vue.js基础
前端框架:vue,react,angular
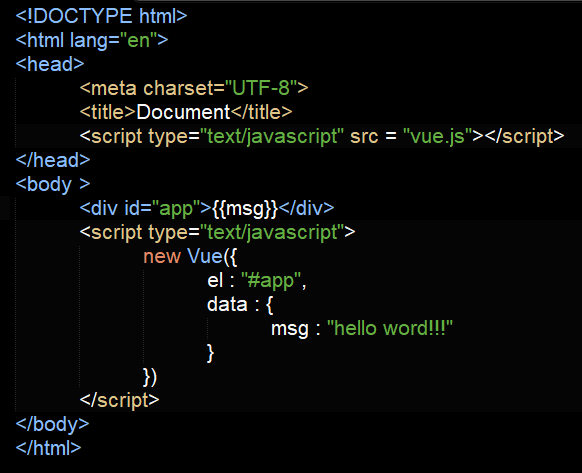
vue第一个程序(输出hello word)
el,data都是vue属性


split用法:


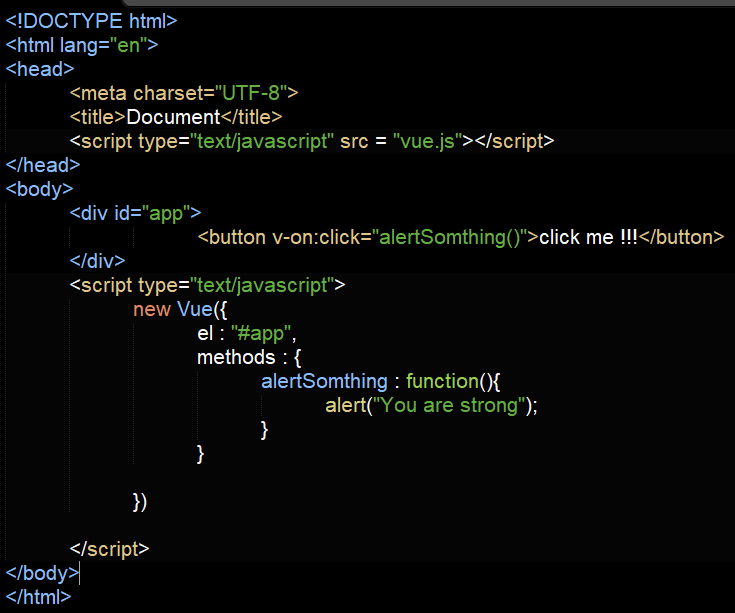
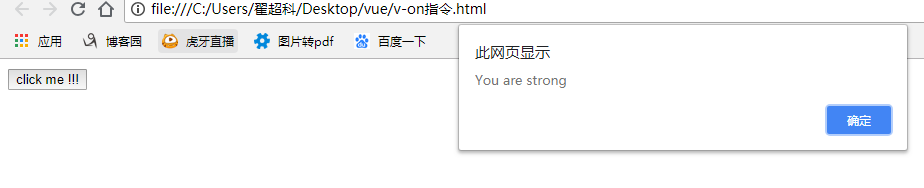
定义函数


