20145221高其_Web基础
20145221高其_Web基础
目录
实践目标
- (1)Web前端HTML
- (2)Web前端javascipt
- (3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- (4)Web后端:编写PHP网页,连接数据库,进行用户认证
- (5)最简单的SQL注入,XSS攻击测试
- (6)发帖和会话管理
Apache
-
Apache就是一个Web服务器,通过该软件可以通过本机IP和预设的端口来访问该服务器上的网页
-
开启apache服务:
service apache2 start -
如果没有安装,请先安装:
sudo apt-get install apache2 -
相关重要存储位置:
/etc/apache2/apache2.conf:存储apache2的配置/var/www/html:存储网页/var/log/apache2/error.log:存储报错信息
-
介于之前默认设置为80端口,特将端口改为:
5221 -
查看端口占用情况如下:
-
开启后可以登录本地主页查看网址是否正常:
http://127.0.0.1:5221 -
如果正常,即可继续执行,该步骤是整个实验的基础,保证Web服务正常开启
前端编程
-
这一部分在上刘老师《网络安全编程基础》课程中,已经学习过html的简单语法,对表单也有一个大致的了解
-
所以在这里编写了一个简单的表单界面
-
其中action部分表示的是,在点击
submit提交后将会转向哪个请求,就上面这个代码来看,因为本地还没有这个php文件,所以点击后肯定是Not Found
后端编程 PHP
- 一般来说我们有用到最多的就是
javascript和php两种脚本语言了
javascript
- 是一种脚本语言,一般可以写在html中
<head>部分,响应用户的各种操作 - 和java比较类似,只不过所有的变量声明都是用
var来进行 - 下面给出一个简单的javascript脚本例子
<script language="javascript">
function isEmpty(){
var id = document.login.usrname.value ;
var pwd = document.login.password.value ;
if (id ==""){
alert("请输入用户名!");
return false ;
}
if (pwd ==""){
alert("请输入密码!");
return false ;
}
}
</script>
- 上述代码的功能是:编写验证用户名和密码的规则,比如用户名和密码不能为空
php
- PHP,一个嵌套的缩写名称,是英文超级文本预处理语言(PHP:Hypertext Preprocessor)的缩写。PHP 是一种 HTML 内嵌式的语言,PHP与微软的ASP颇有几分相似,都是一种在服务器端执行的嵌入HTML文档的脚本语言,语言的风格有类似于C语言,现在被很多的网站编程人员广泛的运用。
- 一个简单的php测试代码:
?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "this is my first php page!<br>";
?>
20145221
- 效果如图所示:
MYSQL & 后端
MYSQL
-
安装:
apt-get install mysql-server mysql-client mysql-workbench -
启动:
/etc/init.d/mysql start -

-
登录mysql,并输入密码:
p@ssw0rd -
此处可以修改自己的密码:
update user set password=PASSWORD("新密码") where user='root'; -
输入
exit,重新进入即可 -
搭建数据库
-
首先,创建数据库:
creat database gq; -
查看数据库:
show databases; -
使用数据库:
use gq; -
接着,在数据库中创建数据表:
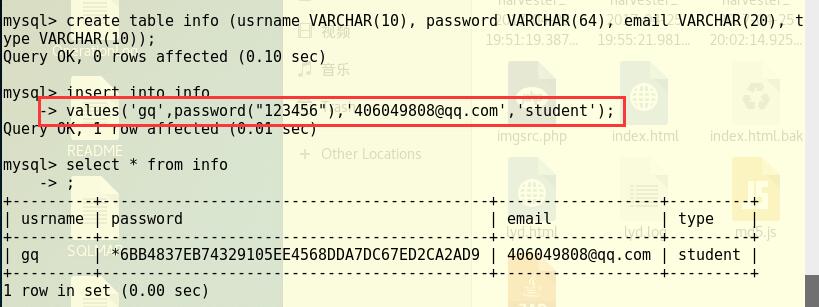
create table info (usrname VARCHAR(10), password VARCHAR(64), email VARCHAR(20), type VARCHAR(10)); -
查看数据表:
show tables; -
添加数据,格式:
insert into 表名 values('值1','值2','值3'...); -
查看数据表:
select * from info -

-
注:可以根据需要增添更多记录
-
后端
测试
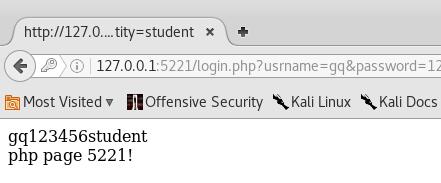
- 此时我们可以编写一个简单的php进行验证,与前端代码配套,可以提取出用户名、密码、身份类别信息:
<?php
echo ($_GET["usrname"]);
echo ($_GET["password"]);
echo ($_GET["identity"]);
echo "<br>php page 5221!<br>";
?>
-

-
注:进行简单验证后说明,点击“登录”后可以正常跳转到php脚本,说明代码应该没什么问题,接下来就应该往其中添加一些有实际意义的代码了。
编写
- 我们需要用php脚本语言来连接数据库与前端输入,将输入结果传入到后台(php脚本),并且链接相应的数据库,利用SQL语句读取数据库中的记录,与输入进行比对,成功即可正常登录。
```php
<?php
$uname=($_GET["usrname"]);
$pwd=($_GET["password"]);
$type=($_GET["identity"]);
/* echo $uname; */
$query_str="SELECT * FROM info where usrname='{$uname}' and password=password('{$pwd}') and type='{$type}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "20145221", "gq");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!<br> ";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
```
-

