Eclipse里面开发ExtJS程序
首先在http://extjs.org.cn/download下载ext ,我下载的版本是ext-3.4.1.1-gpl,下载好以后解压。
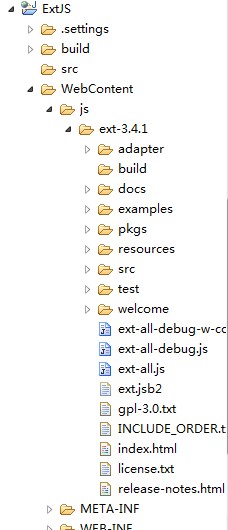
然后在eclipse里面先建立一个web项目,建立好后再webContent文件夹下面建个文件夹,我的名字叫js,然后把解压好的ext拷贝在里面。目录结构如下图:

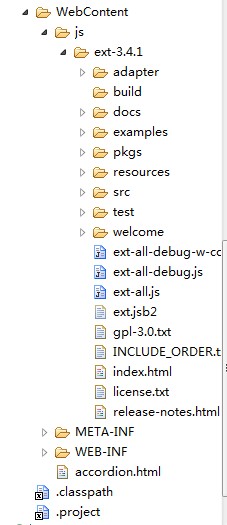
然后在WebContent下面建立html或者jsp文件。如下图,名字为accordion.html

在运行此accordion.html之前需要导入和Ext有关的js文件。如下面黑体字代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="/ExtJS/js/ext-3.4.1/resources/css/ext-all.css" />
<script type="text/javascript" src="/ExtJS/js/ext-3.4.1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="/ExtJS/js/ext-3.4.1/ext-all.js"></script>
<script type="text/javascript" src="/ExtJS/js/ext-3.4.1/src/locale/ext-lang-zh_CN.js"></script>
<title>Layout_Border示例</title>
</head>
<body>
<script type="text/javascript">
Ext.onReady(
function(){
alert("第一个ext程序!");
}
);
</script>
</body>
</html>
注意:路径要写对。
启动tomcat服务器,在浏览器输入:http://localhost:8080/ExtJS/js/accordion.jsp,显示运行结果。




