20192409潘则宇 实验八 Web安全
1、实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
2、实验过程
(1)Web前端HTML
- 正常安装、启停Apache
我们这里选择使用Kali虚拟机来进行实验。Kali操作系统本身是自带Apache的,所以我们不需要进行安装。我们可以使用service apache2 start来打开apache服务,同时可以通过指令service apache2 stop来关闭apache服务,这句指令还有其他不同的写法,都可以对apache进行正常启停。
service apache2 start/systemctl start httpd.apache2 //开启apache服务
service apache2 stop/systemctl stop httpd.apache2 //关闭apache服务
service apache2 restart/systemctl restart httpd.apache2 //重新启动apache服务

图一 apache服务的启停
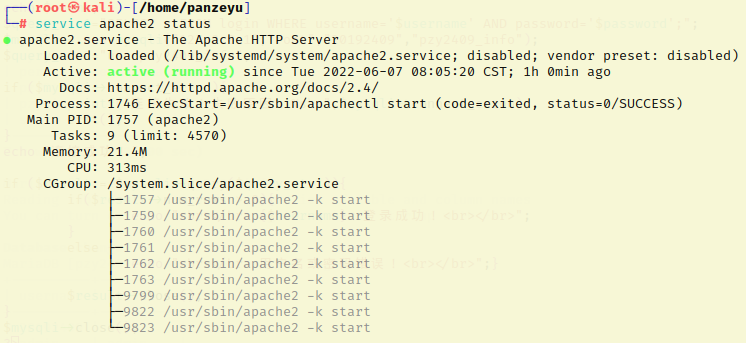
同时我们还可以使用指令service apache2 status来查看apache服务是否开启成功。
service apache2 status
/etc/init.d/apache2 status

图二 检查apache服务是否开启
或者我们可以在浏览器中输入192.168.189.133也就是Kail虚拟机的IP地址,然后就会显示Apache的default界面,“It works!”就说明Apache已经开启成功了。

图三 打开apache默认页面
- 理解HTML
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。所谓超文本,就是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
- 理解表单
表单是一个包含表单元素的区域,而表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。要想使用表单,需要使用表单标签进行定义。
- 理解GET和POST方法
GET和POST是http请求的两种方法,它们的区别在于:
GET请求通过URL(请求行)提交数据,在URL中可以看到所传参数。POST通过“请求体”传递数据,参数不会在url中显示。
GET请求提交的数据有长度限制(url长度根据浏览器及服务器的不同而有不同限制。 若要支持IE的话,最大的长度为2083字符,若是中文字符的话只有2083/9=231个字符),POST请求没有限制。
GET请求返回的内容可以被浏览器缓存起来。而每次提交的POST,浏览器在你按 下F5的时候会跳出确认框,浏览器不会缓存POST请求返回的内容。
GET对数据进行查询,POST主要对数据进行增删改!简单说,GET是只读,POST是写。
对于参数的数据类型,GET只接受ASCII字符,而POST没有限制。
- 编写一个含有表单的HTML
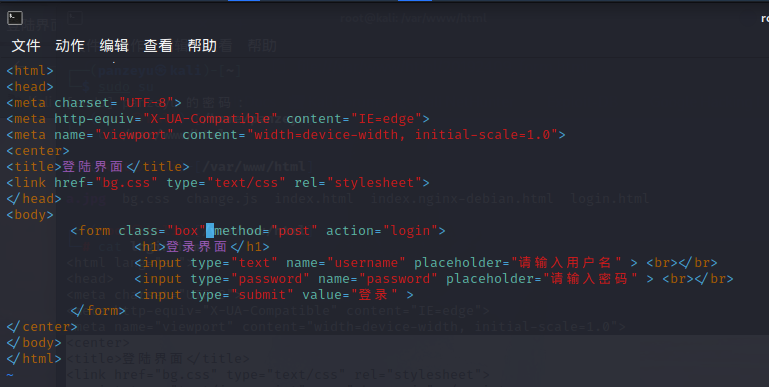
我们首先进入/var/www/html的目录下,这是apache的目录。我们首先使用指令vim 20192409_form.html创建一个html文件,然后进行编辑。
代码如图:

