20145240《网络对抗》Web基础
Web基础
实验后回答问题
- 什么是表单?
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言?
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言?
ASP语言、PHP语言、JSP语言
实验总结与体会
实验漫长而艰辛,这次试验比较小的点很多,总是漏了点啥容易,比如mysql的“;”好多次才记住,编html还是比编其他的简单有趣许多。写博客的自我修养,不停的截图,因为很可能下一次就失败了。。但也是在这个过程中不断巩固提高自己
实践过程记录
Apache
- 输入命令
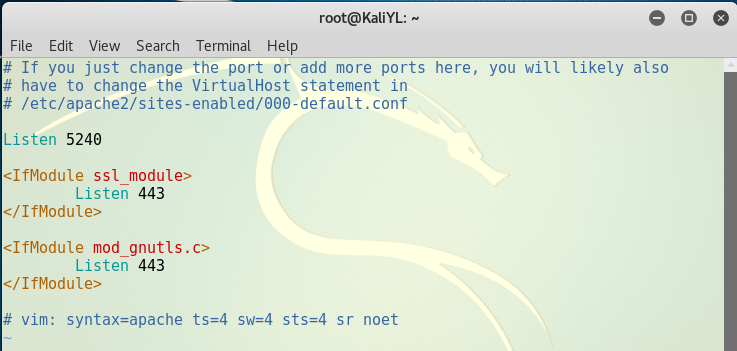
sudo vi /etc/apache2/ports.conf下设置的Apache监听端口号为5240

- 通过
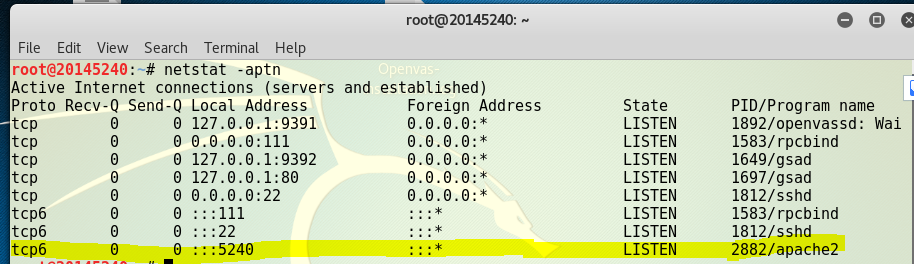
apachectl start开启Apache,使用netstat -aptn查看端口占用,发现apache2占用端口5240

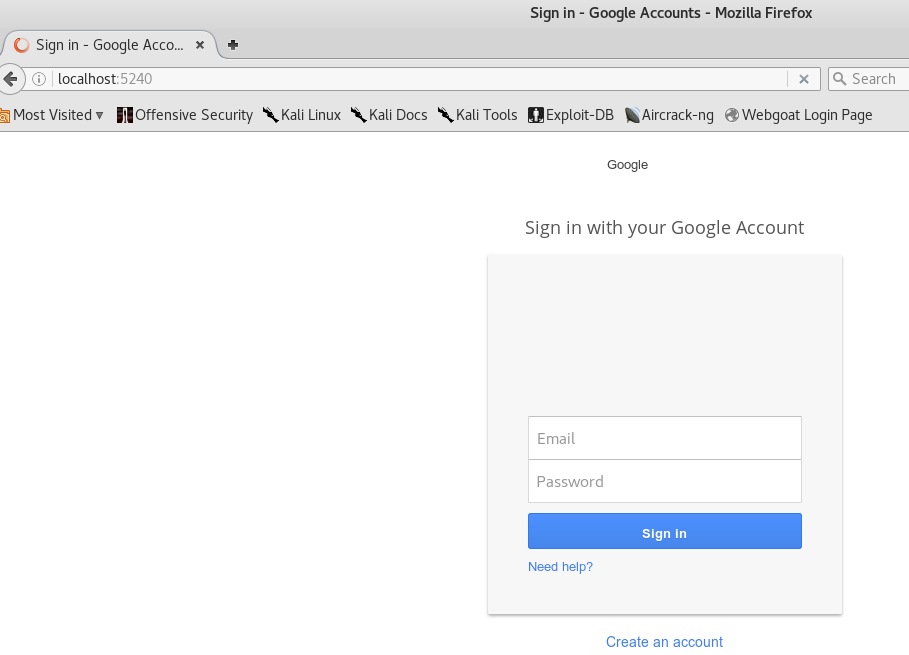
- 测试apache是否正常工作:在kali浏览器上输入localhost:5240 正常,仍是上次伪装的网页

Web前端HTML
- 命令cd /var/www/html,新建一个5240.html文件,并用vim编写一个含有表单的html

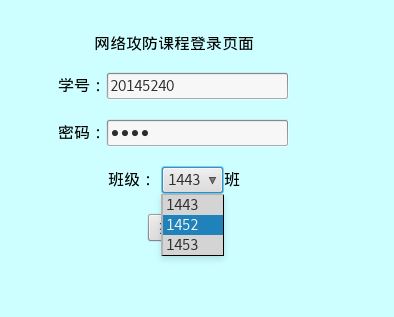
- 在浏览器中输入localhost:5240/5240.html会跳转到所编写代码的界面,效果如下

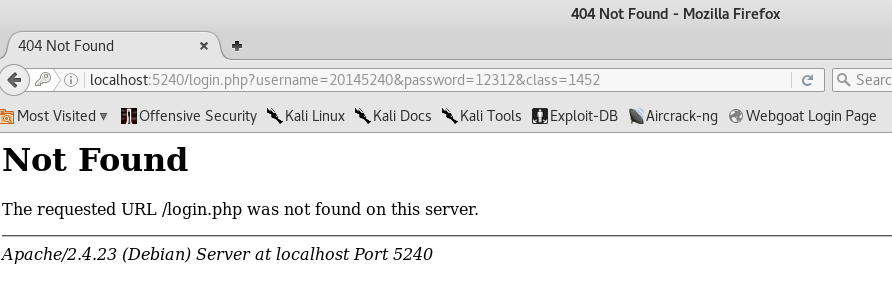
- 由于还没有编写.php文件,因此在文本框中输入内容,并点击提交,是无法连接的,所以会跳转到以下网址,并显示错误404

Web前端javascipt
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>网络攻防课程登录页面</title>
<script language="javascript">
function isEmpty(){
var id = document.login.username.value ;
var pwd = document.login.password.value ;
if (id ==""){
alert("请输入用户名!");
return false ;
}
if (pwd ==""){
alert("请输入密码!");
return false ;
}
}
</script>
</head>
<body bgcolor="#CCFFFF">
<br><br><br><br><br><br><br><br><br><br><br><br><br>
<center>
<center>网络攻防课程登录页面</center><br>
<center>
<form name="login" action="login.php" method="get" >
学号:<input type="text" name = "username"> <br><br>
密码:<input type="password" name = "password"> <br><br>
班级:
<select name="class">
<option>1443</option>
<option>1452</option>
<option>1453</option>
</select>班
<br><br>
<input type = "submit" value = "提交" onClick="return isEmpty()">
</center>
</form>
</center>
</body>
</html>
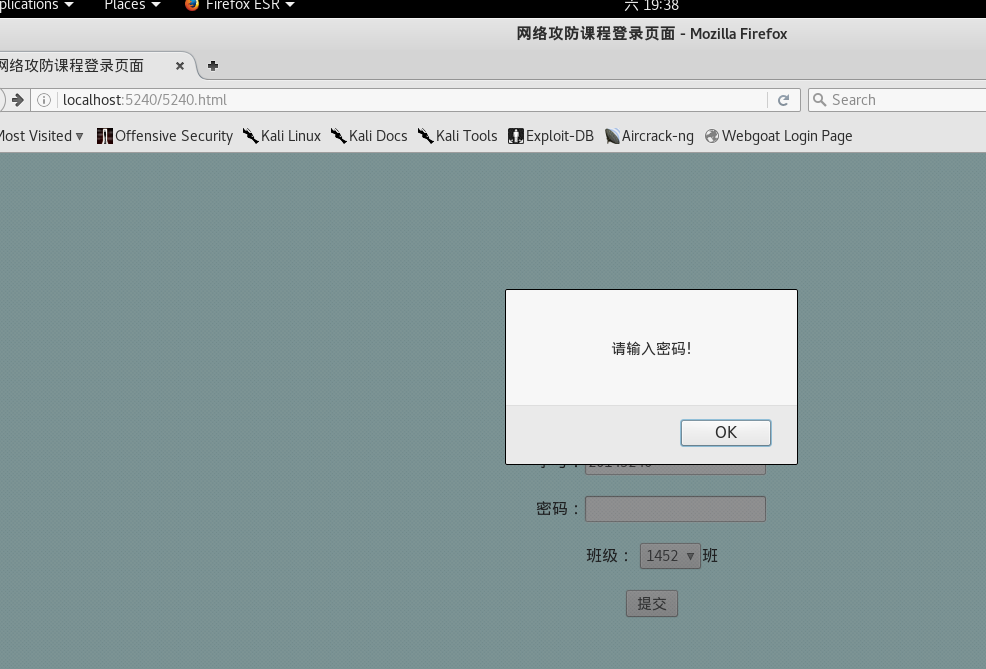
- 要求必须输入学号及密码,再次打开html界面,只输入学号会发现提示需要密码

