《网络攻防》Web基础
20145224陈颢文 《网络攻防》Web基础
基础问题回答
什么是表单:
- 表单是一个包含表单元素的区域。表单元素是允许用户在表单中输入信息的元素。表单在网页中主要负责数据采集功能。
浏览器可以解析运行什么语言:
- 超文本标记语言:HTML;
- 可扩展标记语言:XML;
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
WebServer支持哪些动态语言:
- 比较常用的有ASP语言,PHP语言和JSP语言。
实验总结与体会
知识是用来提高自己能力的,不是单纯的用来应付考试,不能考了就忘,这样不好。想这次实验的内容就是上学期的课程内容,但我都忘得差不多了,好在还有点基础,学起来也快。
实践过程记录
Apache环境配置
- 使用
apachectl start指令开启apach服务; - 使用
netstat -aptn指令查看apache端口号(一般为80或8080);

- 在浏览器中输入
localhost:端口号,若跳转至如下界面则apache启动成功:

在页面中我们可以看到apache的工作目录为cd /var/www/html。
编写简单网页
- 在终端里进入到apache的工作目录下
cd /var/www/html; - 新建一个
.html文件;【上学期的基础,在这就不展示代码了】 - 打开浏览器访问
localhost:80/文件名.html,成功跳转到自己刚刚写好的网页:

javascript
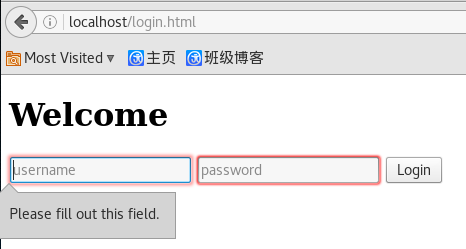
- 下面是一个用户名和密码不能为空的用例:
<script>
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
}
</script>

PHP
- 新建一个PHP测试文件
test.php,代码如下:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "php page test!<br>";
?>
- 用浏览器打开
localhost:80/test.pgp,可以看见如下界面,测试成功:

MySQL
-
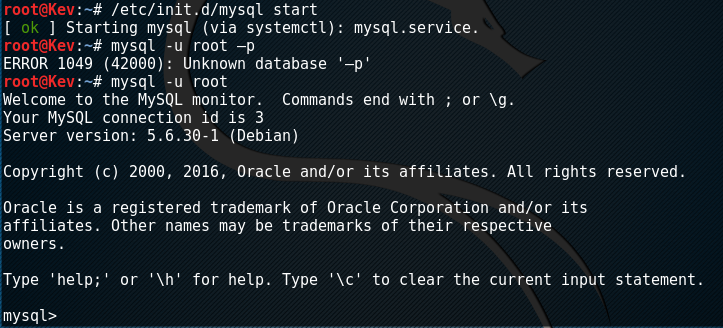
在终端输入
/etc/init.d/mysql start启用MySQL; -
输入
mysql -u root进去MySQL;

-
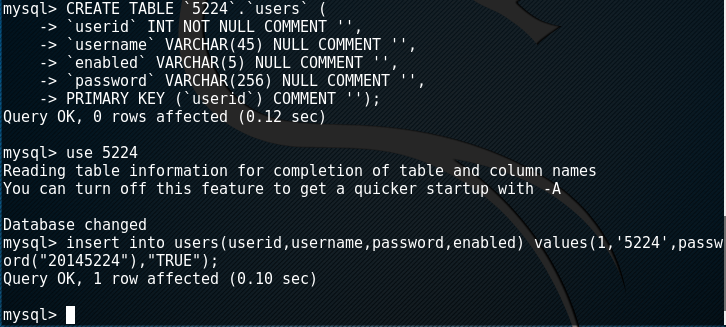
依次输入:
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');
use 刚刚建立的库表的表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