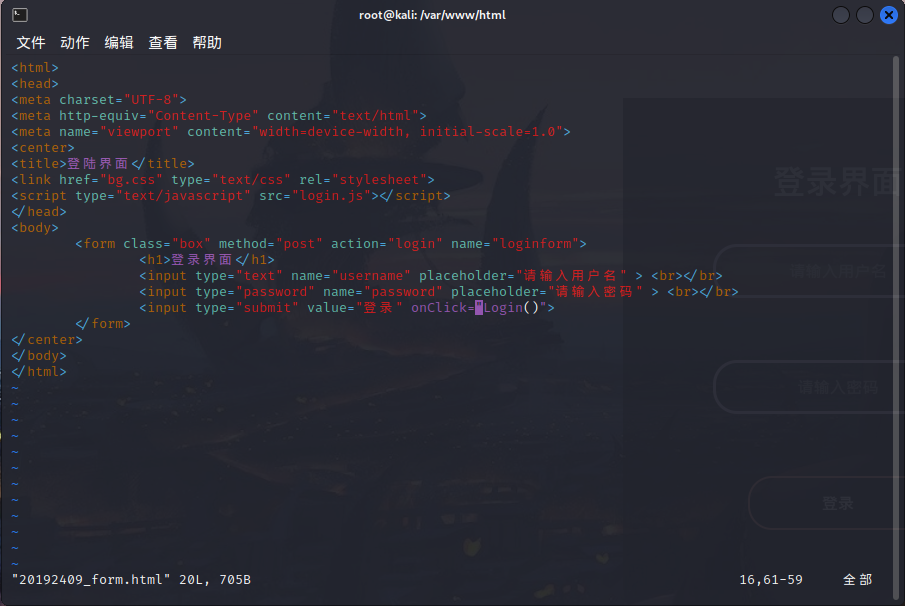
图四 20192409_form.html
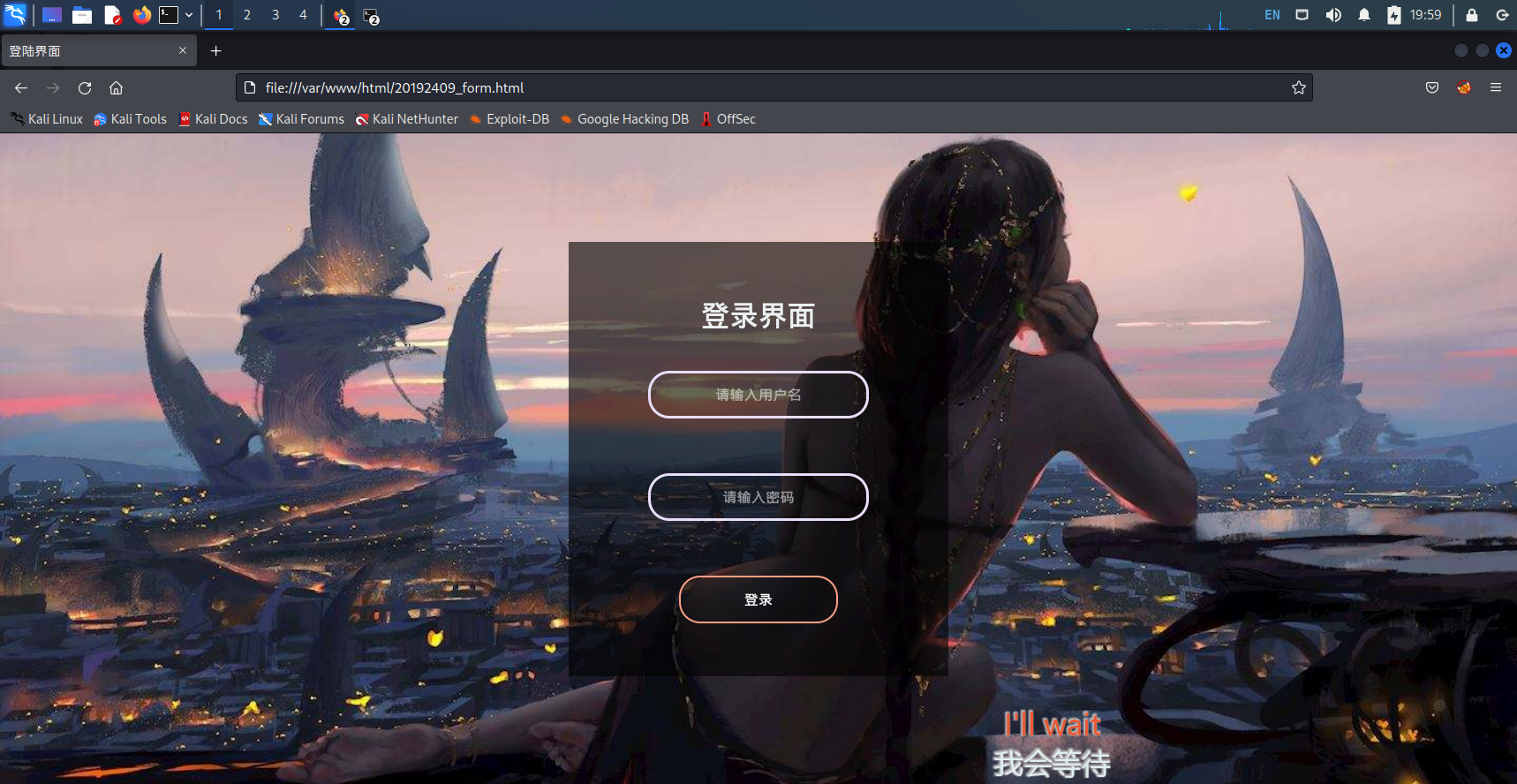
在这个文件中,我们在表单里创建了三个元素,一个text文本框,一个password密码框和一个submit按钮。为了方便美观,我导入了一个bg.css文件来进行修饰。然后我们打开浏览器,访问/var/www/html/20192409_form.html,就可以得到一个有表单的html页面,如图所示。

