电子公文传输系统——前端的建立与修改
##任务片段
login界面的完善:
<html>
<head>
<link rel="stylesheet" type="text/css"
href="<%=path %>/css/base.css">
<link rel="stylesheet" type="text/css"
href="<%=path %>/bootstrap/css/bootstrap.min.css">
<script type="text/javascript" src="<%=path %>/js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="<%=path %>/js/jquery.js"></script>
<script type="text/javascript"
src="<%=path %>/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="<%=path %>/js/admin.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('tbody tr:even').css({'background':'#ffffff'});
$('tbody tr:odd').css({'background':'#eeeeff'});
var message = <%=message %>;
if(message != null && message != ""){
alert(message);
}
login('<%=path %>',<%=closed %>);
$('body').on("click","#click_logout",function(){
logout('<%=path %>');
});
$("#editpass").click(function(){
editpass('<%=path %>');
});
$("#admin_add").click(function(){
adminAdd('<%=path %>');
});
$("#main").width(($(window).width()-200)+"px");
})
</script>
</head>
<body class="" style="overflow-y: hidden" scroll="no" resizable="false">
<div id="north" region="north" split="false" border="false"
style='height: 78px;'>
<jsp:include page="/admin/head.jsp"></jsp:include>
</div>
<div id="left-menuss" style='width: 180px;display:inline-block'>
<jsp:include page="/admin/left.jsp"></jsp:include>
</div>
<div id='main' style="background: #f7f7f7; padding: 5px;display:inline-block;border:1px solid red;float:right">
<table width="100%" class="table table-hover">
<thead>
<tr>
<td colspan="4" align="center" style="padding:5px;">可下发公文</td>
</tr>
<tr class="thead">
<td align="center">序号</td>
<td align="center">公文标题</td>
<td align="center">审批类型</td>
<td align="center">提交日期</td>
</tr>
</thead>
<tbody class="tbody">
<%
if(document != null && document.size() != 0){
for(int i = 0;i < document.size();i++){
ArrayList alRow = (ArrayList)document.get(i);
if(!alRow.get(7).equals("1")){
continue;
}
ArrayList examine = array.getExamineDocument(alRow.get(0).toString());
int flag = 0;
for(int n = 0;n < examine.size();n++){
ArrayList alRow1 = (ArrayList)examine.get(n);
if(!alRow1.get(3).equals("1")){
flag = 1;
break;
}
}
if(flag == 1){
continue;
}
%>
<tr>
<td align="center"><%=i+1 %></td>
<%
if(!alRow.get(8).equals("0")){
%>
<td align="center"><a href="<%=path %>/admin/document_show.jsp?id=<%=alRow.get(0) %>"><%=alRow.get(2) %></a></td>
<%}else{ %>
<td align="center"><a style="color:red" href="<%=path %>/admin/document_show.jsp?id=<%=alRow.get(0) %>"><%=alRow.get(2) %></a></td>
<%} %>
<td align="center"><%=alRow.get(4) %></td>
<td align="center"><%=alRow.get(6).toString().substring(0,10) %></td>
</tr>
<%}} %>
</tbody>
</table>
</div>
<div class="modal fade" style="top: 13%;" tabindex="-1" role="dialog"
id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content"></div>
</div>
</div>
</body>
</html>

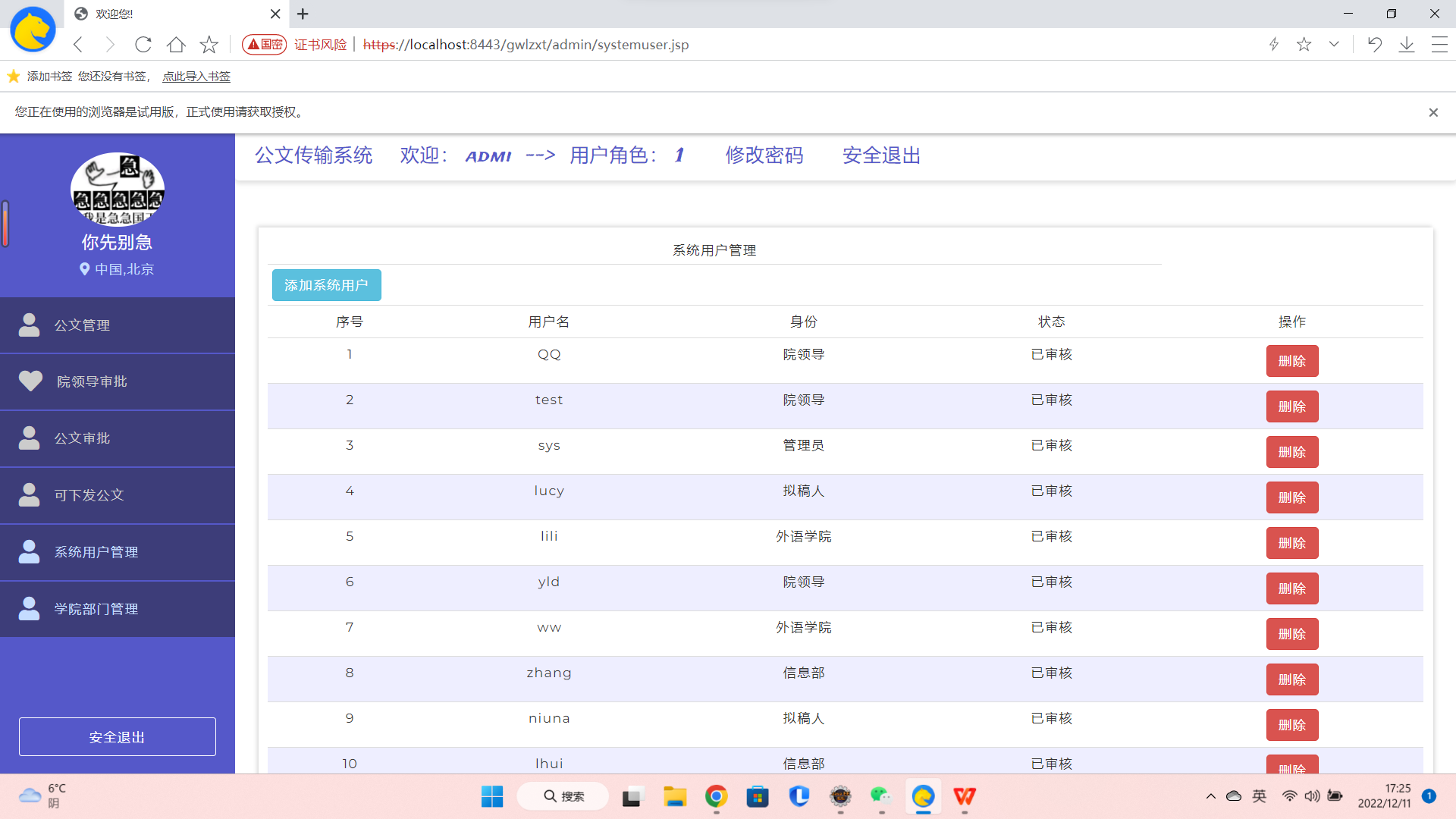
由于页面存在问题,将宽度函数做了修改
$("#main").width(($(window).width()-200)+"px");
修改后结果如下: