scratch2.0--我是飞行员(1.1)
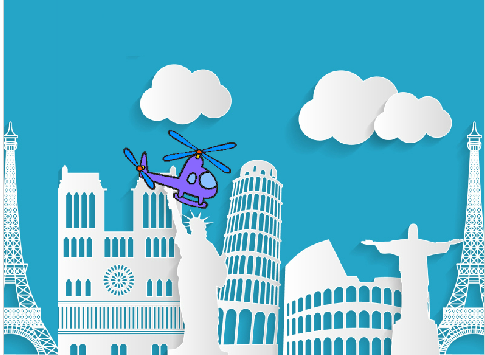
梦想: 当飞行员是儿时的梦,今天亲自体会开飞机的乐趣:自己驾驶飞机,观看窗外的名塔(埃菲尔铁塔、自由女神像、比萨斜塔等)
一、办法:让图移动起来,看起来就像是飞机在飞。
素材:2幅(宽480、高360的)图片

|

|
|
图1:名塔 |
图2蓝天 |
二、我的思路:图1,图2同时移动,当图1移出屏幕时,图片2正好从屏幕外完全移入;循环移动。
关键:1、如何让图1移动,并完全移出屏幕呢?

Scratch2.0屏幕坐标
(1) 本质是让图片1的右侧从x轴的240,移动到x轴的-240,即可完成图片1的移动240-(-240)=480;
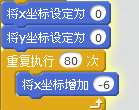
(2) 设定图片1的坐标:(0,0):当图片1的右侧x坐标240,那图片1的正中点x轴坐标是240-图片宽/2=240-480/2=0;
(3) 设定移动速度确定:假如每次移动-6,那共移动480/6=80次;

2、如何让图片2屏幕外完全移入?(思路同图片1,只是需要重新确定一下图2的坐标)
(1) 本质是图片2的左侧从x轴的240,移动到x轴的-240,即可完成图片2的移动240-(-240)=480;
(2) 设定图片2的坐标:(480,0): 当图片2的左侧x坐标为240,那图片2的正中点x轴坐标是240+图片宽/2=480;
(3) 移动速度同图片1
三、实现:
1、 先让角色1(图片1),循环移动;
2、 再让角色2(图片2),循环移动;
注:为看起来图片循环的连续好看,自己把图片2也换成图片1,但执行操作不变。
四、总结
关键是角色图片坐标、角色图片移动距离的计算。