图五 html表单页面
(2)Web前端javascipt
- 理解JavaScript的基本功能
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言,其功能有:嵌入动态文本于HTML页面;对浏览器事件做出响应;读写HTML元素;在数据被提交到服务器之前验证数据;检测访客的浏览器信息等等。
- 理解DOM
DOM(DocumentObjectModel),文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。
- 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
代码如图:

图六 加入js的html文件

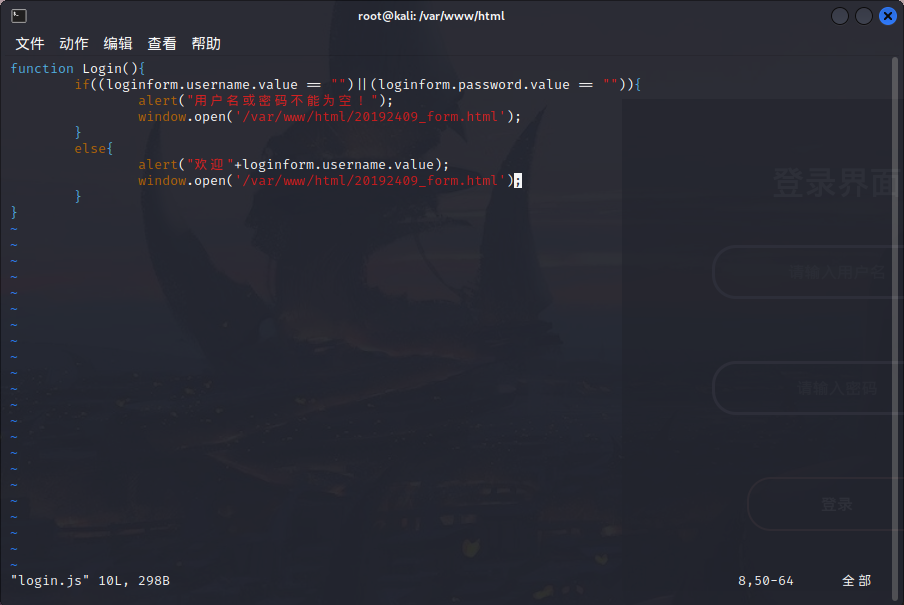
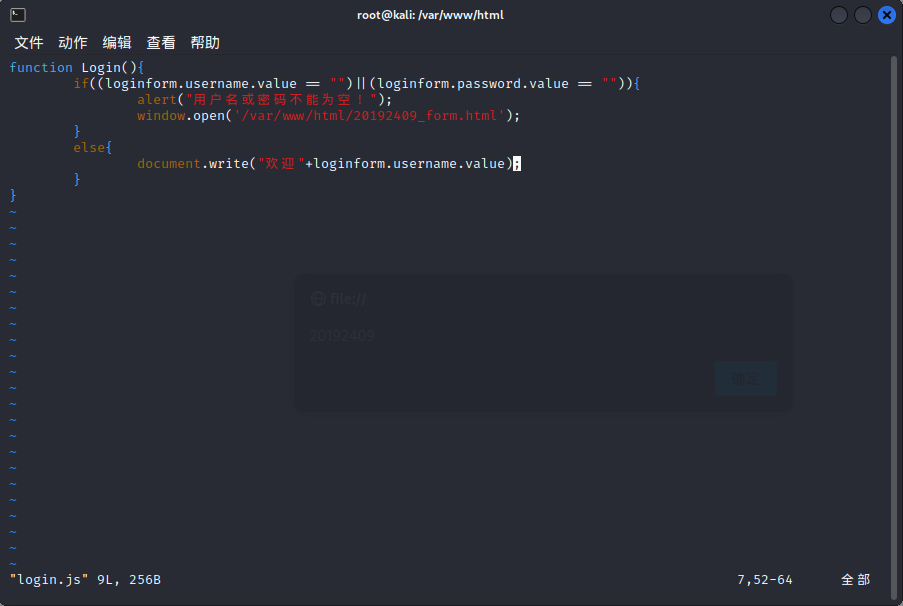
图七 login.js
这里编写的Javascript代码的作用就是判断用户名和密码是否为空,如果不为空的话弹出弹窗显示欢迎+输入的用户名,否则的话,就会弹出用户名和密码不能为空,然后在弹窗之后,我这里用了一个window.open打开原来的登录界面。
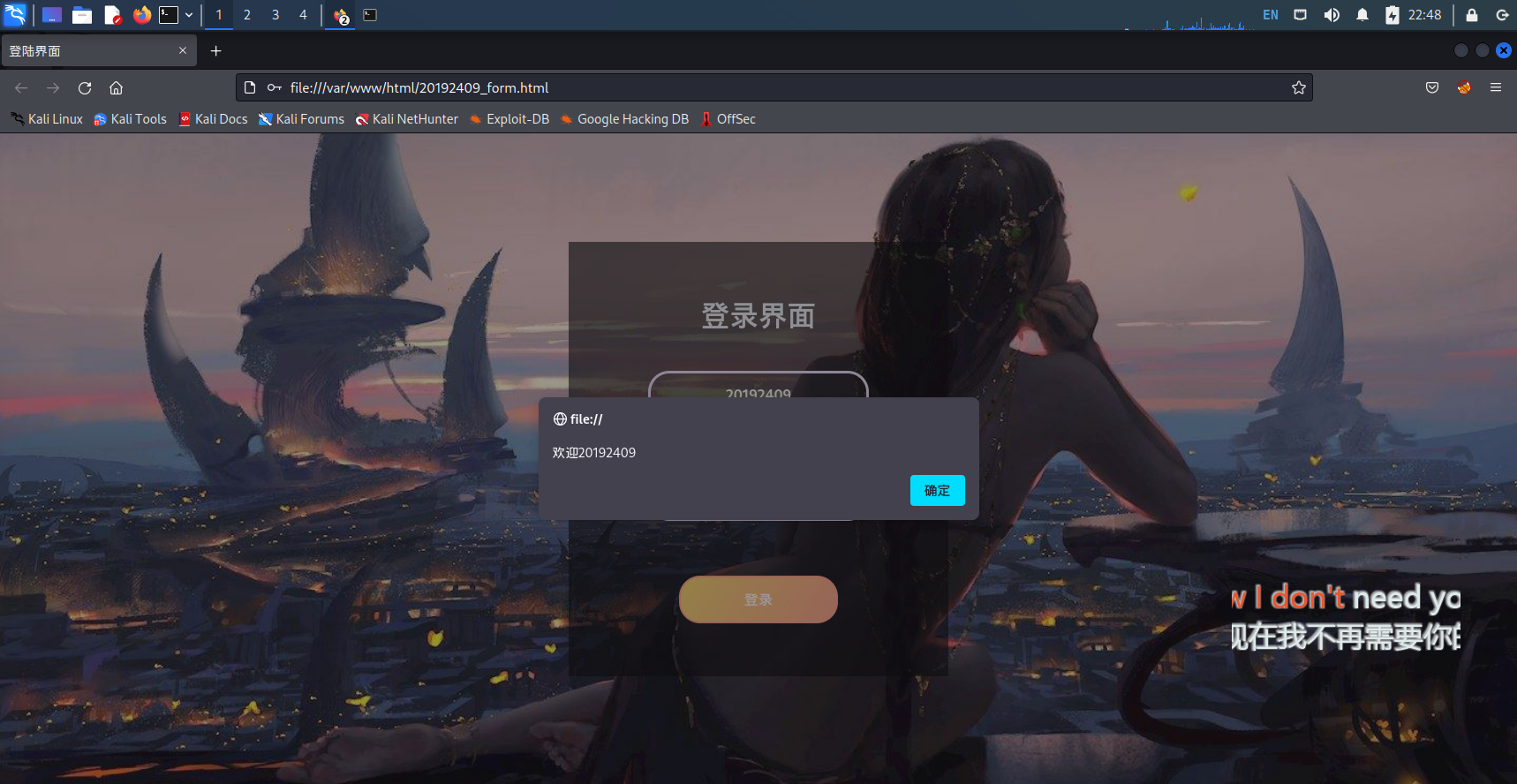
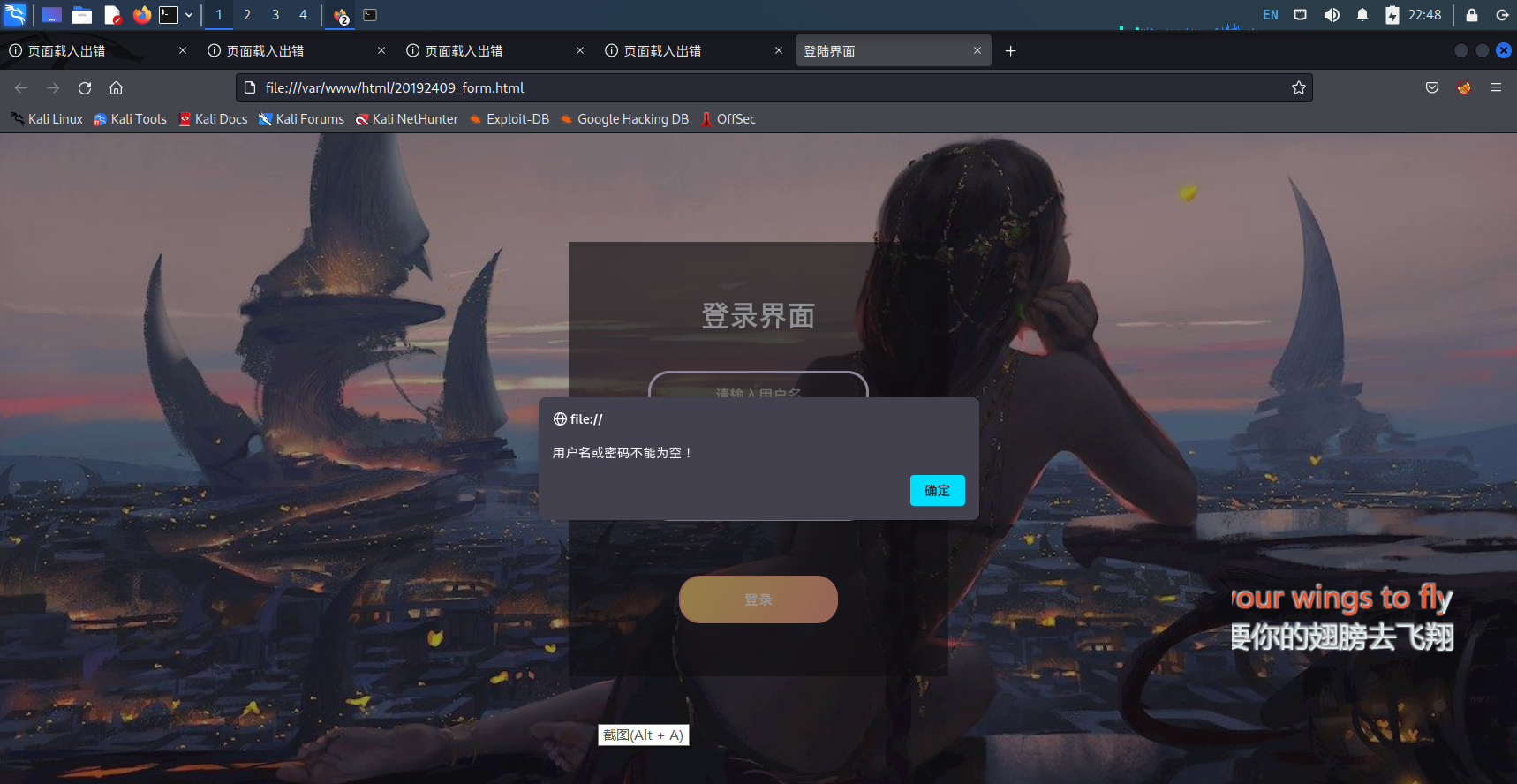
实际登录效果如图所示:

图八 登陆成功

图九 登陆失败
- 尝试注入攻击:利用回显用户名注入HTML及JavaScript
因为alert弹窗注入不成功,所以我们将登录成功时进行的操作进行修改,修改为document.write,也就是弹出一个新的窗口,并输出欢迎+用户。这里要尝试注入攻击,所以我们在用户名一栏输入<script language="javascript">alert("20192409")</script>,也就是说我们要将这一小段JavaScript代码注入进去并执行,这样理想中的效果就是会弹出一个弹窗,弹窗内容是我的学号20192409。然后原先新弹出的界面中应该显示的是欢迎加上用户名,但是由于进行了注入,用户名是不会进行显示的。我们进验证,实际结果如图。

图十 js文件修改

图十一 注入成功
(3)Web后端:MySQL基础
- 正常安装、启动MySQL
因为Kali系统也是自带MySQL的,所以我们这里也是不用进行安装了,我们直接使用指令service nysql start就可以启动mysql了,如图所示。

图十二 启动MySQL
- 建库、创建用户、修改密码、建表
首先在建立数据库之前我们需要先通过root用户进行登录,输入指令mysql -u root -p,然后我们就会发现显示提示我们输入password,但是root用户初始是没有密码的,所以我们就直接回车就可以了。

图十三 登录root用户
然后我们先进行创建用户的步骤,我们使用指令create user 'pzy'@'localhost' identified by '20192409';创建一个用户,用户名是我的名字缩写pzy,密码是我的学号20192409。

图十四 创建用户pzy
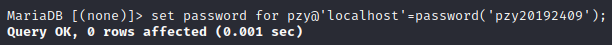
接下来我们尝试进行修改密码,我们将pzy用户的密码修改为pzy20192409,使用的指令为set password for pzy@'localhost'=password('pzy20192409');,这样我们就可以使用新用户和新的密码进行登录了。

图十五 修改用户密码
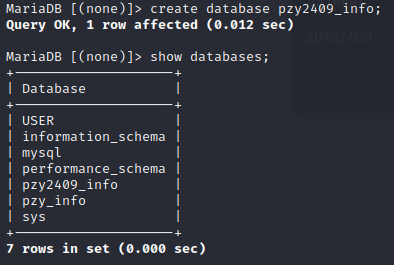
基于方便,我们直接在root用户下建立数据库,我们先使用show databases查看一下现有的所有数据库列表。之后就可以使用指令create database pzy2409_info;来建立一个名为pzy2409_info的数据库,建立完之后我们还是可以使用show databases指令进行查看。

图十六 查看数据库

图十七 建立数据库并查看
最后一步就是建表了,我们使用指令use pzy2409_info进入对应的数据库,然后使用指令create table login(username CHAR(20),password CHAR(20));来创建一个新表,新表有两个属性,分别是用户名username,一个是密码password,都是20位的字符类型。

图十八 进入数据库

图十九 建表
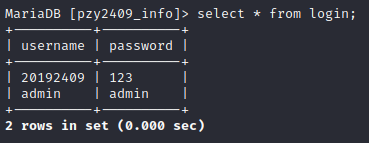
光建表显得很单调,所以我们尝试性地向表中插入两条数据,一条的用户名和密码都是admin,另一条的用户名是我的学号20192409,密码是123。这里使用的指令是insert into login values('20192409','123');和insert into login values('admin','admin');。插入完成之后我们可以使用指令select * from login;来查看login表中的所有信息。

