20175104 李屹哲 exp8 Web基础
目录
一、实验步骤
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证编写
二、问题回答
三、实验感想
Web前端HTML
-
使用 netstat -tupln |grep 80 或指令 netstat -aptn 查看80端口是否被占用,如果有把该指令kill掉就好啦
-
使用指令 service apache2 start 启动apache

-
准备一个能提交用户名密码的login3.html页面并放到路径
/var/www/html之下,代码如下
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>login</title> </head> <body> <div align="center" style="padding-top: 50px;"> <form action="login" method="post" name="login" > <table width="740" height="300" > <tr height="30"> <td colspan="2"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%">用户名:</td> <td><input type="text" value="input your name" name="username" id="username"/></td> <td width="30%"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%">密 码:</td> <td><input type="password" value="" name="password" id="password"/></td> <td width="30%"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%"><input type="submit" value="登录"/></td> <td align="center"><input type="button" name="close" value="关闭" οnclick="window.close();" /></td> <td width="30%"></td> </tr> </table> </form> </div> </body> </html>
-
然后把使用内置浏览器试一下,网页制作实在是不擅长,做出来的网页比较丑,望老师谅解

Web前端javascip
- 新建一个login5104.html;基于上面的代码这里我们就一个如果用户名或密码为空时会警告(alert)的一个jsp,代码如下
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>login</title> <script type="text/javascript"> function resetValue(){ document.getElementById("username").value=""; document.getElementById("password").value=""; } </script> </head> <body> <div align="center" style="padding-top: 50px;"> <form action="login5104.php" method="GET" name="login" > <table width="740" height="300" > <td colspan="2"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%">用户名:</td> <td><input type="text" value="input your name" name="username" id="username"/></td> <td width="30%"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%">密 码:</td> <td><input type="password" value="" name="password" id="password"/></td> <td width="30%"></td> </tr> <tr height="1"> <td width="40%"></td> <td width="5%"><input type="submit" name="login" value="登录"onClick="return Login()" /></td> <td align="center"><td align="center"><input type="button" name="close" value="关闭" οnclick="window.close();" /></td></td> <td width="30%"></td> </tr> </table> </form> </div> <script language="javascript"> function Login(){ var Name = document.login.username.value ; var Pwd = document.login.password.value ; if ((Name =="") ){ alert("用户名为空!"); return false ; } if ((Pwd=="")){ alert("密码为空!"); return false ; } } </script> </body> </html>
-
效果如下,如果用户名或密码为空时会报错


Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表、建表编写PHP网页,连接数据库,进行用户认证
-
这里由于两部分内容都属于后端内容较为连贯就写在一起了
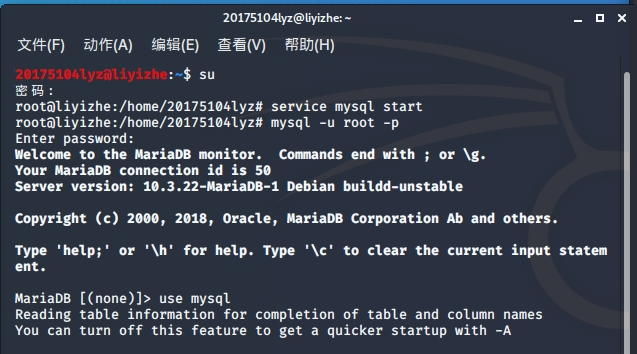
- 直接输入命令service mysql start ,再输入mysql -u root -p 登录,默认密码为空,结后是MariaDB。。这是mysql的一个分支,不影响使用。

- 输入以下指令
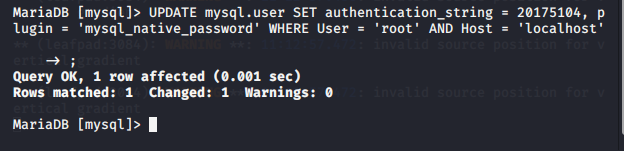
- 输入use mysql;//选择mysql数据库 - UPDATE mysql.user SET authentication_string = 20175104, plugin = 'mysql_native_password' WHERE User = 'root' AND Host = 'localhost';//更改密码,这里我修改密码显示成功,但不会保存修改,也不知道为什么,不过不影响后面的实验

