20155220 《网络对抗》Exp 8 Web基础
20155220 《网络对抗》Exp 8 Web基础
基础问题回答
实践内容
1.Web前端HTML
配置环境
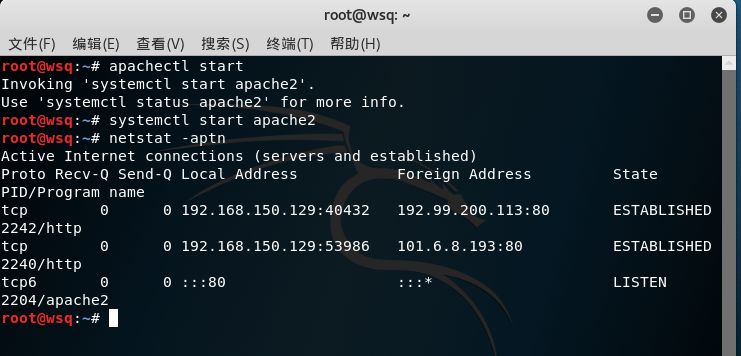
- 正常安装、启动Apache
- 安装:
sudo apt-get install apache2 - 启动:
apachectl start - 查看端口占用情况:
netstat -aptn

前端编程
- 我们在/var/www/html目录下编写test.html代码
<html>
<head>
<title>login</title>
</head>
<body>
<form name=“form” action="20155220.php" method="post">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="submit" value="submit">
</form>
</body>
</html>
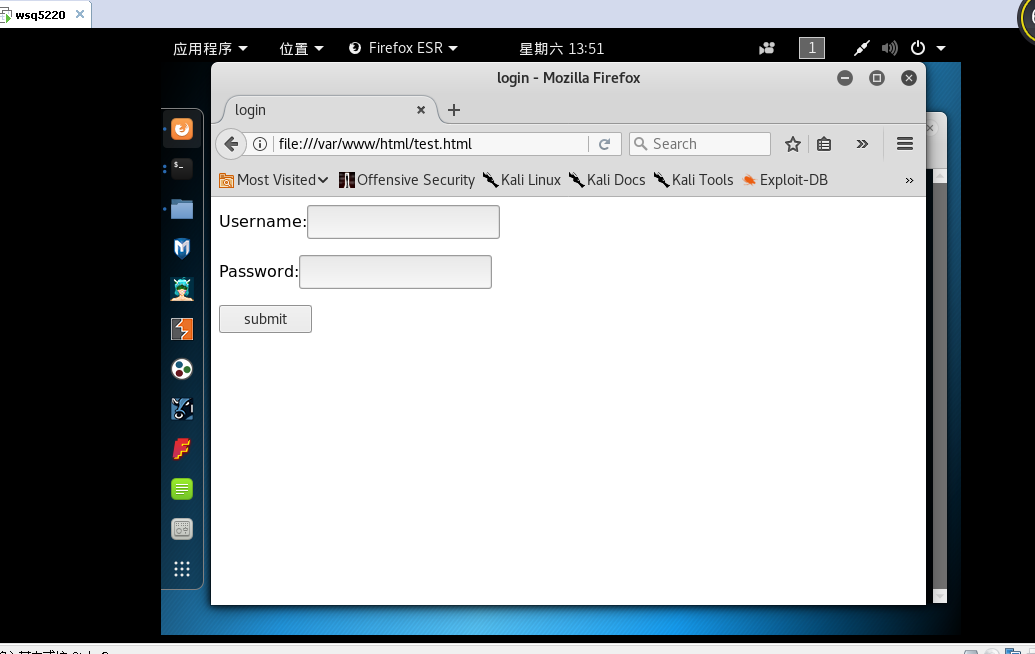
- 在浏览器中打开,如图:

