2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
实验要求
1.本实践的具体要求有:
(1) Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2) Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3) Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4) Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5) 最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
基础知识问答
(1)什么是表单
- 表单就是一种采集数据、传递、提交数据的媒介,通常作为后台获得用户数据的重要交互方式。
- 通常写在前端,后台通过表单来获取用户输入的信息,以便进行配对。
- 通常由标签、输入域、填写提示、操作按钮等几部分组成。
(2)浏览器可以解析运行什么语言。
浏览器属于Web前端,通常可以识别HTML、CSS和JS语言等。
- HTML语言我们就很熟悉了,它是一种超文本标记语言,是网页制作所必需的一种语言。
- CSS语言,以前的理解就是一种给html中每种内容的属性加颜色和样式的语言,可以在html中定义,也可以单独写成一个.css文件,在html文本中添加一段引用语句即可。我刚才说的有点儿大白话了,百度上给我们的标准语句就是能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
- JS语言,乍一说JS,可能一脸懵,其实它就是javascript,它是给我们的网页增加动态功能的,比如加一个动态效果(一朵云飘过等等),或是比如我输入的数据出了什么问题,在页面上给我显示个什么东西等等。
(3)WebServer支持哪些动态语言
查了一下资料得知,常见的有3种语言ASP、JSP和PHP。
- ASP语言,全称Active Server Pages,动态服务器页面,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML网页文件中的服务器端脚本代码。
- JSP语言一种特殊的java语言,加入了一个特殊的引擎,这个引擎将HTTPServlet这个类的一些对象自动进行初始化好让用户使用,而用户不用再去操心前面的工作。
- PHP语言,Hypertext Preprocessor,超文本预处理器,主要适用于Web开发领域,能够更快地执行动态网页,而且效率更高。
知识储备
模块分类:
- Web前端
-
- 编程言语:html/css/javascript(js)
-
- 运行环境:浏览器
-
- 编程用途:在浏览器内部的动态,美观展示形式
- Web后端
-
- 编程语言:PHP/JSP/.NET...
-
- 运行环境:应用服务器/中间件
-
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
-
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
-
- 运行环境:数据库服务器
-
- 编程用途:基本的数据增、删、改、查
实践过程
1.Web前端:HML
- 首先要判断Linux中是否已安装Apache服务器,我们可以输入
apachectl -v来查看版本,出现版本号,则证明Linux已安装Apache。

- 开启Apache服务器:输入
service apache2 start打开Apache服务器,如果没有任何错误提示,表明已成功开启。

- 输入命令开启之后,我们在浏览器中输入
127.0.0.1,如果可以成功打开Apache的默认网址则证明Apache已经开启。

- 进入到
/var/www/html也就是Apache目录下,新建一个简单的含有表单的html文件simple_form.html的文件。内容如下:
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<style type="text/css">
body{
background-image:url("manwei.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<div style="text-align:center;margin-top:120px">
<!--main-->
<!--//header-->
<h2 align="center"><font size=6>Login</font></h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail or your name" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Enter">
</form>
</center>
<!--//main-->
</div>
</body>
</html>
在浏览器尝试打开

