20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 《网络对抗》Exp8 Web基础
本实践的具体要求有:
(1).Web前端HTML(1分)
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(1分)
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验后回答问题
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮。
(2)浏览器可以解析运行什么语言。
- HTML语言、XML语言和JAVA Script等脚本语言
(3)WebServer支持哪些动态语言
- 可以使用CGI脚本,JSP(JavaServer Pages)脚本,servlets,ASP(Active Server Pages)脚本
- 有些产品如kangleweb服务器可以支持php、asp、net、java、ruby等多种动态开发语言
实验总结与体会
实践过程记录
Apache
- 先通过
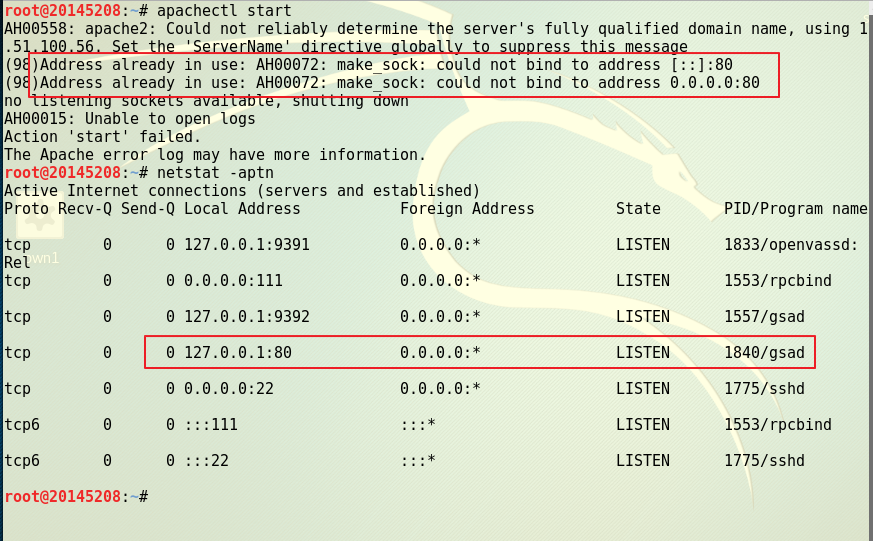
apachectl start命令开启Apach,使用netstat -aptn命令查看端口占用:

- 因为端口号80已经被占用(上次实验设置的),所以先修改
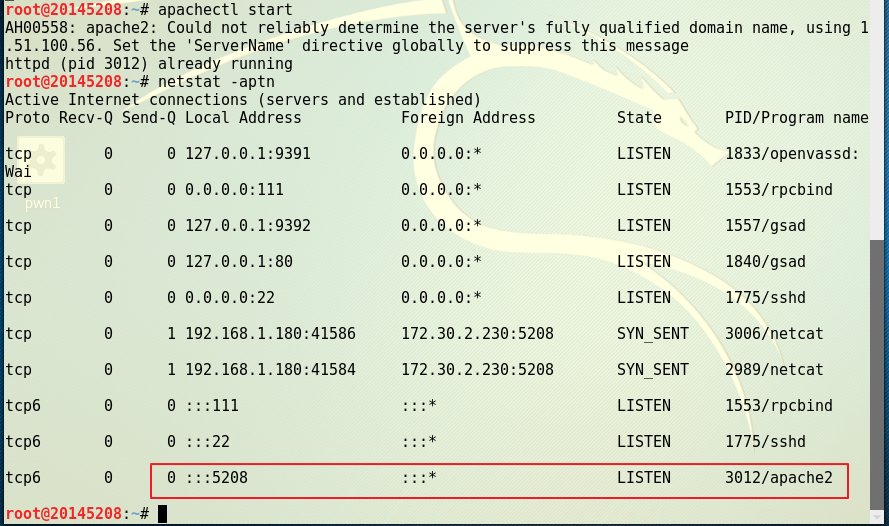
/etc/apache2/ports.conf里的端口为5208后重新开启:

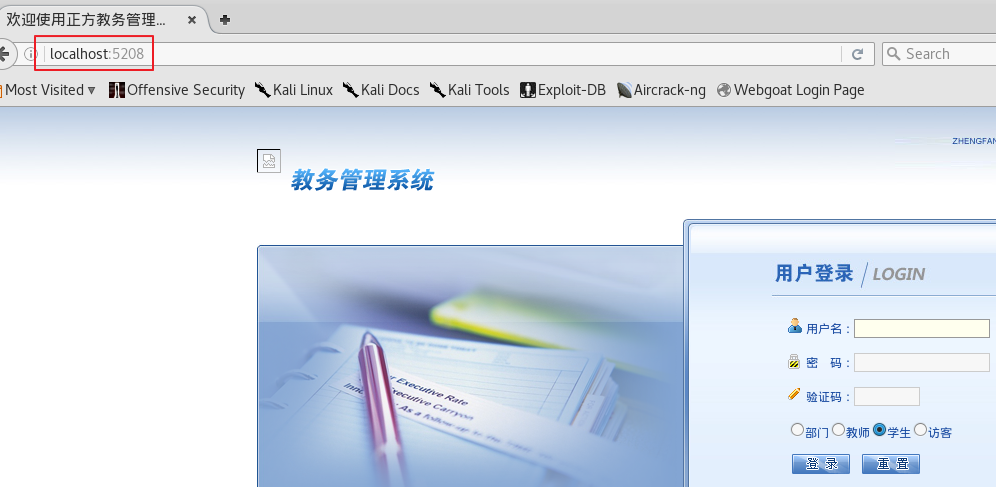
- 可以在浏览器中输入
localhost:5208来检查是否正常开启,这里可以看到打开了上次实验的网页,开启正常:

简单的表单网页
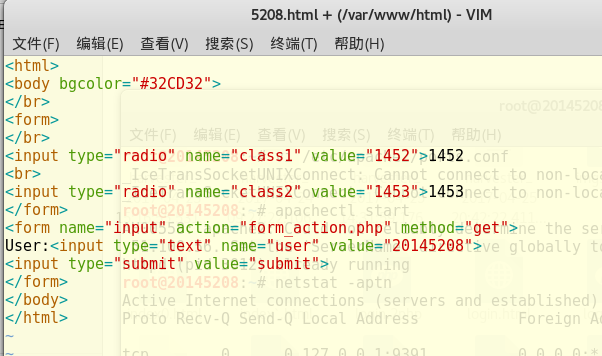
- 可以对之前的
index.html进行修改,改成一个有表单功能的网页:

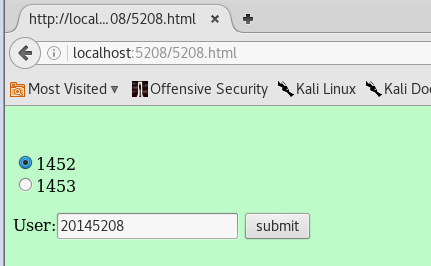
- 在浏览器中打开
localhost:5208/5208.html(颜色可以查一下自己喜欢的颜色的色值写进去):

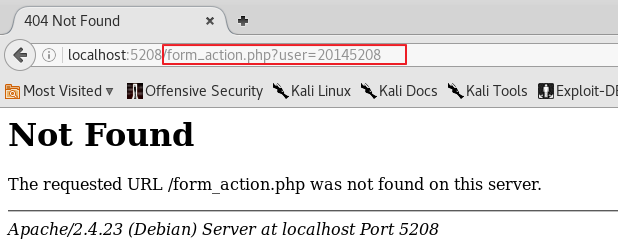
- 点击提交会把表单提交到指定页面,因为还没有编写php文件,所以提交后找不到页面:

javascript
- 相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
- 编写验证用户名和密码的规则:(比如用户名和密码不能为空)
<script>
function nameText(){
var name= document.getElementByIdx_x ("username");
var divID= document.getElementByIdx_x ("divName");
divID.innerHTML="";
if(name.value==""){
divID.innerHTML="用户名不能为空";
return false;
}
}
function passText(){
var pass= document.getElementByIdx_x ("password");
var divIP= document.getElementByIdx_x ("divPass");
divIP.innerHTML="";
if(pass.value==""){
divIP.innerHTML="密码不能为空";
return false;
}
}
</script>
PHP测试
-
PHP,一个嵌套的缩写名称,是英文超级文本预处理语言(PHP:Hypertext Preprocessor)的缩写。PHP 是一种 HTML 内嵌式的语言,PHP与微软的ASP颇有几分相似,都是一种在服务器端执行的嵌入HTML文档的脚本语言,语言的风格有类似于C语言,现在被很多的网站编程人员广泛的运用。
-
一个简单的php测试代码:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "this is my first php page!<br>";
?>
20145208
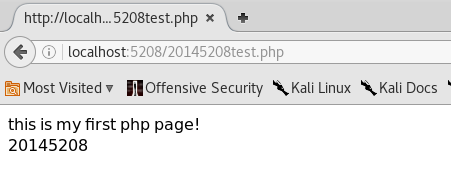
- 打开
localhost:5208/20145208test.php:

MySQL
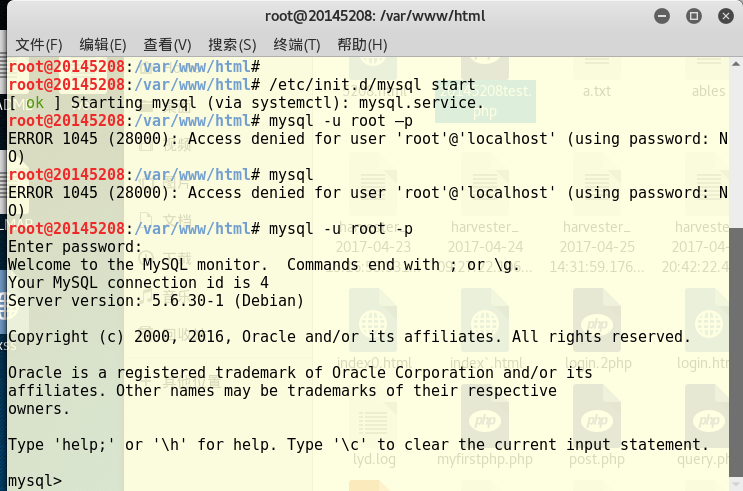
- 使用命令
/etc/init.d/mysql start打开mysql服务 - 输入
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL:

- 可以使用命令
show databases;查看信息(分号不可以漏掉,分号代表命令的结束):

- 如果想修改密码可以:
·输入use mysql;,选择mysql数据库
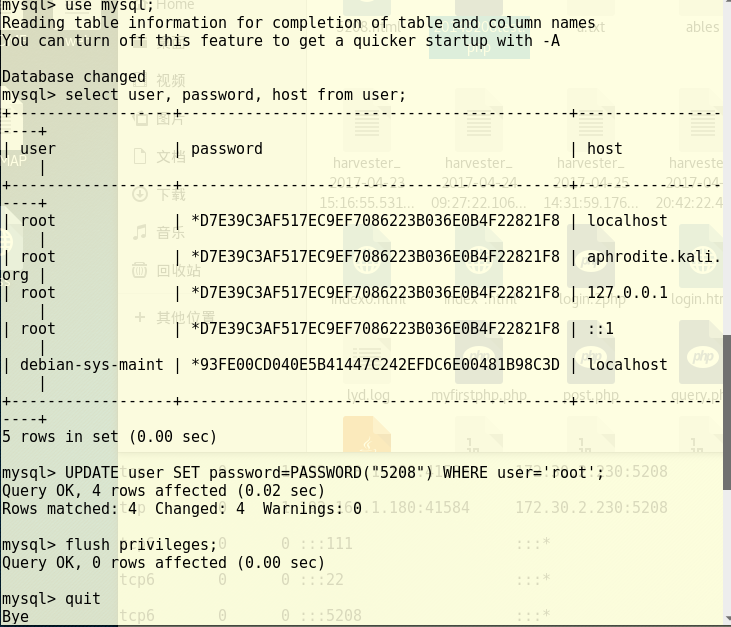
·输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
·输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
·输入flush privileges;,更新权限
·输入quit退出

- 重新登录就可以发现密码修改成功
创建新表
- 使用如下两条命令可以建立新表:
CREATE SCHEMA `库表的名称`;
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

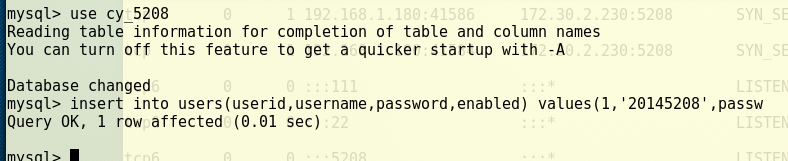
- 向表中添加内容:
use 刚刚建立的库表的表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

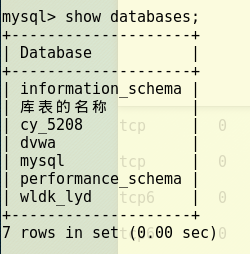
- 现在再查看信息就可以看到新建表:

php+mysql编写网页
- 网页的登录页面:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script type="text/javascript">
$("#login-button").click(function(event){
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
});
function check(){
{
if(form.username.value == "")//如果用户名为空
{
alert("您还没有填写用户名!");
form.username.focus();
return false;
}
if(form.pass.value == "")//如果密码为空
{
alert("您还没有填写密码!");
myform.pass.focus();
return false;
}
}
</script>
</head>
<body>
<div class="wrapper">
<div class="container">
<h1>Welcome</h1>
<form name='form' class="form" method='get' action='login.php' onSubmit="return check()">
<input type="text" placeholder="Username" name='username'>
<input type="password" placeholder="Password" name='password'>
<button type="submit" id="login-button" name='submit' value='submit'>Login</button>
<button type="submit" id="register-button"><a href="register.html" class="cc">register</a></button>
</form>
</div>
</div>
</body>
</html>
- 实现与数据库链接的php页面:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
echo $uname;
$query_str="SELECT * FROM users where username='{$uname}' and password=password('{$pwd}');";
echo "<br> {$query_str} <br>";
$mysqli = new mysqli("127.0.0.1", "root", "5208", "cy_5208");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
}
else echo "lalalademaxiya.<br>";
if ($result1= $mysqli->multi_query($query_str))
echo "lalalajiecaobujianle <br> ";
$mysqli->close();
$mysqli = new mysqli("127.0.0.1", "root", "20145208", "cy_5208");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
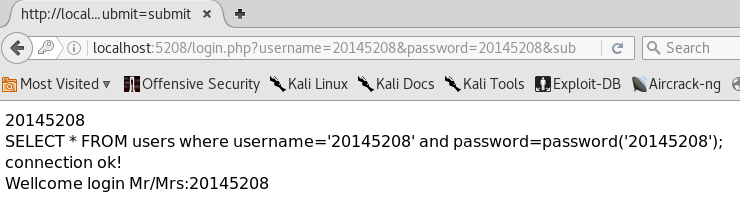
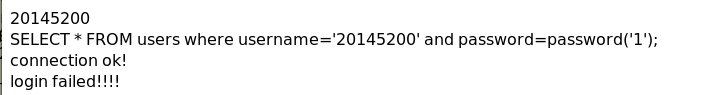
- 输入登录信息,登录成功:

- 如果错误的信息则不成功:

SQL注入
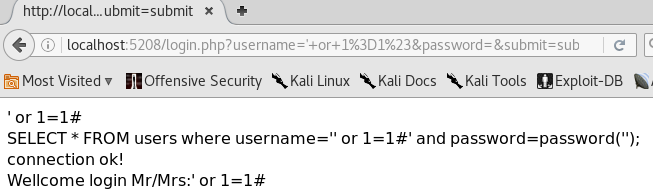
- 使用上课讲到的例子--永真式来注入:
' or 1=1# - 注入成功:

-
这是因为注入后的查询SQL语句是:
SELECT * FROM users where username='' or 1=1#' and password=password('');构成了恒成立的条件 -
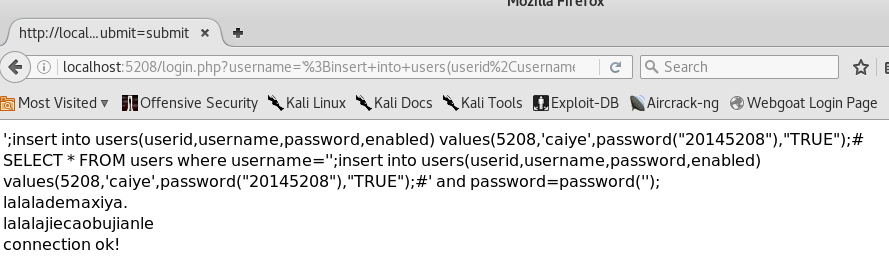
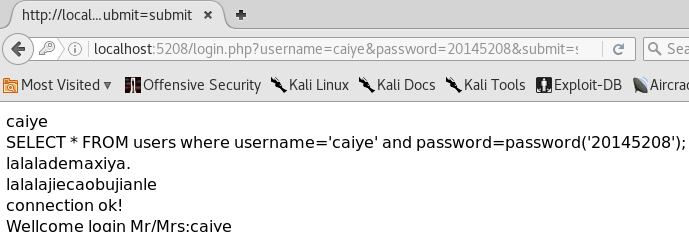
同样的思路也可以通过sql注入保存用户名密码到数据库:
';insert into users(userid,username,password,enabled) values(5208,'caiye',password("20145208"),"TRUE");#

- 注入成功:

XSS攻击
-
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
-
输入
<img src="5208.jpg" />20145208</a>来读取网页目录下的图片:

会话管理
- 实验代码参照罗同学的代码git托管
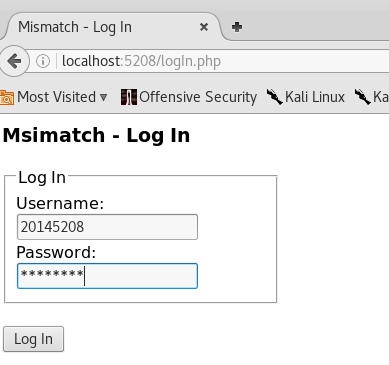
- 进入
http://localhost:5208/logIn.php并登录发贴:




posted on 2017-05-02 18:27 20145208蔡野 阅读(452) 评论(0) 编辑 收藏 举报