Vue指令语法,绑定标签属性

on 指令命令


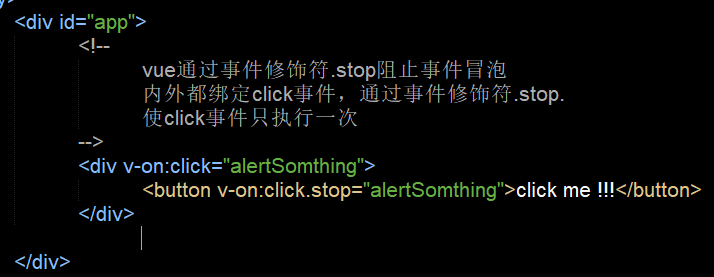
vue阻止事件冒泡

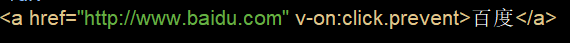
vue阻止默认事件,通过事件修饰符.prevent执行,a标签将不再跳转。

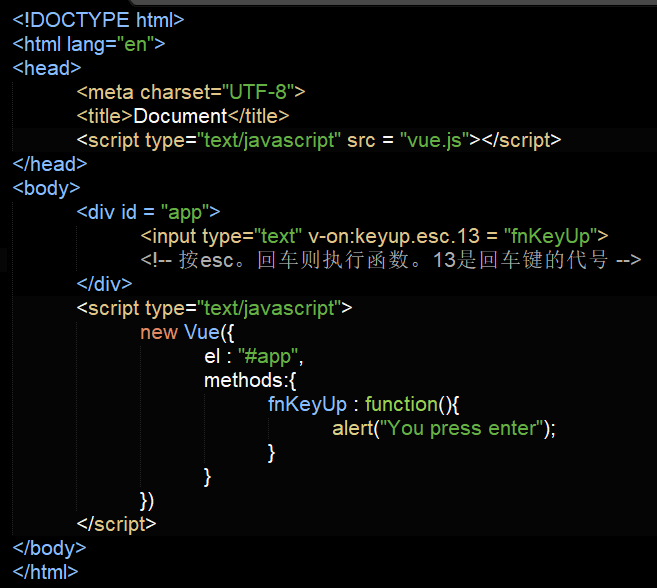
vue监控按键

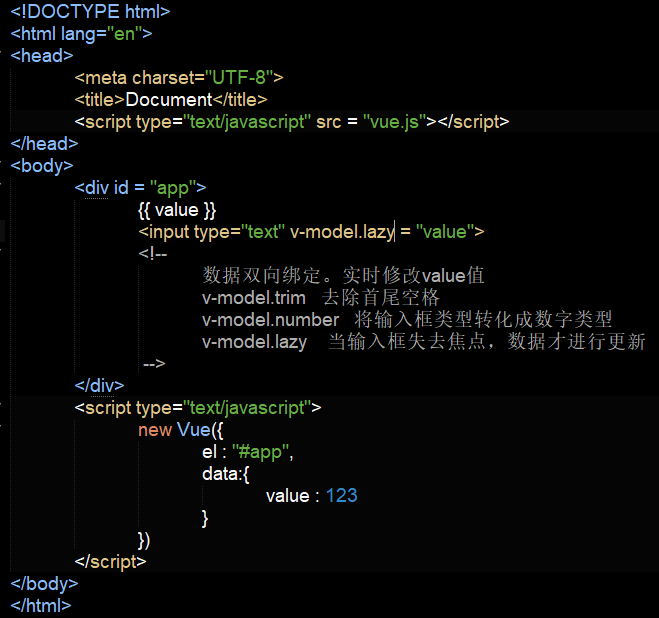
vue双向数据绑定

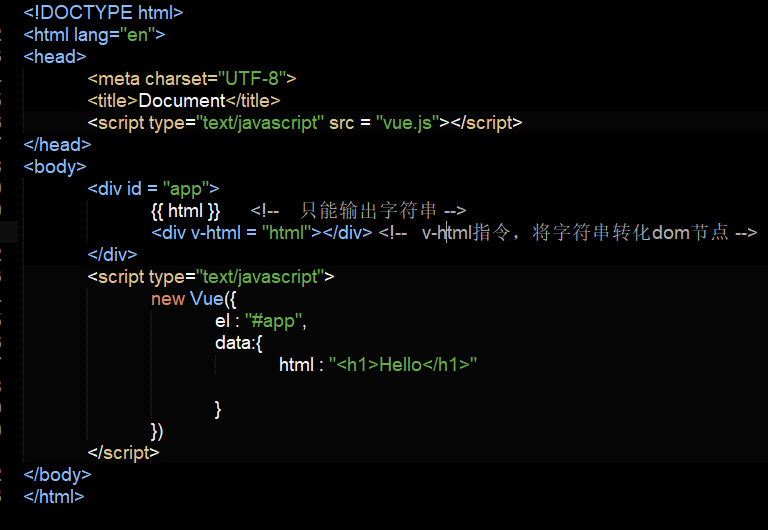
v-html:输出标签