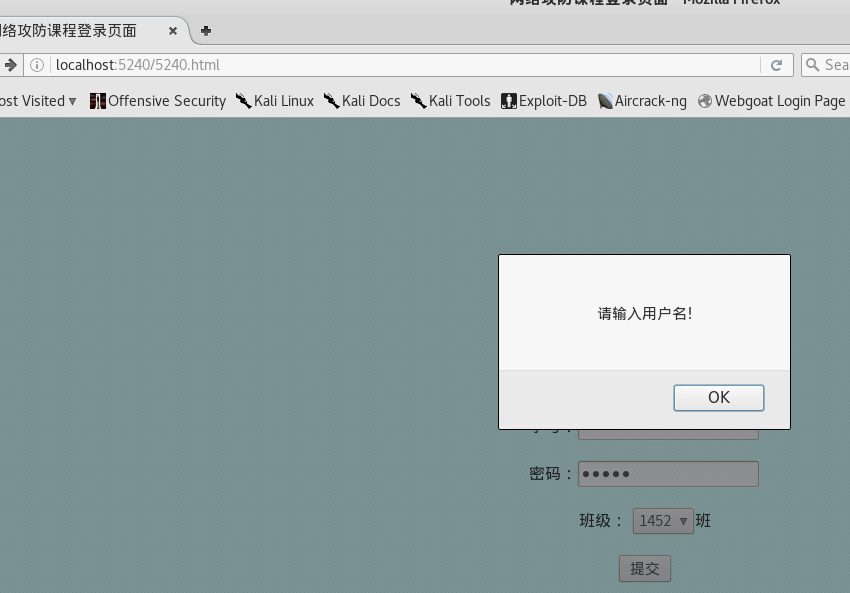
- 只输入密码会输入提示需要用户名

php测试
- php测试代码:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "this is my first php page!<br>";
?>
20145240

Web后端
- 启动:/etc/init.d/mysql start

- 登录mysql,并输入密码(默认p@ssw0rd)

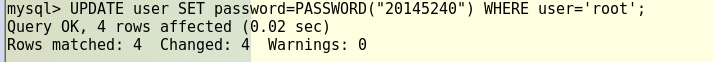
- 修改mysql密码(注意命令都以;结尾)