-
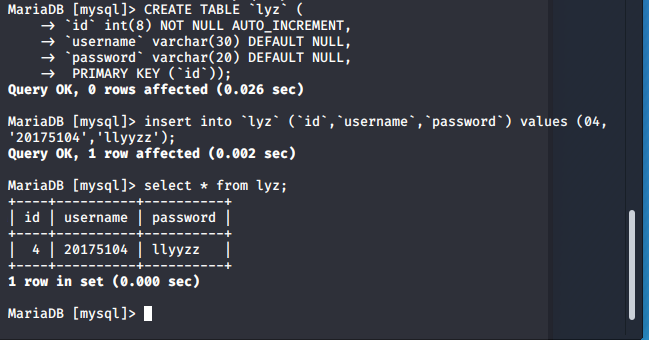
依次输入以下内容创建数据库的表,并插入一条信息
REATE TABLE `5104` (
-> `id` int(8) NOT NULL AUTO_INCREMENT,
-> `userName` varchar(30) DEFAULT NULL,
-> `password` varchar(20) DEFAULT NULL,
-> PRIMARY KEY (`id`));
insert into `5104`(`id`,`username`,`password`) values (04,'20175104','llyyzz');//插入一条信息

-
Web后端:编写PHP网页,连接数据库,进行用户认证
- 可以先进行一个小测试,输入以下PHP测试代码
<?php echo ($_GET["a"]); include($_GET["a"]); echo "175104<br>"; ?>
-
浏览器输入本地地址 localhost:80/test.php?a=/etc/passwd,就可看到/etc/passwd文件内的内容。

- 新建一个链接前台和后台的PHP文件login5104.php,代码如下
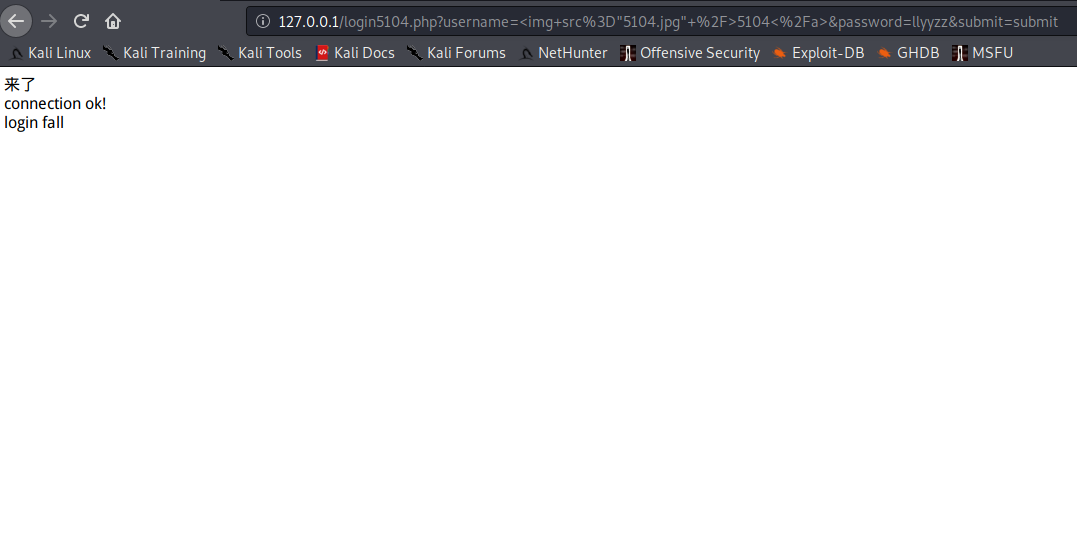
<?php $uname=($_GET["username"]); $pwd=($_GET["password"]); $query_str="SELECT * FROM lyz where username='{$uname}' and password='{$pwd}';"; $mysqli = new mysqli("127.0.0.1", "root", "", "mysql"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: \n"); } if ($result1= $mysqli->multi_query($query_str)) echo "来了 <br> "; $mysqli->close(); $mysqli = new mysqli("127.0.0.1", "root", "", "mysql"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: \n"); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)){ if ($result->num_rows > 0 ){ echo "<br> 欢迎:{$uname} <br> "; } else { echo "<br> login fall <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
-
先将之前编的登录网页的login5104.html代码中form action属性改成login5104.php