PHP测试
- 新建一个PHP测试文件vi /var/www/html/20155220.php输入如下
<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
echo "welcome ";
echo $user;
?>
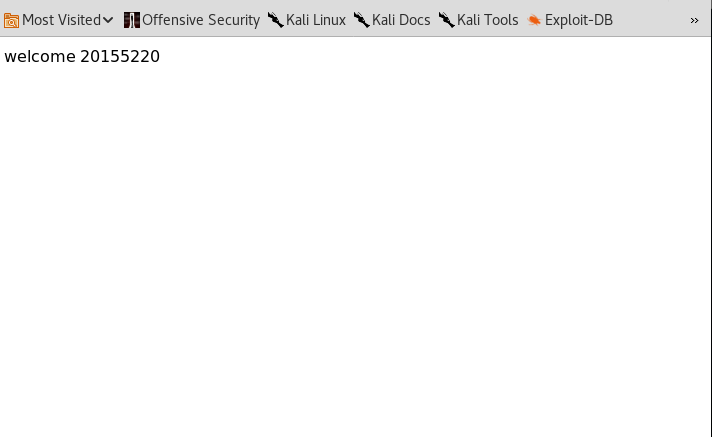
- 然后,我们进入20155220.html,进行登录,就会跳转到20155220.php

2.Web前端javascipt
-
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。 -
在网上借鉴了一个编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间
<script language="javascript">
function check(Form){
var Username =Form.user.value;
var pwd =Form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
Form.submit();
}
</script>
修改后的代码:
<html>
<head>
<title>login</title>
<meta charset="utf-8"/>
<script language="javascript">
function check(form){
var Username =form.user.value;
var pwd =form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
form.submit();
}
</script>
</head>
<body>
<form name="form" method="post" action="20155220.php">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="button" value="submit" onclick="check(form)">
</form>
</body>
</html>
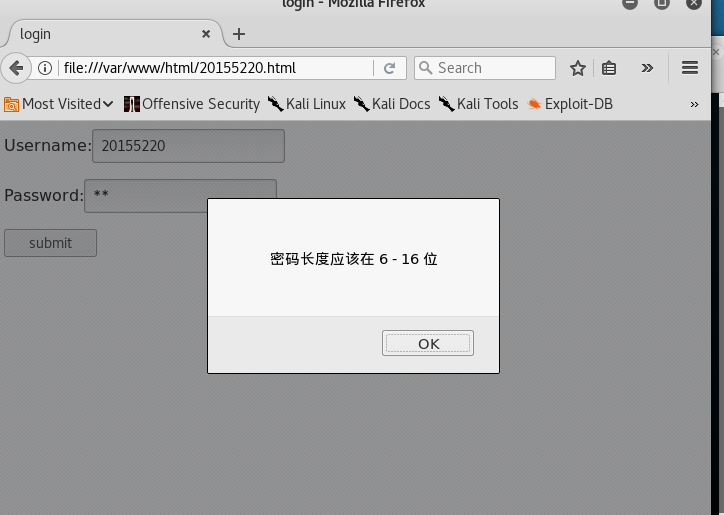
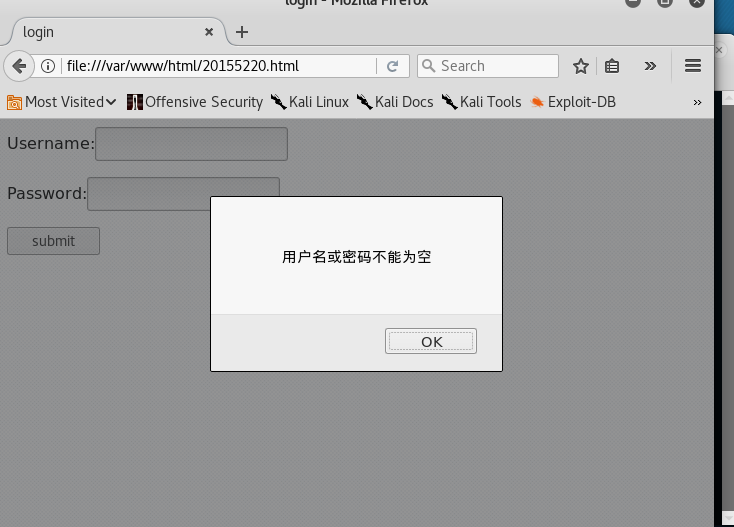
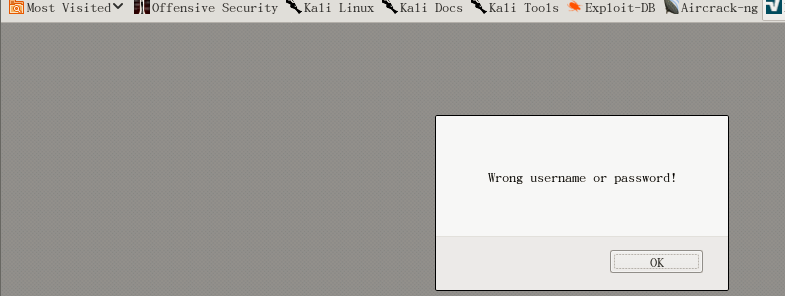
- 测试结果如下:


