
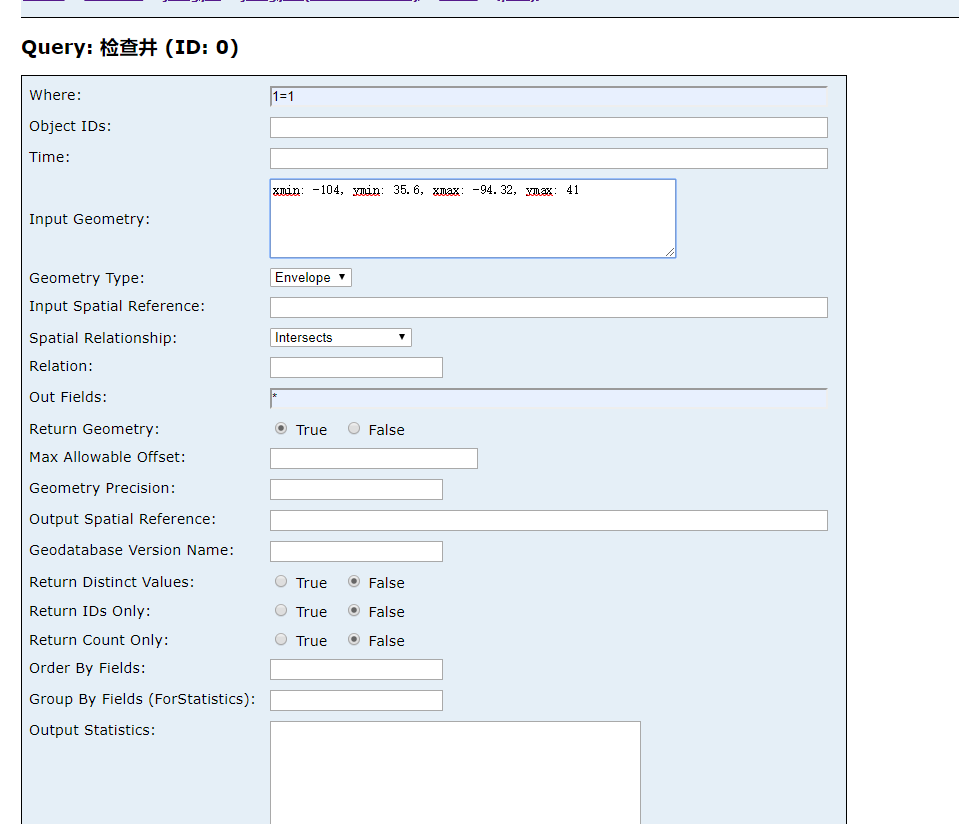
http://xx:6080/arcgis/rest/services/jiangyin/jiangyin/FeatureServer/0/query?where=1%3D1&objectIds=&time=&geometry=120.308%2C31.923%2C120.326%2C31.935&geometryType=esriGeometryEnvelope&inSR=&spatialRel=esriSpatialRelIntersects&relationParam=&outFields=*&returnGeometry=true&maxAllowableOffset=&geometryPrecision=&outSR=&gdbVersion=&returnDistinctValues=false&returnIdsOnly=false&returnCountOnly=false&orderByFields=&groupByFieldsForStatistics=&outStatistics=&returnZ=false&returnM=false&f=json
>>https://www.cnblogs.com/2008nmj/p/14053361.html
Using GeoJSON with Leaflet:https://leafletjs.com/examples/geojson/
GeoJSON is becoming a very popular data format among many GIS technologies and services — it's simple, lightweight, straightforward, and Leaflet is quite good at handling it. In this example, you'll learn how to create and interact with map vectors created from GeoJSON objects.
什么是GeoJSON?
GeoJSON is a format for encoding a variety of geographic data structures […]. A GeoJSON object may represent a region of space (a Geometry), a spatially bounded entity (a Feature), or a list of Features (a FeatureCollection). GeoJSON supports the following geometry types: Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon, and GeometryCollection. Features in GeoJSON contain a Geometry object and additional properties, and a FeatureCollection contains a list of Features.
GeoJSON是一种编码各种地理数据结构的格式[…]。GeoJSON对象可以表示一个空间区域(一个几何体)、一个空间边界实体(一个特性),或者一个特性列表(一个FeatureCollection)。GeoJSON支持以下几何体类型:点、线串、多边形、多点、多线串、多多边形和几何体集合。GeoJSON中的特性包含一个Geometry对象和其他属性,FeatureCollection包含一个特性列表。
Leaflet supports all of the GeoJSON types above, but Features and FeatureCollections work best as they allow you to describe features with a set of properties. We can even use these properties to style our Leaflet vectors. Here's an example of a simple GeoJSON feature:
Leaflet支持所有的上述GeoJSON类型,但是Features和FeatureCollections工作最好,因为它们允许你使用一套属性来描述特征。我们可以使用这些属性来给我们的Leaflet矢量赋予格式。这里是一个简单的GeoJSON特征的例子:
var geojsonFeature = { "type": "Feature", "properties": { "name": "Coors Field", "amenity": "Baseball Stadium", "popupContent": "This is where the Rockies play!" }, "geometry": { "type": "Point", "coordinates": [-104.99404, 39.75621] } };
The GeoJSON layer
GeoJSON objects are added to the map through a GeoJSON layer. To create it and add it to a map, we can use the following code:
L.geoJSON(geojsonFeature).addTo(map);
GeoJSON objects may also be passed as an array of valid GeoJSON objects.
var myLines = [{ "type": "LineString", "coordinates": [[-100, 40], [-105, 45], [-110, 55]] }, { "type": "LineString", "coordinates": [[-105, 40], [-110, 45], [-115, 55]] }];
Alternatively, we could create an empty GeoJSON layer and assign it to a variable so that we can add more features to it later.
或者,我们可以创建一个空的GeoJSON层,并将其分配给一个变量,以便以后可以向其添加更多特性。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)
2016-12-21 利用Project Tango进行室内三维建模 精度评定