图二十 插入信息

图二十一 显示表的内容
(4)Web后端:编写PHP网页
- 连接数据库,进行用户认证
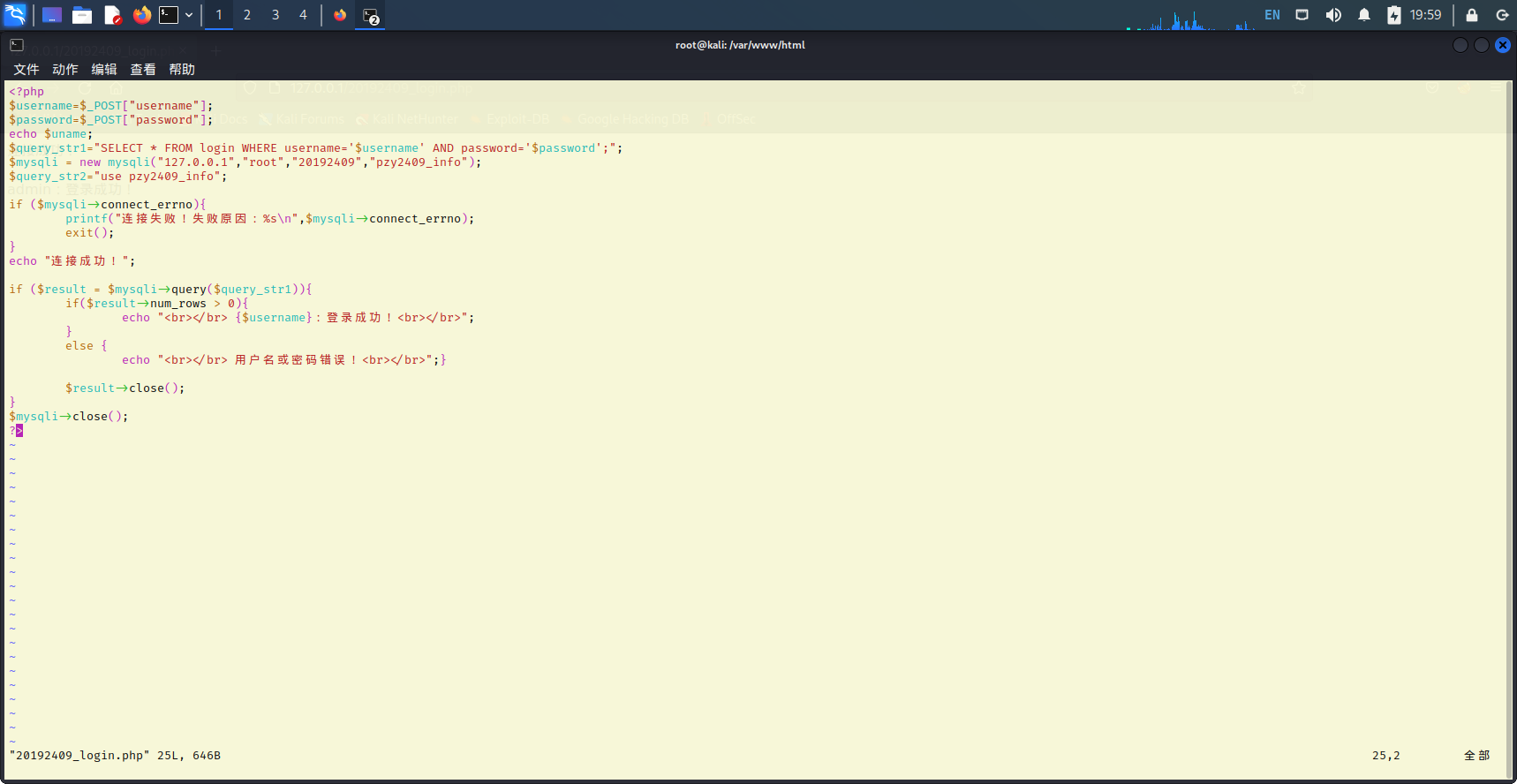
首先我们先编写一个php文件,也就是这里的20192409_login.php,我们对这个php文件进行编辑,如图所示。

图二十二 20192409_login.php
我们可以看到,这个php文件从我们登陆界面的文本框和密码框中获取用户名以及密码,然后访问我们之前建立的数据库的root用户中的pzy2409_info这张数据表,也就是存储了admin和pzy两条记录的数据表。这个php文件将获取到的用户名密码与表中存储的用户名密码进行对比,如果是相等的,说明认证成功,就会跳转到一个新界面,并且显示用户名:登陆成功;如果是不相等的,就会跳转到一个新界面并显示用户名或密码错误;如果连接失败的话,就可以。