php+mysql网页编写
- 在
/var/www/html路径下编写登录网页login.html,代码如下:
<html>
<body>
<div id="login">
<title>login</title>
<h1>Welcome</h1>
<form name='form' class="form" method='get' action='login.php' >
<input type="text" required="required" placeholder="username" name='username'><br>
<input type="password" required="required" placeholder="password" name='password'><br>
<button class="but" type='submit'>Login</button>
</form>
</div>
</body>
</html>
- 在同样的目录编写
login.php,代码如下:
<?php
$uname=$_GET['username'];
$pwd=$_GET['password'];
echo $uname;
$query_str="SELECT * FROM users WHERE username='{$uname}' and password=password('{$pwd}');";
$str="SELECT * FROM users WHERE username='{$uname}' and password=password('{$pwd}');";
$mysqli = new mysqli("127.0.0.1", "MySQL用户名", "MySQL密码", "刚刚建立的库表的表名");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
}
else echo "hehehe.<br>";
if ($result1= $mysqli->multi_query($query_str))
echo "badbadbad <br> ";
$mysqli->close();
$mysqli = new mysqli("127.0.0.1", "MySQL用户名", "MySQL密码", "刚刚建立的库表的表名");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} webpage-jumping !!!!!<br> ";
header("Refresh:5;url=welcome.php");
} else {
echo "Wrong ID or Password, <br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
else
{ echo "EXM???";}
$mysqli->close();
?>
- 在浏览器中输入
localhost/login.html就可以访问自己的登陆页面啦:


SQL注入
- SQL注入实际上就是利用已有的语法知识在页面中用来填写用户名密码的地方来写脚本,从而达到非法登陆等目的;
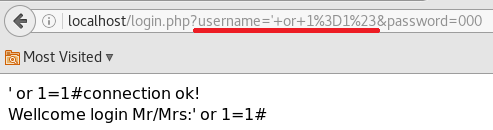
- 在用户名输入框中输入
' or 1=1#,可以强行登陆:

- 通过SQL注入将用户名和密码保存在数据库中
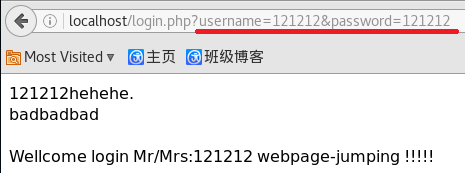
';insert into users(userid,username,password,enabled) values(666,'新的用户名',password("新用户的密码"),"TRUE");# - 然后就可以使用刚刚注入的新用户名密码登陆啦:

XSS攻击
- XSS表示跨站脚本攻击,通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。 - 先将一张图片保存到
/var/www/html目录下; - 在用户名处输入
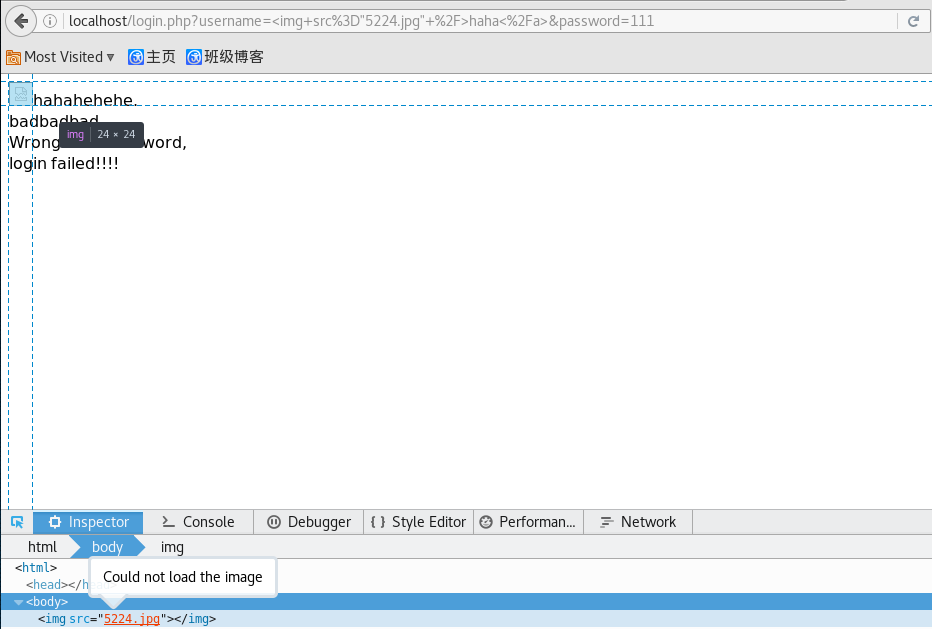
<img src="图片名" />haha</a>,点击登录就会出现图片5212.jpg的超链接:

(我的图片加载失败了,很尴尬,但是从源代码上还是可以看出攻击成功的~)