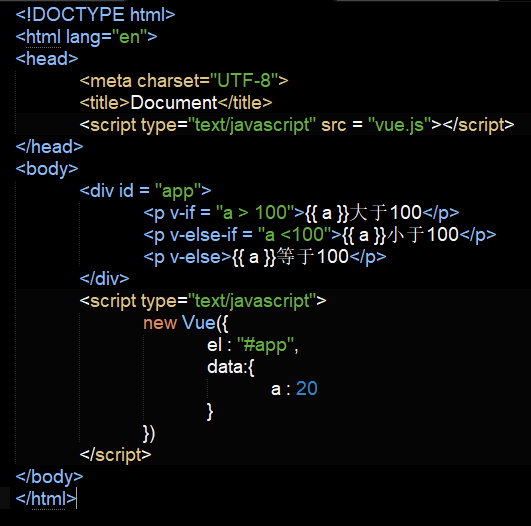
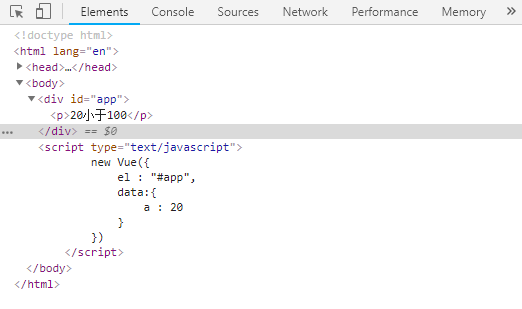
条件渲染指令v-
v-if: 当满足一个条件时,vue将其他条件所在节点从dom树上删除


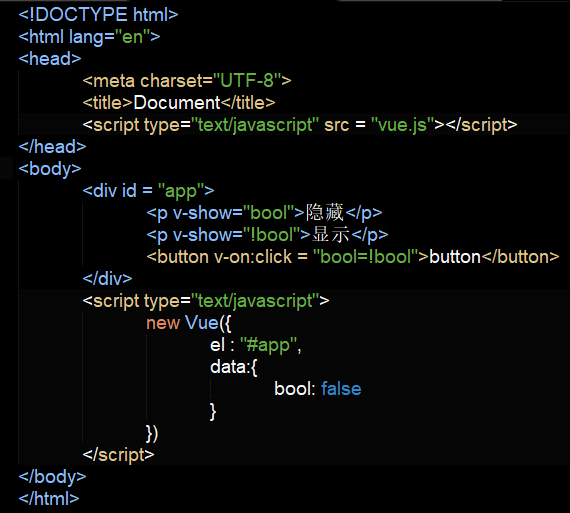
v-show 作用原理:添加属性display=none不直接删除标签


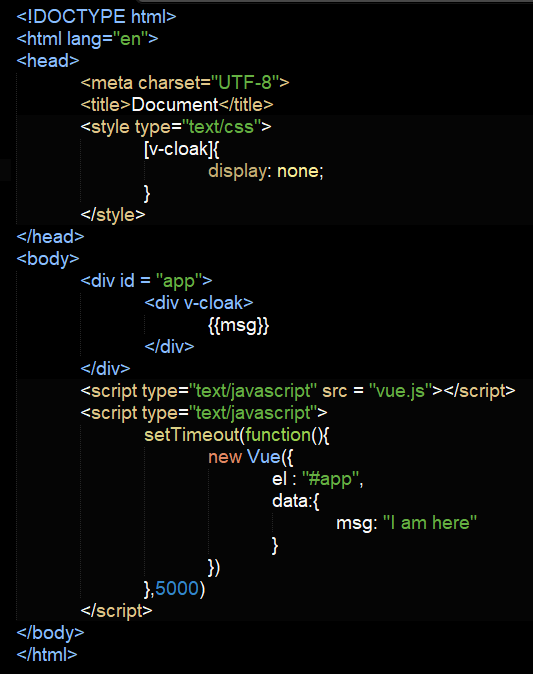
v-cloak 防止因加载vue.js库时间太长或网络阻塞而导致乱码
vue对象在5秒之后创建,使用v-cloak事件,当所有库加载完毕之后,v-cloak属性自动消失。信息则显示