- 则可以看看是否和和之前在数据库内保存的用户名与密码是否相同
- 相同则显示欢迎+用户名

-
输入信息错误则显示登入失败

最简单的SQL注入【永真式攻击、普通sql攻击】
- 永真式攻击
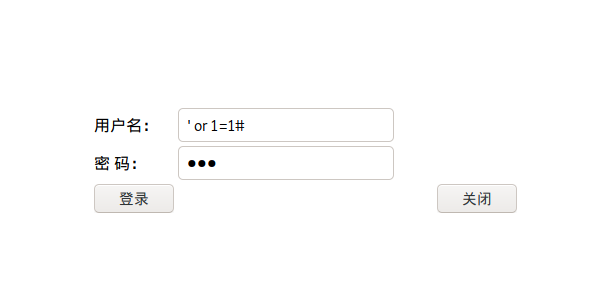
- 在用户名那一栏输入sql语句 ' or 1=1# 密码可以随便输

-
这里可以发现登录进去了

-
普通sql攻击,利用sql语句添加用户
- 在用户名输入框数输入sql语句';insert into lyz (id,username,password) values(5,'5104','lyz');#
- 输入后显示登入失败信息

-
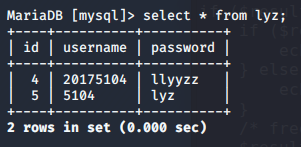
这里我们检验一下是否插入了这条信息,这里再mysql我们可以发现是插入成功了

-
使用我们插入的信息登录,发现登陆成功
注意:在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了,但是得修改一下之前的代码,因为我们之前的login5104.php中if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成 if ($result = $mysqli->multi_query($query_str)) 便能实现执行多个sql语句,这里也算是血的教训,执行了半天语句不知道为啥出错,感觉心态爆炸。后来看到学长博客,解决了这个问题。

XSS攻击
- 简单xss攻击,在网页上插入图片
- 用户名处输入指令 <img src="lyz.jpg" />5104</a> ,不过失败了,尝试该权限,换图片等等方法然后都失败了,这里怀疑绝对是浏览器问题

-
这里换一种方式(这里这个方法参考了学姐的博客,一开始发现寻找图片没法显示的解决办法,不过好像没有人解决了这个问题,于是用另一种方式验证)
-
重新写一个php代码(这里是测试的是反射型XSS)
<?php $input = $_GET["param"]; echo "<div>".$input."</div>" ?>
-
这是一个把输入内容显示到屏幕上的简单代码
-
如果正常输入内容会显示上去
- 这里可以编写一个简单的前端代码,也可以直接可以在窗口给param参数赋值

