2019-2020-2 20174317祝源《网络对抗技术》Exp8 Web基础
1. 实验目的
Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
Web前端javascript:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
Web后端MySQL基础:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
Web后端PHP:编写PHP网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
2. 实验原理
3. 实验内容
3.1. WEB前端HTML
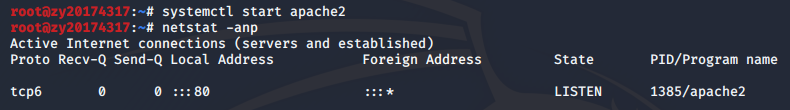
1.使用systemctl start apache2启动apache,使用netstat -anp |grep 80查看端口占用情况,可以看到apache正在监听80端口。

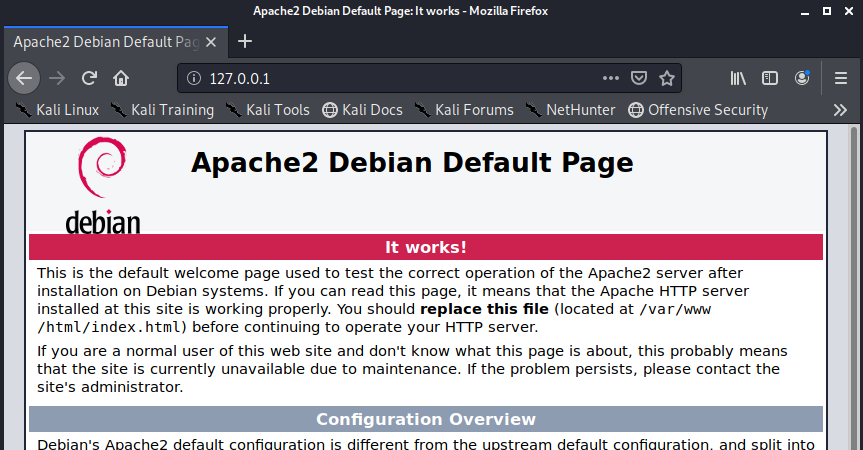
2.在浏览器中输入127.0.0.1,可以看到以下网页,说明启动成功。

3.apache默认的网站存放目录位于/var/www/html,输入vim /var/www/html/zy20174317.html新建一个html文件,内容如下:
<html>
<head>
<title>ZY20174317</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="text-align:center">
<h2>Now Login</h2>
<form action="" method="post">
E-Mail: <input id="email" name="Name" class="user" type="text">
<br>
Password: <input id="pwd" name="Password" class="pass" type="password">
<br>
<input type="submit" value="Login">
<br>
</form>
</body>
</html>
4.在浏览器中打开zy20174317.html。

3.2. WEB前端javascript
1.在上一步写的zy20174317.html上加上一段javascript,用于判断用户是否正确填写了邮箱和密码。
<html>
<head>
<title>ZY20174317</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script>
function checkForm()
{
if(document.getElementById("email").value.length==""||document.getElementById("pwd").value.length=="") {
alert("Email or password Can't be empty!");
return false;
}else{
alert("OK");
return true;
}
}
</script>
</head>
<body style="text-align:center">
<h2>Now Login</h2>
<form action="" onsubmit="checkForm()" method="post">
E-Mail: <input id="email" name="Name" class="user" type="text">
<br>
Password: <input id="pwd" name="Password" class="pass" type="password">
<br>
<input type="submit" value="Login">
<br>
</form>
</body>
</html>
2.在浏览器中打开zy20174317.html,如果没有正确输入邮箱或密码时网页会弹出提示。

3.3. Web后端-MySQL基础
1.kali中已经安装了MySQL,输入systemctl start mysql启动MySQL,然后输入mysql -u root即可以root身份开始使用mysql(默认root用户不需要密码即可登录MySQL)。请参考这篇文章:

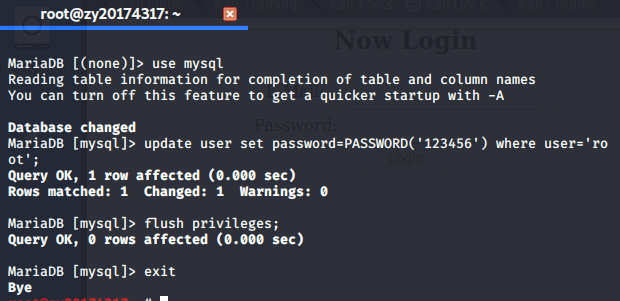
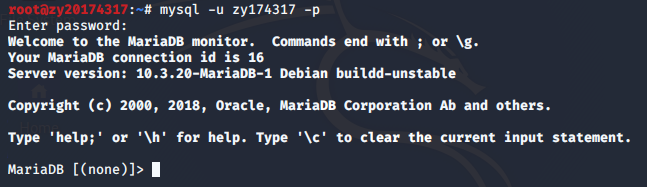
2.输入use mysql使用mysql数据库,然后输入update user set password=PASSWORD('把这里的中文替换成你的新密码') where user='root';更改root用户的密码。输入flush privileges;更新权限,输入exit然后用修改后的密码登录:

3.输入create database wldy4317;创建名为wldy4317的数据库,输入use wldy4317;使用刚才建好的数据库,输入create table user_info (email VARCHAR(30), password VARCHAR(20));建立名为user_info的新表并设置字段信息。可以使用show tabes;查看表是否成功建立。

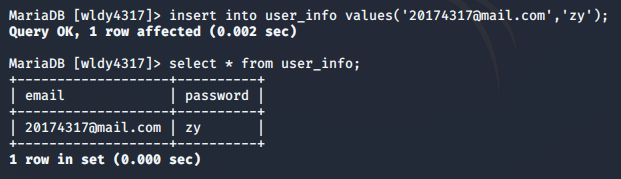
4.输入insert into user_info values('20174317@mail.com','zy');向表中插入数据,使用select * from user_info;查看表中数据:

5.输入create user 'zy174317'@'localhost' IDENTIFIED BY '12346';新建一个名为zy174317,密码为123456的用户。然后输入grant ALL ON wldy4317.* TO 'zy174317'@'localhost';授权用户有对wldy4317数据库的所有权限。

6.可以使用新账号登录mysql。

3.4. Web后端PHP
1.输入php --version查看PHP是否安装以及PHP版本信息。

2.在/var/www/html下,创建网页login.php,用于连接数据库并进行用户验证。网页内容如下:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname."<br/>";
$query_str="SELECT * FROM user_info where email='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "root", "123456", "wldy4317");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>Welcome!!! <br> ";
}
else {
echo "<br> login failed!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
3.在浏览器中输入127.0.0.1/zy20174317.html,并且输入之前已经添加的用户名和密码,验证是否可以成功登录(在进行这一步之前,记得在文件exp8.html表单中添加属性action=login.php)。
输入正确的用户名和密码:

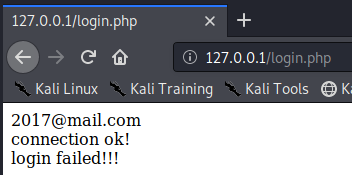
输入错误的用户名和密码:

3.5. 最简单的SQL注入,XSS攻击测试
1.SQL注入攻击
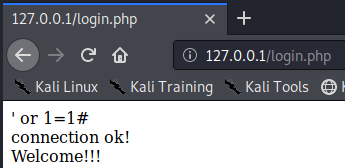
在用户名框输入' or 1=1#,密码任意输入,均可成功登录:

原理:若是输入' or 1=1#的话,语句则select * from users where username=' 'or 1=1#' and password='',其中or前面的两个'构成闭合,or就是“或”的关系,“1=1”是恒成立的,“#”把后面的注释掉了,所以#后面的是无效的,所以不管输入什么密码都是可以成功登录的。
2.XSS攻击测试
将一张图片放在/var/www/html路径下,在用户名框输入 ,密码随便输入,都可以看到图片:
,密码随便输入,都可以看到图片:

4. 基础问题回答
(1)什么是表单
在我看来,表单就是用于在浏览器中收集用户输入,向服务器传递信息的工具,是用户和服务器交互的一部分。
(2)浏览器可以解析运行什么语言。
HTML、Javascript、CSS
(3)WebServer支持哪些动态语言
PHP、Python、JSP、ASP等许多语言
5. 实验感悟
因为之前有上过WEB基础的课,所以这次实验较前几次而言要轻松一点。但是在做实验的过程中也犯了很多错误,比如在使用mysql时命令后面没有加分号。经过这次实验,我更加熟悉了MYSQL、HTML相关的知识,并对SQL注入攻击和XSS攻击有了一定的了解。