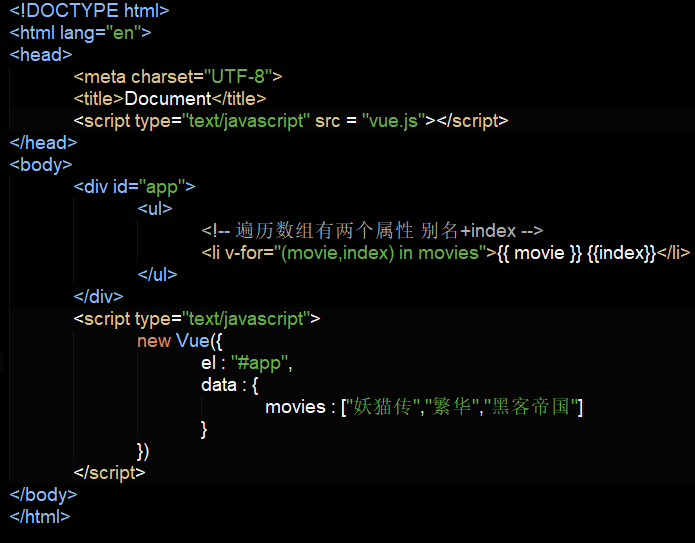
v-for遍历数组


v-for遍历对象


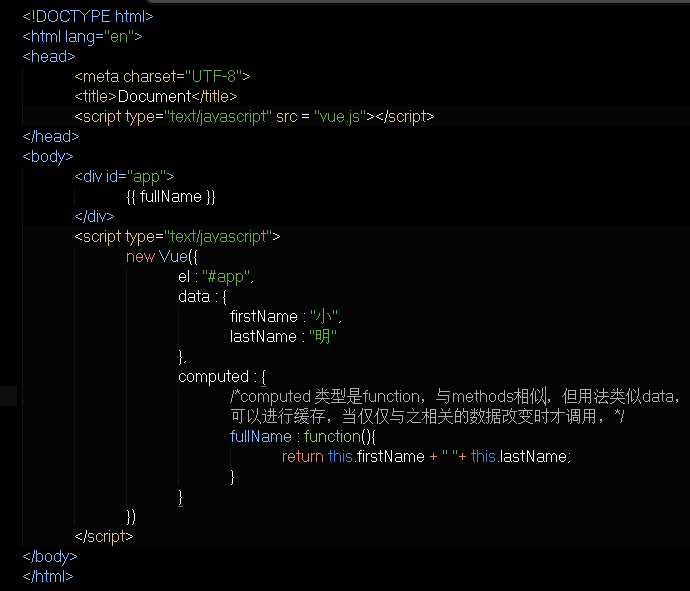
vue中的computed属性


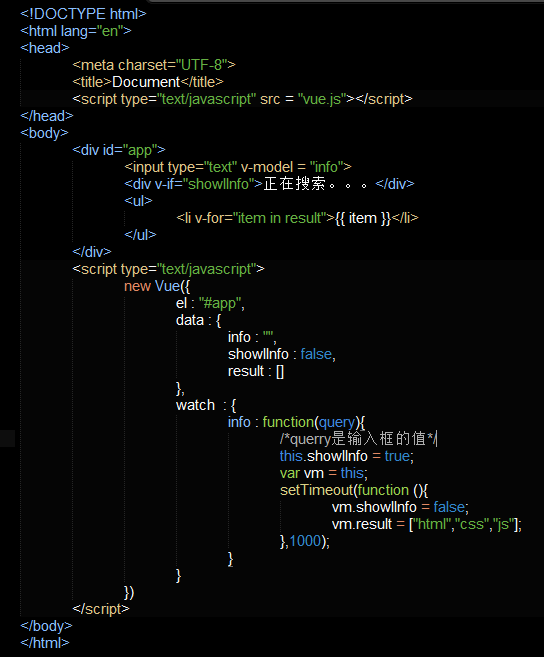
vue中watch监听属性


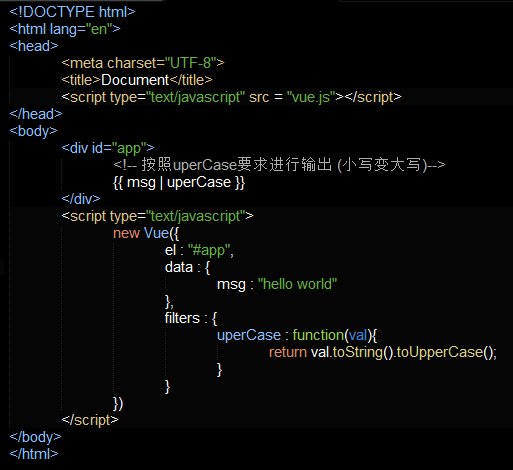
filters属性