-
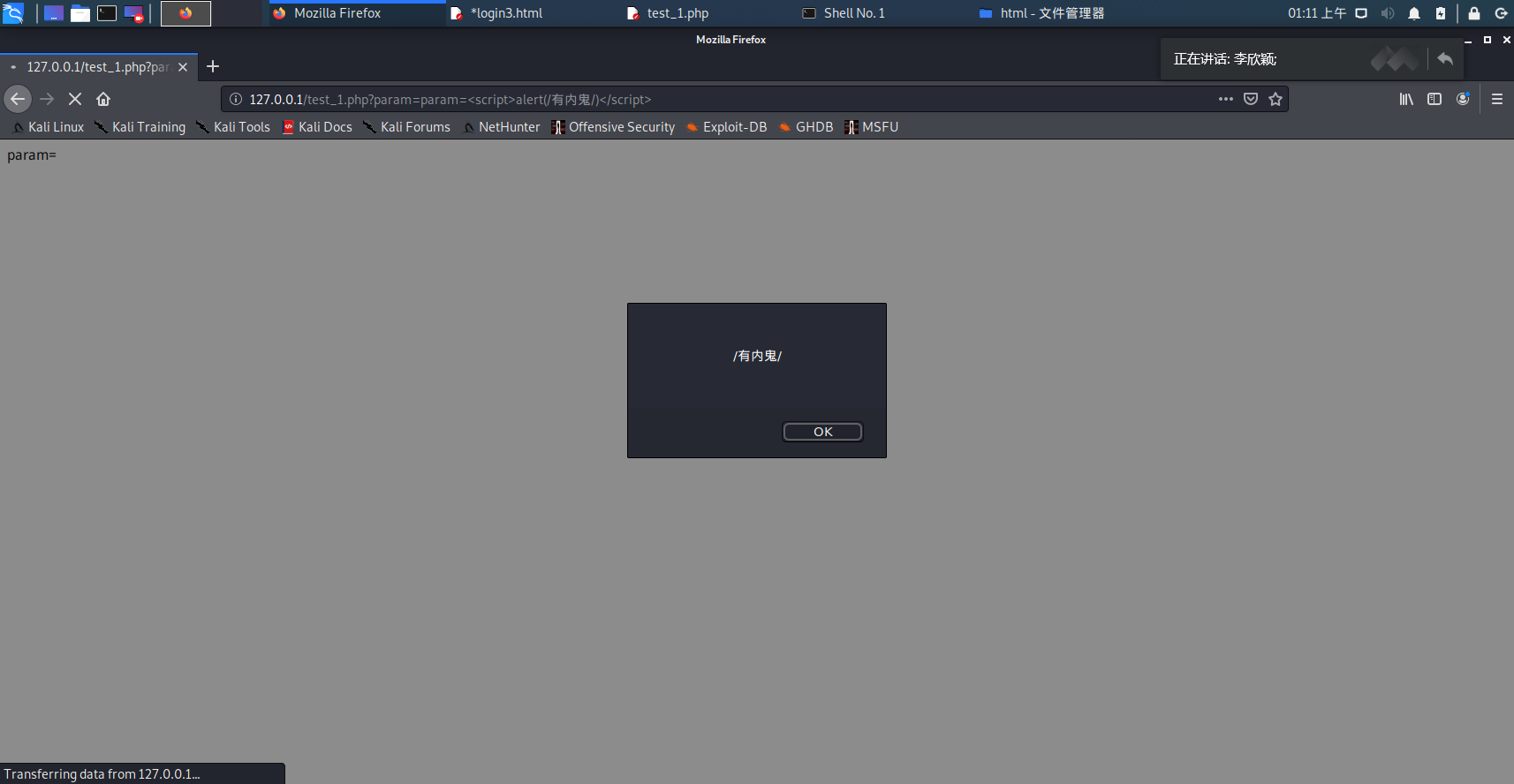
如果输入js代码也会显示出来

-
用户输入的的Script,脚本已经被写入页面中,如果这段js代码是一些恶意的获取信息或者下载恶意软件的话,就实现了攻击的效果。这就是反射型XSS攻击的原理。
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言
可以运行的有:超文本标记语言(HTML);可扩展标记语言(XML);脚本语言(ASP、PHP、Script、JavaScript、VBScript、Perl、Python等)
WebServer支持哪些动态语言
web server支持 JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
本次实验并不是很复杂,但由于之前javaweb没学好(代码死活调不通),导致如今吞了苦果,整个实验就是在不停的调整一个个莫名其妙的bug,感觉自己简直不是被实验难住的,是被自己难住的。不过在写完网页代码后感觉对整体的为什么会收到XSS和sql攻击也就更加明确了;不过整体来说本次实验感觉收益匪浅,也可以说是对之前学的很多科目的一个总结吧。
返回顶部