-
登录成功测试效果:
-
登录失败测试效果:
-
为了能让登录失败的用户可以重新返回登录界面,可以在php中定义这样一段代码:
header("Refresh:3;url=login.html");,可以实现3秒后重新跳回login.html(最终代码见后文链接)
简单SQL注入与XSS
SQL注入
- SQL本是查询语句,可以实现对数据库的增、删、改、查等操作,是操作数据库数据的直接手段,但是SQL语句是存在缺陷的,根据前文中SQL的编写过程可以体会,当输入某些特定格式的字符串的时候,会利用语法避开一些检查,通常也叫这样的密码为“万能密码”
获取权限
-
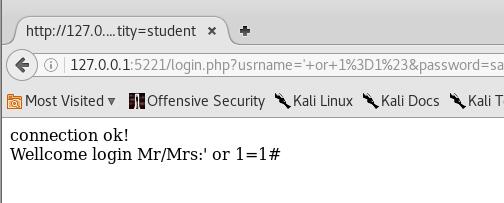
在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from info where usrname='' or 1=1#' and password='' and type='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆: -
只要弄懂sql语句查询语法或者上网搜索,就可以找到很多这样的万能密码
删除用户
- 既然sql语句可以增删查改,那我们也可以通过某个格式,将表中的记录删掉:
';DELETE FROM info WHERE usrname='gq';#- 因为上述语句是2句,所以得改改php代码:
if ($result = $mysqli->multi_query($query_str)),当然原来的写法本就是防范SQL注入的一种方法
- 将该SQL注入语句输入用户名,密码随便输入,点击登录,会提示失败(因为此时的目的并不是登录获取权限,而是删除gq这条记录)
- 查看数据库,比对前后的不同,删除结果:
-

-
显然,如果再用之前的账户密码是登录不上去了
-
XSS
- XSS又叫CSS (Cross Site Script) ,跨站脚本攻击。它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意的特殊目的。XSS属于被动式的攻击,因为其被动且不好利用,所以许多人常呼略其危害性。
- 简单的XSS实践:
- 用户名输入:
<img src="5221.jpg">gq</a> - 密码随意,但要保证该图片物理位置和网页在同一个文件夹下

- 用户名输入:
发帖和会话管理
-
我们可以利用PHP实现会话管理,代码托管地址:点击此处
-
在浏览器中输入
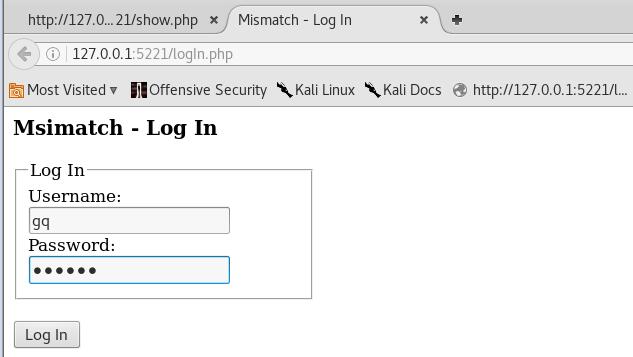
http://127.0.0.1:80/logIn.php,进行登录: -
登录成功后:
-
点击
start a new post,可以开始发帖 -
提交内容后,会进入
test.php页面,再次点击CHECK可以查看会话记录:-

-
通过上述代码,可以查看到会把会话记录写进
data.txt,但是我点击一次后并没有相关记录的显示,想想可能是权限问题并不能直接在/var/www/html文件夹下生成文件,所以先后执行命令,新建该文件并赋予可操作的最高权限:touch data.txt和chmod 777 data.txt即可 -
再次点击
CHECK,看见如下图所示的会话记录: -

-
总结
代码托管
- 本次实验所有代码托管地址:web基础
什么是表单
- 表单在网页中主要负责数据采集功能。
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言
- HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
WebServer支持哪些动态语言
- ASP语言,PHP语言和JSP语言
- ASP:即
Active Server Pages,是MicroSOft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。 - PHP:即
Hypertext Preprocessor,是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。PHP独特的语法混合了C、Java、Perl以及PHP自创的语法。 - JSP:即
Java Server Pages,其根本是一个简化的Servlet设计。JSP技术有点类似ASP技术,它是在传统的网页HTML文件中插入Java程序段和JSP标记,从而形成JSP文件,)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
- ASP:即
实验感想
- 本次的实验可以算是一个小的web服务系统。系统虽小,五脏俱全。整个实验涵盖了前端html代码编写、javascript代码编写、php代码编写、sql语句执行、apache服务调试、mysql系统搭建……
- 知识点很多,需要了解的东西也不少,但总体来说就是一根主线:
apache(html)<——>php<——>mysql,apache负责搭建web服务挂载html网页,mysql负责数据库的维护,php负责为前二者“搭桥牵线”,使前端与后台数据能够交互,弄清楚这层关系,对这个实验也就有了一个整体的把握 - 涉及到《网络攻防》这门课的知识,我想说的是《web基础》实验内容是网络攻防中web类的基础,如果不掌握一些基本的web相关知识与语法,不接触web类基础的编程,是无法理解一些攻防原理的,就像本次简单的SQL注入和XSS攻击,这些都是基于语法的漏洞来实现攻击的,所以要夯实web基本功
- 就实验内容来说,和上学期刘老师的《网络安全编程基础》最后一个大实验还是很相似的,那个实验的要求是要用
apache(jsp)<——>xml<——>JDBC<——>Access,不论是从代码还是从逻辑上都比这次的要复杂一些,这次感觉一个php就能解决很多事情,可见php的功能确实强大,实际实现中应该用php的较多吧!