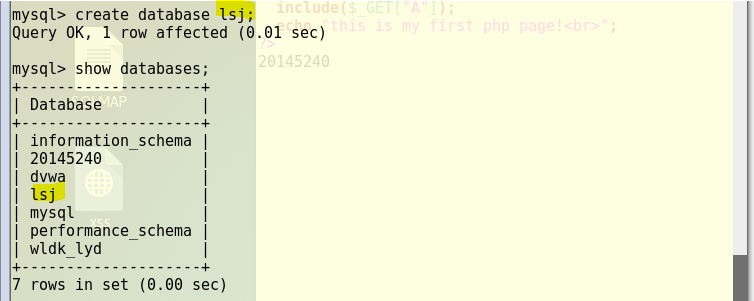
- 创建数据库:creat database lsj;

-
使用数据库:use lsj;
-
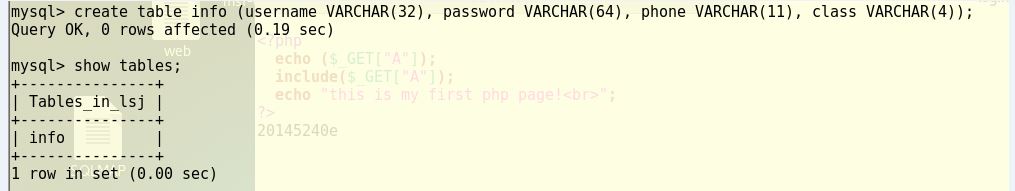
在数据库中创建数据表:create table info (username VARCHAR(32), password VARCHAR(64), phone VARCHAR(11), class VARCHAR(4));
-
查看:show tables;

- 添加数据并查看

Web后端
- 测试:编写一个php进行验证,可以提取出用户名、密码、班级信息

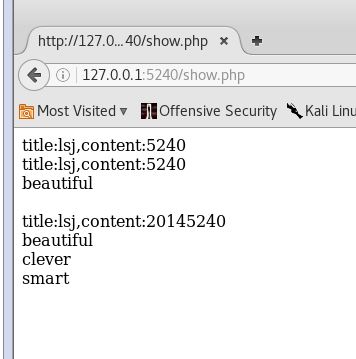
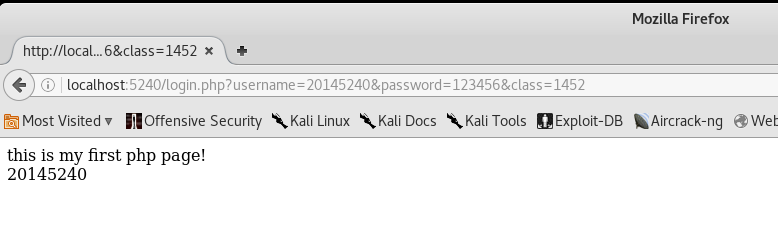
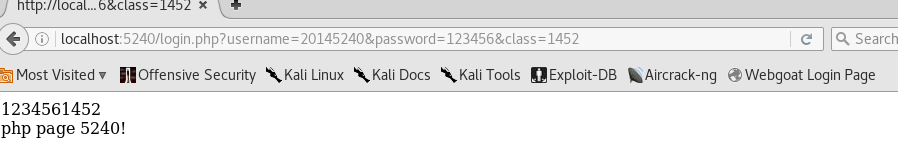
- 在浏览器中填写如下信息,会被提取出来

- php脚本语言
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
$class=($_GET["class"]);
/* echo $uname; */
$query_str="SELECT * FROM info where username='{$uname}' and password=password('{$pwd}') and class='{$class}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "20145240", "lsj");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
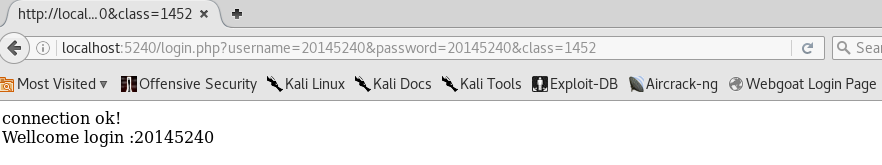
echo "connection ok!<br> ";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "Wellcome login:{$uname} <br> ";
} else {
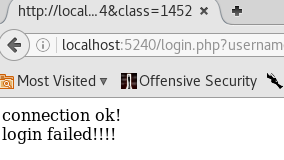
echo "login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 再次打开浏览器测试

