vue的数据驱动与数据响应原理
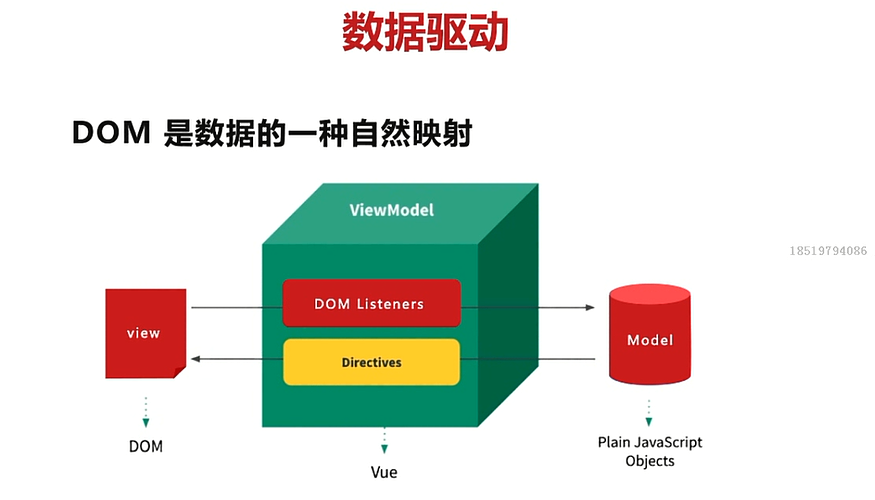
数据驱动:DOM是数据的一种自然映射
如果没有ViewModel那么视图和model是怎么样交互的呢?比如我们通过ajax从后台获取数据,为了让视图改变我们要手动触发DOM的改变,或者通过前端交互改变数据,为了让视图也发生变化,仍然需要手动触发这些DOM的改变,手动改变DOM是一个繁琐的过程,也比较容易出错,而使用view之后就省去了手动操作DOM变化的步骤了,在vue里,你只需要改变数据,vue.js通过
directive(指令)去对DOM做一层封装,当数据发生变化,会通知指令去修改对应的DOM。数据驱动DOM变化,DOM是数据的一种自然映射。vue.js还会对数据做一些监听,当我们修改视图的时候,vue.js监听到这些变化,从而改变数据,这样也就形成了数据的双向绑定。

数据响应原理: 看看数据改变是如何驱动数据自动更新的
加入我们有一份数据a.b,在一个vue对象实例化的过程中,会给a.b这份数据通过es5的 Object.defineProperty() 属性,添加了一个Setter和 Getter,同时vue.js会对模板做编译,解析生成一个指令对象,这里是一个v-text指令,
每个指令对象都会关联一个Watcher,当我们对指令对应的表达式a.b做求值的时候,就会触发了Getter,这里我们就会把依赖收集到这个Watcher里面,当我再次改变了a.b的时候,就会触发它的Setter,会通知到被关联的Watcher,然后Watcher就会再次对a.b求值,计算对比新旧值。当发现值改变了,Watcher又会通知到指令,调用指令的Updata方法,由于指令是对DOM的封装,所以会调用原生DOM的方法,去更新视图,这样我们就完成了数据改变到视图更新的一个自动过程。




