一、栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
实例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Document</title>
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<style>
/* .col-xs-6{
/* height:300px; */
/*} */
.col-xs-6:first-child{
background: red;
}
.col-xs-6:last-child{
background: blue;
}
/* .col-md-1{
height: 100px;
}
.col-md-8{
height: 100px;
}
.col-md-4{
height: 100px;
}
.col-md-6{
height: 100px;
}
.col-md-1{
background: green;
}
.col-md-8{
background: yellow;
}
.col-md-4{
background: blue;
}
.col-md-6{
background: red;
} */
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3"></div>
<div class="col-xs-6 col-md-3" ></div>
</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>
<script src="./js/jquery.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script>
</script>
</body>
</html>
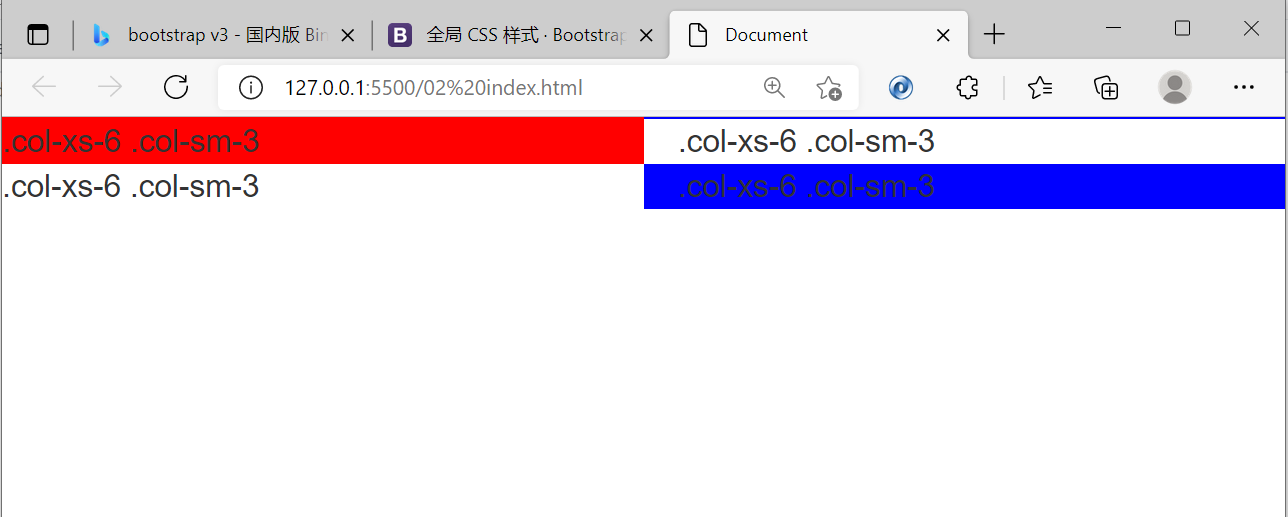
效果图

table表格
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/bootstrap.min.css">
</head>
<body>
<h1 class="text-danger">h1</h1>
<h1 class="bg-danger">h1</h1>
<a href="#" class="btn btn-danger">按钮</a>
<table class="table table-bordered table-striped table-hover">
<thead>
<!-- <th>
<td>列1</td>
<td>列1</td>
<td>列1</td>
</th> -->
<th>列1</th>
<th>列1</th>
<th>列1</th>
</thead>
<tbody>
<!-- 作用的是td -->
<tr class="danger">
<td>列1</td>
<td>列1</td>
<td>列1</td>
</tr>
<!-- 作用的是tr -->
<tr class="bg-danger">
<td>列1</td>
<td>列1</td>
<td>列1</td>
</tr>
<tr>
<td>列1</td>
<td>列1</td>
<td>列1</td>
</tr>
</tbody>
</table>
</body>
</html>




