

注意 API 请求的默认前缀根据实际情况获取 import.meta.env.VITE_pan_H5
1.html下载组件
1 <el-link class="hangtext" v-show="item.IsFile == 1" @click="handDownload(item.Path)">下载</el-link>
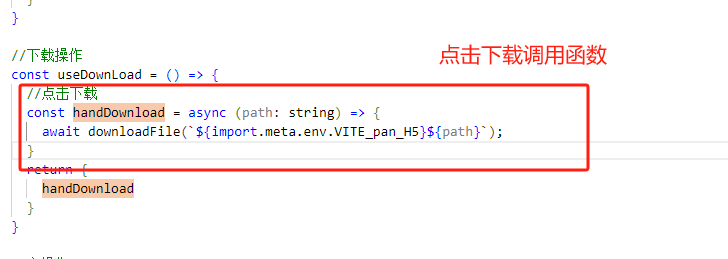
2.ts脚本函数
1 //点击下载 2 const handDownload = async (path: string) => { 3 await downloadFile(`${import.meta.env.VITE_pan_H5}${path}`); 4 }
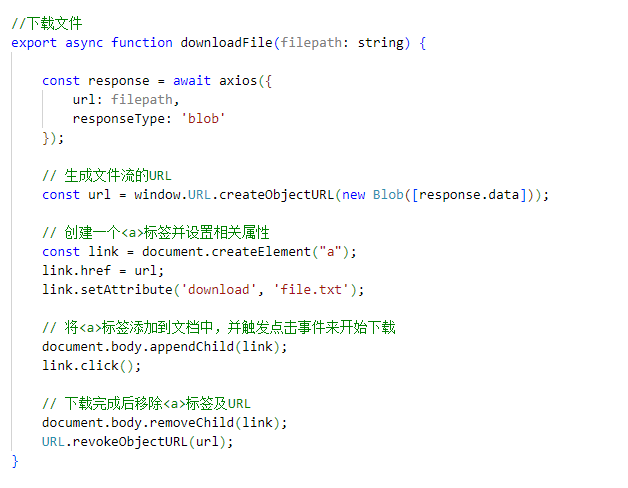
3.下载方法
1 //下载文件 2 export async function downloadFile(filepath: string) { 3 4 const response = await axios({ 5 url: filepath, 6 responseType: 'blob' 7 }); 8 9 // 生成文件流的URL 10 const url = window.URL.createObjectURL(new Blob([response.data])); 11 12 // 创建一个<a>标签并设置相关属性 13 const link = document.createElement("a"); 14 link.href = url; 15 link.setAttribute('download', 'file.txt'); 16 17 // 将<a>标签添加到文档中,并触发点击事件来开始下载 18 document.body.appendChild(link); 19 link.click(); 20 21 // 下载完成后移除<a>标签及URL 22 document.body.removeChild(link); 23 URL.revokeObjectURL(url); 24 }
注意 :上方15行代码file.txt 可以换成你传来的文件名字 这样就会根据你的文件名字的格式下载文件格式






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构