3.Web后端,MySQL基础
- 安装:
apt-get install mysql - 启动
/etc/init.d/mysql start

- 登陆:
mysql -u root -p默认密码p@ssw0rd

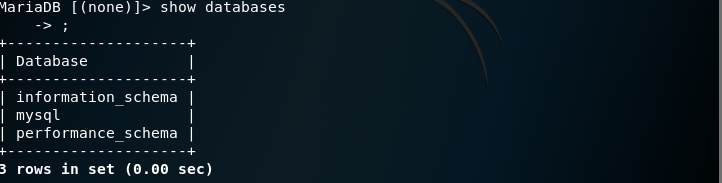
- 查看基本信息:
show databases;

-
然后,我们创建一个数据库TestLogin:
CREATE SCHEMA TestLogin; -
输入
use TestLogin选择所创建的数据库 -
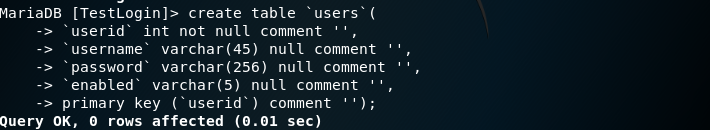
接下来创建一个数据库表
create table `users`(
`userid` int not null comment '',
`username` varchar(45) null comment '',
`password` varchar(256) null comment '',
`enabled` varchar(5) null comment '',
primary key (`userid`) comment '');

-
输入
insert into users(userid,username,password,enabled) values( 1,'20155220',password("20155220"),"TRUE");,添加信息 -
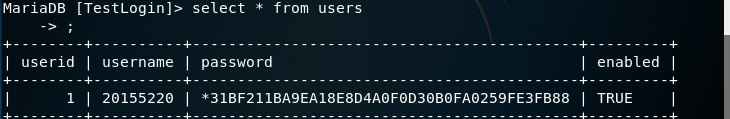
输入
select * from users进行查询

4. Web后端:编写PHP网页,连接数据库,进行用户认证
-
这里我们修改第二个任务的php文件,使之可以查询数据库
-
测试如下:


5.最简单的SQL注入,XSS攻击测试
SQL注入
- 后台语句:
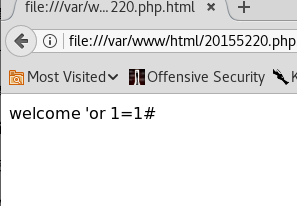
SELECT username,password FROM users WHERE username='' and password=('')要被变为select username,password from users where username='' or 1=1#' and password=(''),在用户名框中输入'or 1=1#,密码随便,可以看到登陆成功

xss攻击
-
原理:攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
-
在用户名输入框中输入
<img src="5220.jpg"/>读取图片,图片和网页代码在同一文件夹下 -
结果如图:

基础问题回答
(1)什么是表单
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
(2)浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP,JSP,PHP
实验感想
虽然在上个学期的课程学习中接触过网页编程,但是只是简单的表格表单的设计,数据库有初步的了解,并没有深入的学习,对于php更是未有过接触,因此本次实验的代码还是借鉴了其他同学的。有了代码,实验进行的较为顺利,经过本次实验,对脚本对网页编程的危害有了更一步的认识。



