Bootstrap网格系统
Bootstrap网格系统
Bootstrap提供一套响应式、移动设备优先的网格系统随着屏幕的变化,系统会自动分为最多12列
什么是网格(Grid)
简单来说,网格用于组织内容,让网站易于浏览,减轻用户负担
移动设备优先策略
主要用于html布局
优先设计最小的宽度
基础的css是移动设备优先,媒体查询是针对平板和台式电脑
渐进增强思想(向上兼容)基于最低版本浏览器实现逐项向高版本浏览器实现
bootstrap4不兼容IE8
页面布局历史
table布局-->div+css-->网格布局
table布局(用户体验不佳):必须将table全部加载完成才显示
div+css(布局难度大):按代码执行顺序加载内容
网格布局:结合上面两种布局优势
网格系统工作原理
网格系统通过包含内容的行和列来创建页面布局
行必须放置在.container class内,yi获得对齐和边距
使用行来创建列的水平组
内容放置在列内,唯有列可以是行的直接子元素
.container>.row>.col-xs-4(4列,xs代表手机)
下表总结bootstrap跨设备工作属性

案例
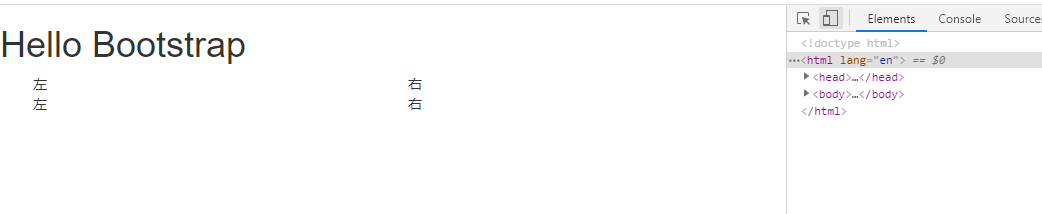
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>首页</title> <link href="assets/plugins/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet"> <link href="assets/plugins/bootstrap/css/bootstrap-theme.min.css" type="text/css" rel="stylesheet"> </head> <body> <h1>Hello Bootstrap</h1> <div class="container"> <div class="row"> <div class="col-md-6 col-xs-6">左</div> <div class="col-md-6 col-xs-6">右</div> </div> <div class="row"> <div class="col-md-6 col-xs-6">左</div> <div class="col-md-6 col-xs-6">右</div> </div> </div> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> <script src="assets/plugins/bootstrap/js/bootstrap.min.js"></script> <script src="assets/plugins/jquery-3.3.1.js"></script> </body> </html>
效果