2.Web前端:javascipt
- 在原有
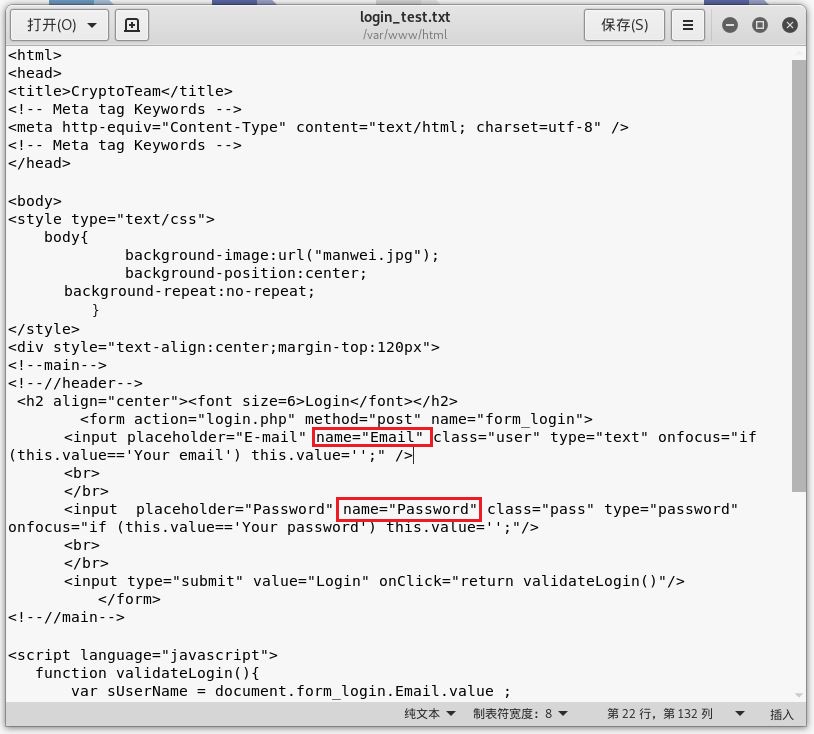
simple_form.html的基础上,可以添加一段javascript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下图所示:
<!-- Meta tag Keywords -->
</head>
<body>
<style type="text/css">
body{
background-image:url("manwei.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<div style="text-align:center;margin-top:120px">
<!--main-->
<!--//header-->
<h2 align="center"><font size=6>Login</font></h2>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
</div>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
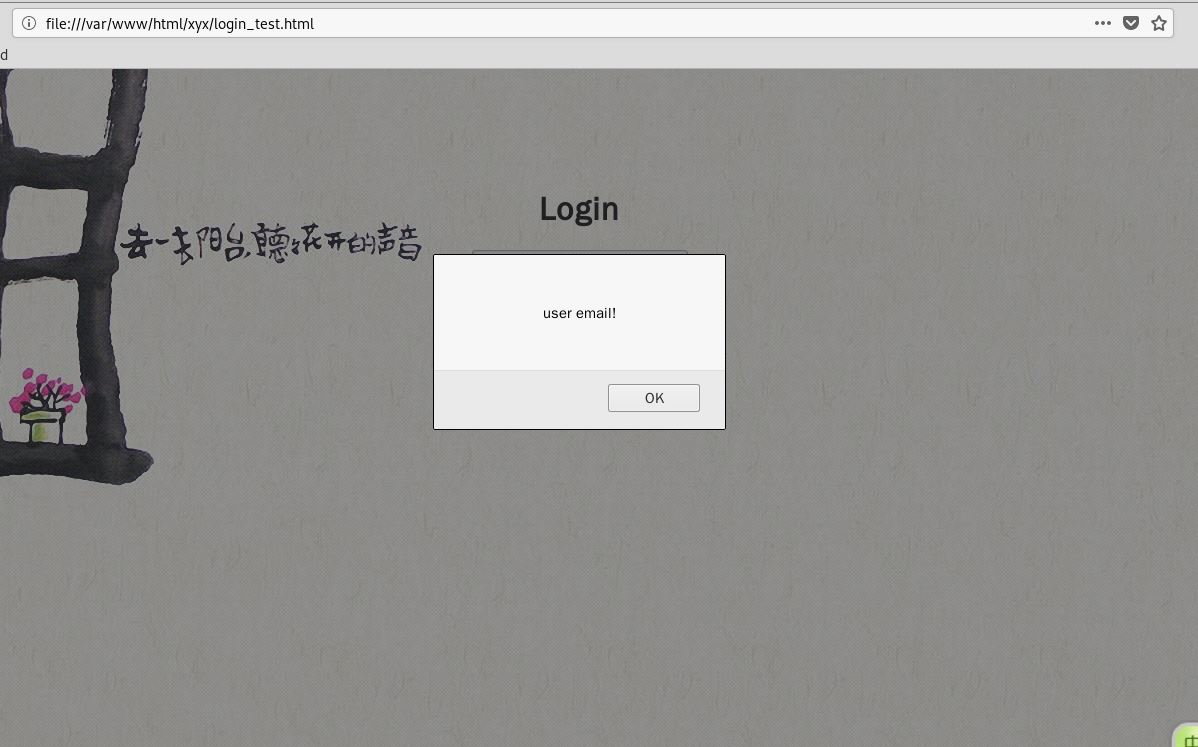
- 在浏览器访问
file:///var/www/html/login_test.html,也可以直接打开login_test.html,,如果用户邮箱或密码未填写就提交,网页会报提示:

3.Web后端:MySOL基础
- 开启MySQL服务器:输入
/etc/init.d/mysql start。

- 输入
mysql -u root -p使用root权限进入,默认密码是password:

- 输入
update user set password=PASSWORD("新密码") where user = 'root';
来修改密码;输入flush privileges;更新权限

- 输入
exit退出数据库,可以尝试使用新的密码登录。

- 使用
create database 数据库名称;建立数据库。我输入的是create database xyx;建立了一个名为xyx的数据库。

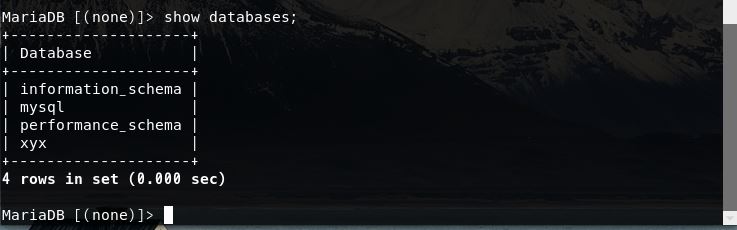
- 输入
show database;可以查看存在的数据库:

- 输入
use 数据库名称;,使用我们创建的数据库,即对数据库做一些编辑操作。

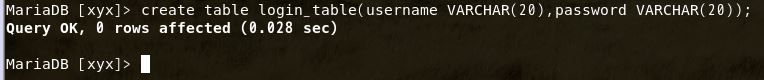
- 使用
create table 表名称 (列名称1 数据类型,列名称2 数据类型,···)创建数据库中的表,并设置相应字段,如图所示,我输入的是create table login_table(username VARCHAR(20),password VARCHAR(20));创建了一个名为login_table的列表,且表中设置了两列,分别为username和password,均存储VARCHAR数据类型,最大长度为20

- 使用
show tables;查看表的基本信息;如图所示,可以看到我们的数据库xyx中有一个表为login_table:

- 使用
insert into 表明 values('值1','值2','值3',···);,注意值的顺序是按照我们设置的表中列的顺序来的。

- 使用
select * from 表名;查询表中的数据,可以看到我们 表已经出现。

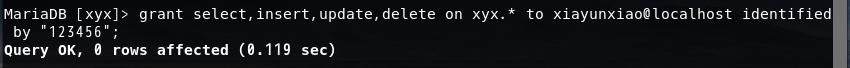
- 在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";,意为对某数据库中所有表的select,insert,update,delete权限授予某ip登录的某用户。

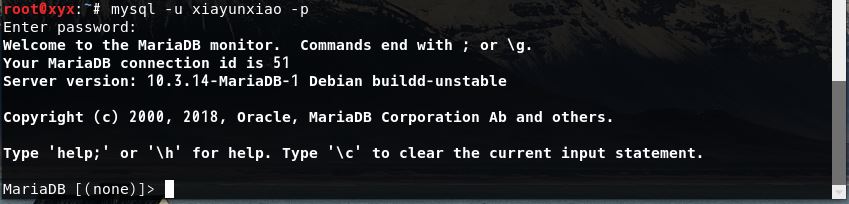
- 增加新用户后尝试使用新用户名和密码进行登录:

登录成功,说明新用户增加成功
4. Web后端
- 在
/var/www/html目录下新创建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
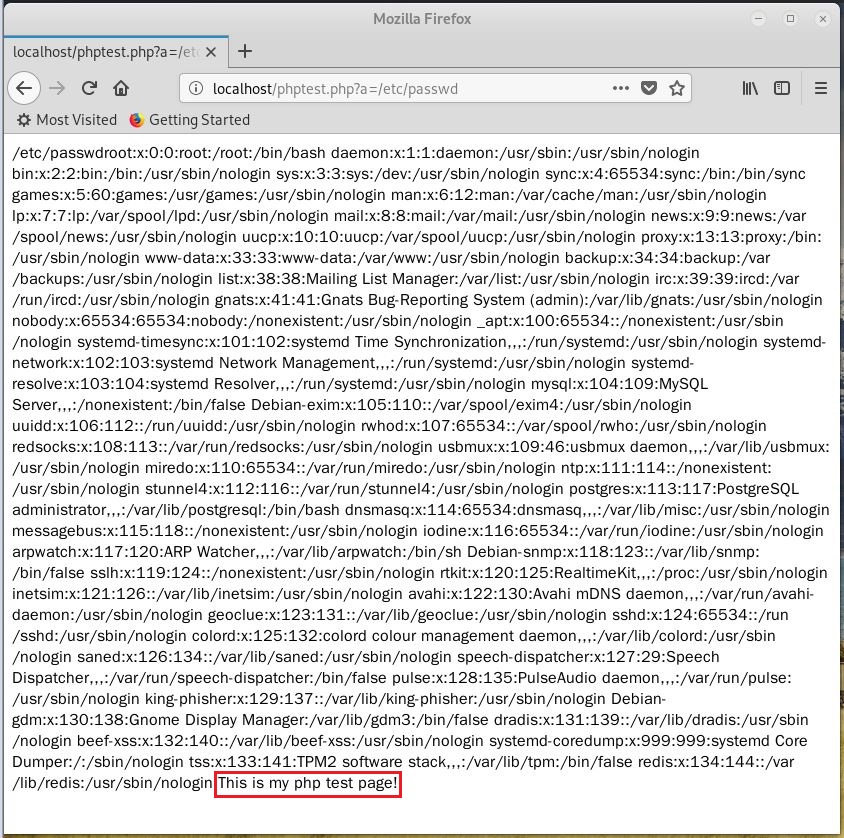
- 在浏览器中输入
localhost:80/phptest.php?a=/etc/passwd,可看到etc/passwd文件的内容:

- 利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证,在这里需要注意了:前面
login_test.html的文件中的action部分要与PHP文件的文件名对应,并且在mysqli对象建立的时候,要对应参数(主机号,用户名,密码,数据库名),修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "xiayunxiao", "123456", "xyx");
$query_str1="use xyx;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 在浏览器中输入
127.0.0.1/login_test.html访问自己的登录界面。

- 输入用户名和密码进行认证,成功登录如下图所示:


5.最简单的SQL注入,XSS攻击测试
1)SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器质性恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎质性的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
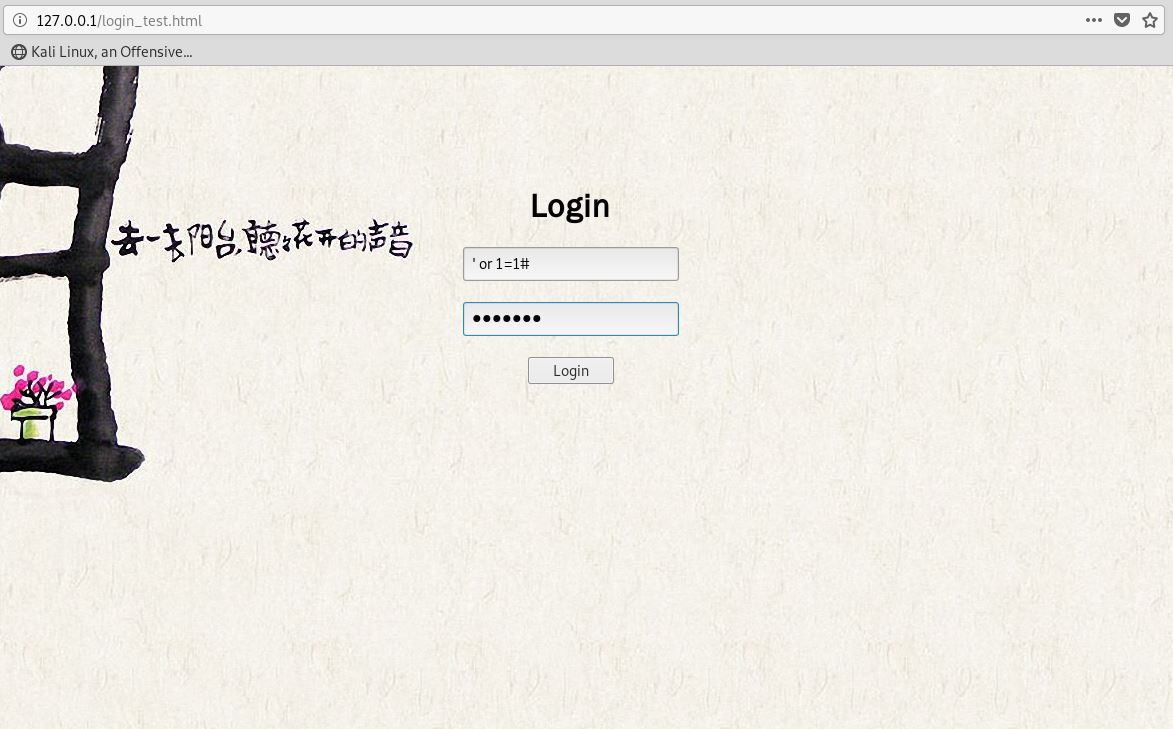
- 在用户名输入
' or 1=1#,密码任意输入,就可以登录成功了。


这是因为,我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入 ' or 1=1#时,语句变成了
select * from users where username='' or 1=1#' and password=''
这就有意思了,#相当于注释符,会把后面的内容注释表,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够登陆成功。
2)XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠式样式表(Cascading Style Sheets,CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路的访问控制--例如同源策略(same origin policy)。这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
- 将我喜欢的spiderman的图片放在
/var/www/html目录下,在用户名输入框输入<img src="spiderman.jpg" />,密码任意,就可以读取图片了。

实验中遇到的问题及解决方法
本次实验因为自己对于数据库方面的知识只是java课上接触点儿皮毛,所以还是遇到一些问题,希望对大家有所帮助。
Q1:在我输入127.0.0.1/login.html时,无法显示页面。

A1:遇到这种问题,首先要在网址栏中输入127.0.0.1看看自己的Apache服务器是否已经打开。第二,看看我们的网页名字是否正确,也就是自己的var/www/html目录下是否存在着这样一个网页。我属于第二种,自己的网页名字为login_test.html,哈哈哈哈。

Q2:自己的用户名和密码均输入正确,但总是显示无法连接数据库。
A2:这就需要查看自己的login_test.html和login.php的对应关系。如图所示,我的login_test.html的Name中的name和login.php中的变量uname和pwd要对应起来。


Q3:在做SQL注入攻击时,输入攻击语句时,提示只能输入email。

A3:查看自己的login_test.html,在用户名输入栏中的type栏中输入为email,所以只能识别email,我们可以将其改为text,这样就能识别文本类型了。

实验感想
本次实验的过程容易理解,自己编写一个网页,然后进行攻击,而且综合性比较强,既有刘念老师的网络安全编程课的知识,也有数据库的知识,所以,打好基础很重要,在数据库方面自己还需要多加练习,另外,感谢同学们在实验过程中对我提供了帮助。希望自己能在今后的实验中能更加努力。