- 若用户名或密码错误

简单SQL注入与XSS
获取权限
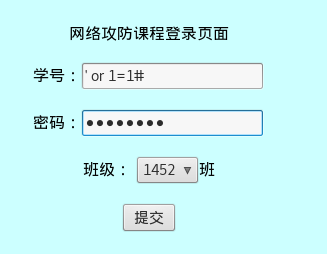
- 在用户名输入框中输入' or 1=1#,此为永真式,合成后的SQL查询语句为
select * from users where username='' or 1=1#' and password=md5(''),1=1永真,所以这条语句为真为真,故可以成功登录

删除用户
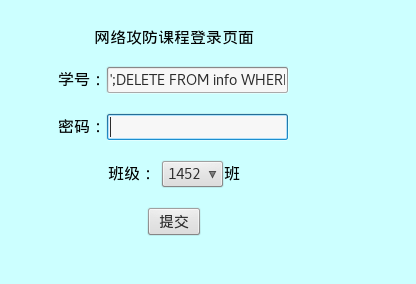
- 在用户名输入框中输入';DELETE FROM info WHERE username='lsj';#

- 再次查看数据库中 lsj那一条已经被删除

xss
-
XSS又叫CSS (Cross Site Script) ,跨站脚本攻击。
-
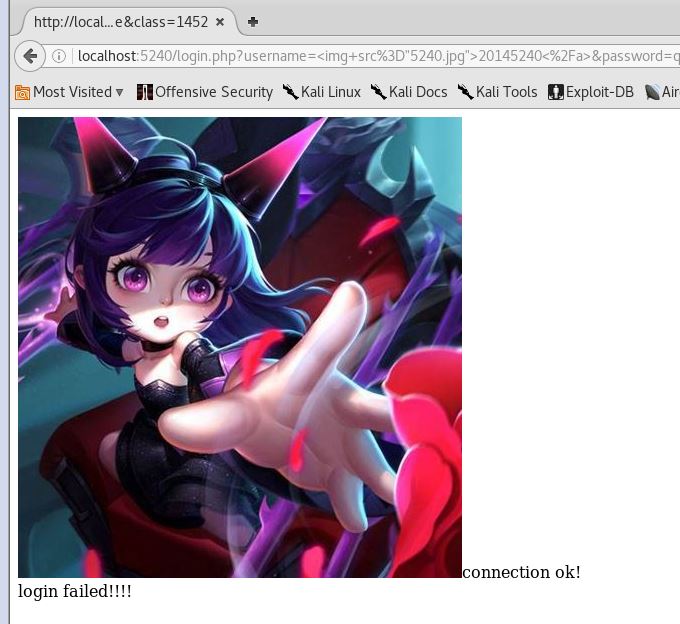
用户名输入:
<img src="5240.jpg">20145240</a>,密码随意,点击登录

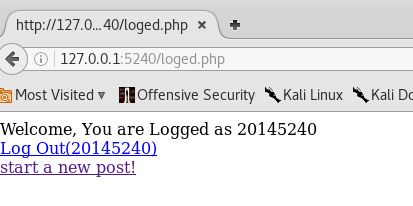
- 登录成功后

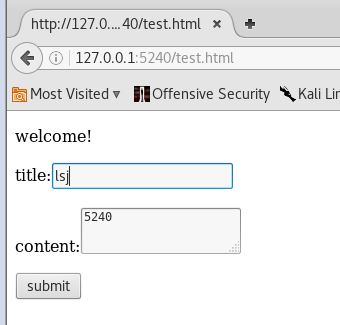
- 点击start a new post,可以开始发帖

- 提交之后跳转到如下界面,可以选择
check查看发过的帖子、继续发帖CLICK TO START A NEW POST、返回back或者退出登录Log Out(20145240)

- 查看发过的贴子