:任务5代码中“menu”显示红色
问题1解决方案:更改menu_main.xml代码:

三、实验心得与体会
本次实验不同于之前的,运用AndroidStudio进行应用开发。不管是在安装中,还是做题中都遇到了问题,而且软件运行起来特别慢,特别是再使用虚拟机进行git代码上传的时候,电脑的运行内存能够到94%。从题目来看,五个实验任务都比较基础,在教材的帮助下能够将五个实验完成。




