1.首先得知道我后台接收的接口
1 /// <summary> 2 /// 批量上传文件 3 /// </summary> 4 /// <param name="file">上传文件二进制流</param> 5 /// <returns></returns> 6 public async Task<Result<dynamic>> PostBatchUploadFilesSave(IFormFile file) 7 { 8 var res = new Result<dynamic>(); 9 try 10 { 11 if (file == null) throw new Exception("请上传文件"); 12 13 List<IFormFile> list = new List<IFormFile>(); 14 list.Add(file); 15 16 string fileType = Path.GetExtension(file.FileName).Trim('.'); 17 //定义文件类型规则集合 18 List<string> filesRule = new List<string> 19 { 20 "xls","xlsx","jpg","gif","png","mp3","mp4","pdf","ppt","pptx","rar","zip","txt","docx","doc", 21 }; 22 //检测规则集合是否包含 忽略大小写 23 bool isPass = filesRule.Any(x => string.Equals(x, fileType, StringComparison.OrdinalIgnoreCase)); 24 if(!isPass) 25 { 26 res.code = (int)ResultCode.error; 27 res.message = "文件格式不合格"; 28 return res; 29 } 30 31 var records = await _uploadFileService.BatchUploadFileSave(list, fileType); 32 33 res.data = records; 34 } 35 catch (Exception ex) 36 { 37 res.code = (int)ResultCode.error; 38 res.message = ex.Message; 39 } 40 return res; 41 }
2.接下来才是前端


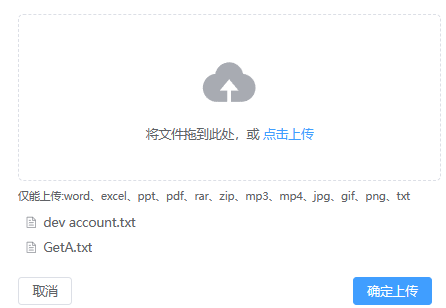
3.前端html是从element上找的组装的上传控件(注意:是组装的 ,不是单独一个,具体组装的样式看上面)
1 <div class="two_2"> 2 3 4 <el-upload ref="uploadRef" class="upload-demo" drag multiple :action="UploadUrl" 5 :on-success="handleAvatarSuccess" :auto-upload="false"> 6 <el-icon class="el-icon--upload"><upload-filled /></el-icon> 7 <div class="el-upload__text"> 8 将文件拖到此处,或 <em>点击上传</em> 9 </div> 10 11 12 <template #tip> 13 <div class="el-upload__tip"> 14 仅能上传:word、excel、ppt、pdf、rar、zip、mp3、mp4、jpg、gif、png、txt 15 </div> 16 </template> 17 </el-upload> 18 19 20 21 </div> 22 <div class="block_31 flex-row justify-between"> 23 <div class="three_1"> 24 <el-button @click="closeWindow('close')">取消</el-button> 25 </div> 26 <div class="three_2"> 27 <el-button type="primary" @click="onSubmit">确定上传</el-button> 28 </div> 29 </div>
这是控件上:action绑定的上传路径
1 let UploadUrl = ref<string>(`${import.meta.env.VITE_pan_H5}${api.PostBatchUploadFilesSave}`); import.meta.env.VITE_pan_H5是api请求的前缀,每个项目的前缀都不一样,api.PostBatchUploadFilesSave是我api接口的地址
4.完成上传的函数
首先引入element-plus的上传属性
1 import type { UploadInstance } from 'element-plus'
上传函数
1 //上传组件 2 const uploadRef = ref<UploadInstance>() 3 //表单提交 4 const onSubmit = () => { 5 uploadRef.value!.submit() 6 }
5.上面就完成了批量上传文件功能 虽然是批量上传 但是还是一个一个的请求后端接口。
6.底下我们要做上传成功后的回调事件
回调也得引入element-plus的上传回调属性
1 | import type { UploadProps } from 'element-plus' |
接着是函数 注意上面控件要绑定 :on-success="handleAvatarSuccess" (我这是在回调后又调用另一个添加函数 平常的话你们直接判断状态码成不成功就行)
1 //获取返回值 2 const handleAvatarSuccess: UploadProps['onSuccess'] = ( 3 response, 4 uploadFile 5 ) => { 6 if (response.Data.message == "文件格式不合格") { 7 return ElMessage({ 8 type: 'error', 9 message: '文件格式不合格', 10 }) 11 } 12 //操作成功; 13 let i = 0; 14 data.userFileInfor.FileId = response.Data.data[i].FileId; 15 data.userFileInfor.FileName = response.Data.data[i].FileName; 16 i++; 17 if (response.Data.code == 1) { 18 //添加到用户文件 19 PostAddUserFileSave(data.userFileInfor).then((res) => { 20 if (res.data >= 1) { 21 ElMessage({ 22 type: 'success', 23 message: '上传成功', 24 }) 25 closeWindow("submit"); 26 } 27 else if (res.data == -8) { 28 return ElMessage({ 29 type: 'error', 30 message: '文件名不可以重复', 31 }) 32 } 33 else { 34 return ElMessage({ 35 type: 'error', 36 message: '上传失败', 37 }) 38 } 39 }) 40 console.log(response.Data.data); 41 } 42 else { 43 return ElMessage({ 44 type: 'error', 45 message: '上传失败', 46 }) 47 } 48 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构