2019-2020-5 20174322 童硕《网络对抗技术》Exp8 Web基础
2019-2020-5 20174322 童硕《网络对抗技术》Exp8 Web基础
目录
- 原理与实践说明
- 实践内容概述
- 实践原理
- 基础问题回答
- 实验内容
- 任务一:Web前端HTML
- 任务二:Web前端:javascipt
- 任务三:Web后端:MySQL基础
- 任务四:Web后端:编写PHP网页
- 任务五:最简单的SQL注入,XSS攻击测试
- 实验中遇到的问题及解决方法
- 实验感想
原理与实践说明——实践内容概述:
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
- 课题负责人需要完成:登陆后可以发贴;会话管理。
实践原理
1、 基础知识
- Web前端
- 编程语言:html、css、js
- 运行环境:浏览器
- 编程用语:在浏览器内部的动态,美观展示形式
- Web后端
- 编程语言:PHP、JSP、.NET
- 运行环境:应用服务器
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
- 编程语言:PHP、JSP等相应的库,SQL语言
- 运行环境:数据库服务器
- 变成用途:基本的数据增、删、改、查
2、 GET和POST两个方法
两个方法都是像后台传参的一种方法。不论是使用post还是get,必须保证前端发送和后端接受使用同一种方法,否则不饿能正常接收到表单数据信息。
基础问题回答
1、 什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 含有文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等多种传输数据的类型。
- 含有提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2、 浏览器可以解析运行什么语言
- 支持HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python
- PHP
- JavaScript
- ASP等众多脚本语言
3、 WebServer支持哪些动态语言
- 最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(TspertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
- 三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
实验内容
任务一:Web前端HTML
1、 kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

2、 此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

3、 使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件index.html。这里使用Web程序设计课程中自己小组做的表单页面
4、 在浏览器中输入/var/www/html/register.html打开网页如下所示:

任务二:Web前端:javascipt
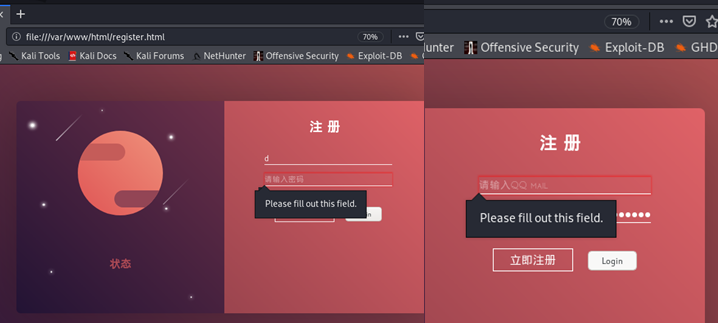
1、 在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
2、 在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

任务三:Web后端:MySQL基础
1、 输入/etc/init.d/mysql start开启MySQL服务:

2、 输入mysql -u root -p使用root权限进入,默认的密码是空的或者任意字符?我后面以为是kali的密码然后输入kali的能进去,使用空密码直接回车也能进去:

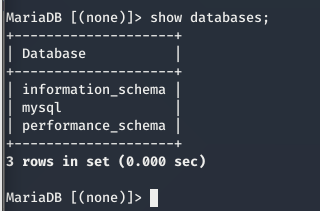
3、 用show databases;查看数据库基本信息:

4、 输入use mysql;选择使用mysql这个数据库

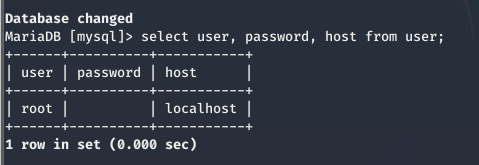
5、 输入select user, password, host from user;查看当前用户信息:

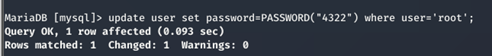
6、 输入update user set password=PASSWORD("4322") where user='root';,修改密码;

7、 输入flush privileges;,更新权限:

8、 输入exit退出数据库,使用新的密码登录:


9、 使用create database Ts;建立数据库:

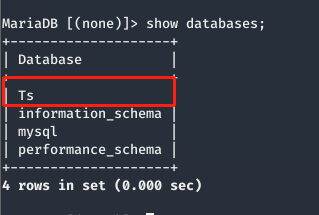
10、 使用show databases;查看存在的数据库:

11、 使用use Ts;使用我们创建的数据库:

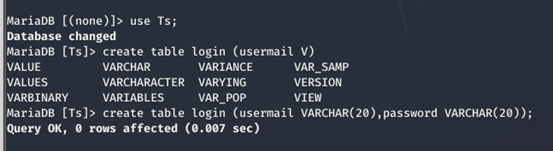
12、 使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
MariaDB [Ts]> create table login (usermail V) VALUE VARCHAR VARIANCE VAR_SAMP VALUES VARCHARACTER VARYING VERSION VARBINARY VARIABLES VAR_POP VIEW MariaDB [Ts]> create table login (usermail VARCHAR(20),password VARCHAR(20)); Query OK, 0 rows affected (0.007 sec)
这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,这里假设20个字符

13、 使用show tables;查看表信息:

14、 使用insert into 表名 values('值1','值2','值3'...);插入数据:
insert into login values('1164895496@qq.com','123456');

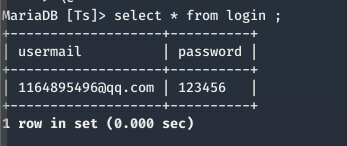
15、 使用select * from 表名;查询表中的全部数据,有其他sql语句可以查看某一列某一行或某一个数据:

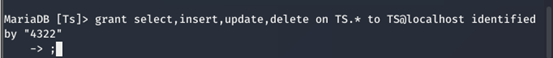
16、在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:
grant select,insert,update,delete on TS.* to TS@localhost identified by "4322";

这里是少输入一个分号,所以第二行加上了。
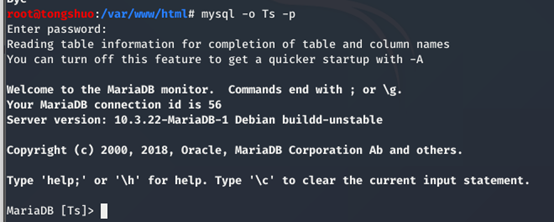
17、增加新用户后,exit退出,然后使用新的用户名和密码进行登录:ysql -u root -p;

登录成功,说明成功增加新用户。
任务四:Web后端:编写PHP网页这里使用项目负责人同学的php网页代码,并修改数据库名称为我自己的mysql实现数据库连接。
(参考自:侯颖同学博客)
1、 在/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>
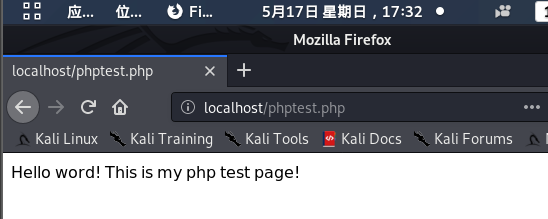
2、 在浏览器网址栏中输入localhost:80/phptest.php,可看到文件的内容:

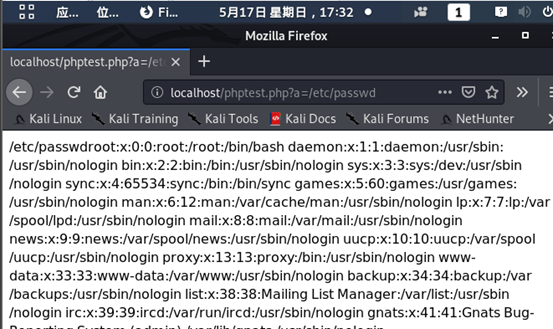
也可以在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

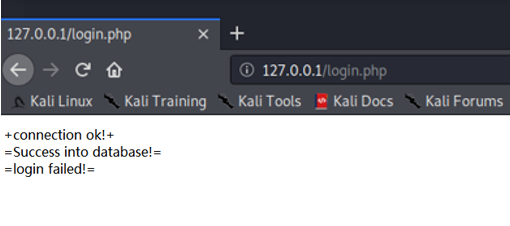
3、 在浏览器中输入127.0.0.1/login.php,连接成功如下图,但是由于没有输入登录信息,因此查询失败:

这里php文件需要修改代码为自己的数据库:
$link = mysql_connect('localhost','root','');
4、 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["uname"];
$pwd=$_POST["passwd"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "Ts", "4322");/*用户名和密码*/
$query_str1="use Ts;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
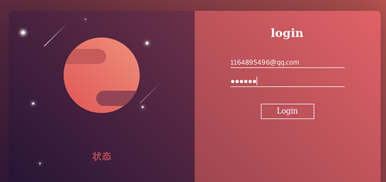
5、 在浏览器输入http://127.0.0.1/login_test.html访问自己的登录界面(注意更改login.html中action改成login.php)
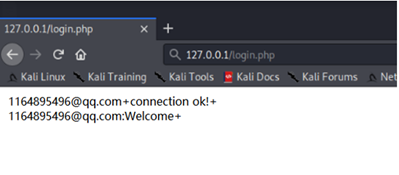
6、 输入用户名和密码进行认证,成功登陆如下图所示:


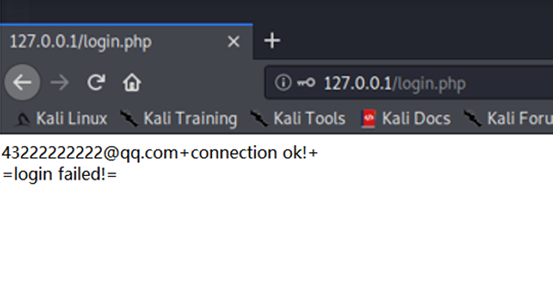
7、 输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败

任务五:最简单的SQL注入,XSS攻击测试
1、 SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
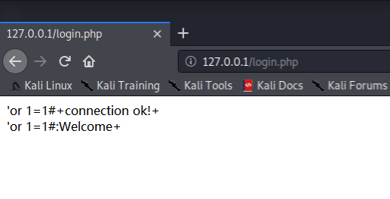
在用户名输入框输入' or 1=1#,密码任意输入:

登陆成功

这是因为,输入的用户名和代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2、 XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
将一张图片放在/var/www/html目录下,在用户名输入框输入<imgsrc=”img.jpg”/>,密码随意
就可以读取图片啦

实验中遇到的问题及解决方法
修改php的数据库连接,却连接不上。
一定要确认数据库开启,不能因为实验分两天做而不开数据库服务。
实验感想
本次实验较好的完成了各项实验任务,感受到web服务前端后端的基本表单传递操作,体会到数据库注入语句简单的数据库入侵操作,做完实验后在老师课堂上看到通过在汽车号码牌上粘贴代码,试图通过违章监控系统入侵数据库,让我感觉系统安全防护非常重要。
此次实验为将来打下坚实理论基础,在未来网络攻防实验课中,我能够采用更多手段进行攻击。攻击攻击,为了入侵!
posted on 2020-05-19 14:19 20174322童硕 阅读(267) 评论(0) 编辑 收藏 举报