图二十三 登陆成功

图二十二 登陆失败
(5)最简单的SQL注入,XSS攻击测试
- SQL注入
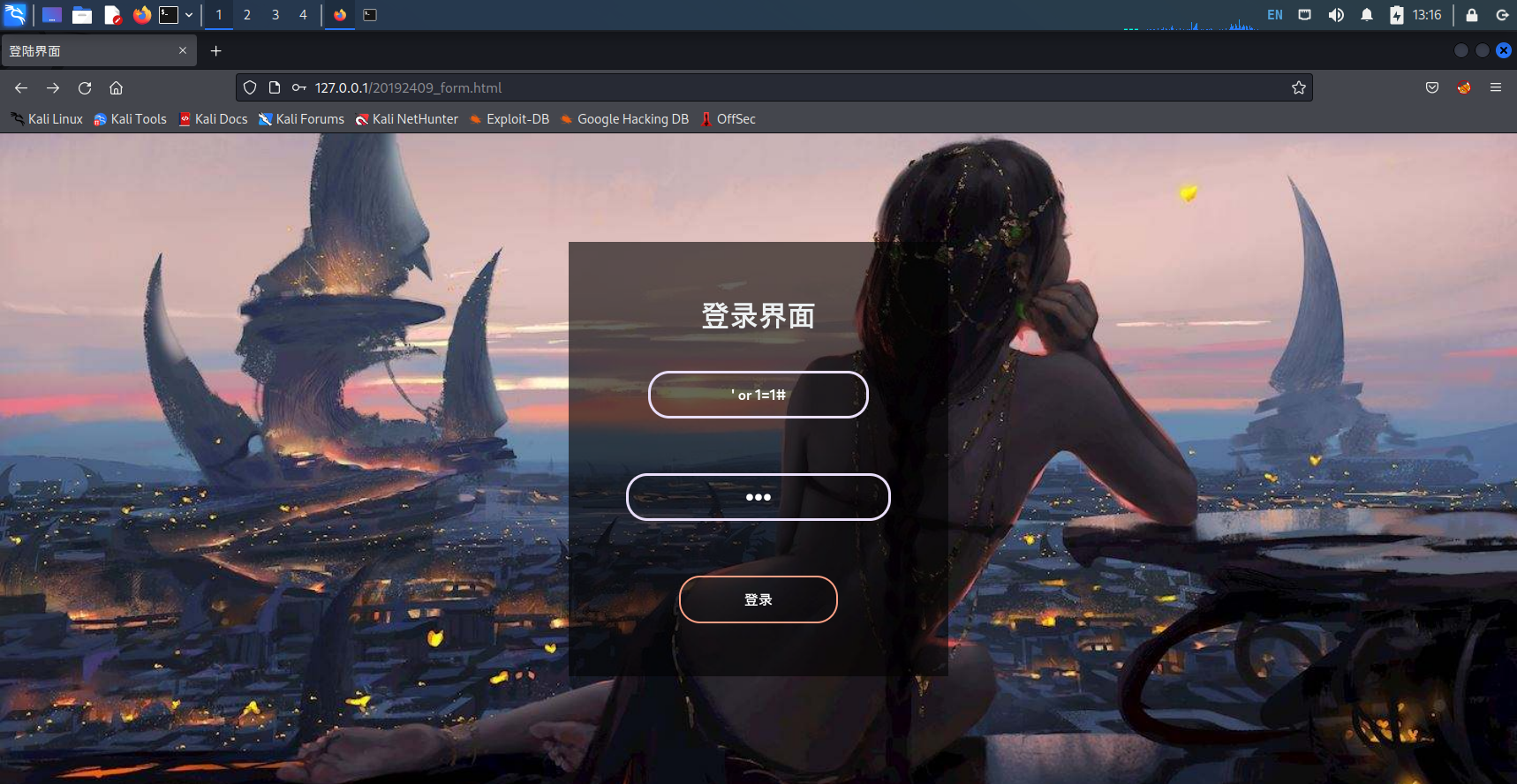
我们这里使用的是‘ or 1=1#这条指令来实现SQL注入,引号的作用是跟前面的引号形成一个空的字符串然后与1进行或运算,结果一定是1,所以前一半是永真式,再将后面的部分用#号注释掉,就会判定为登录成功,如图所示。

图二十三 登陆界面注入

图二十四 注入成功
- XSS攻击
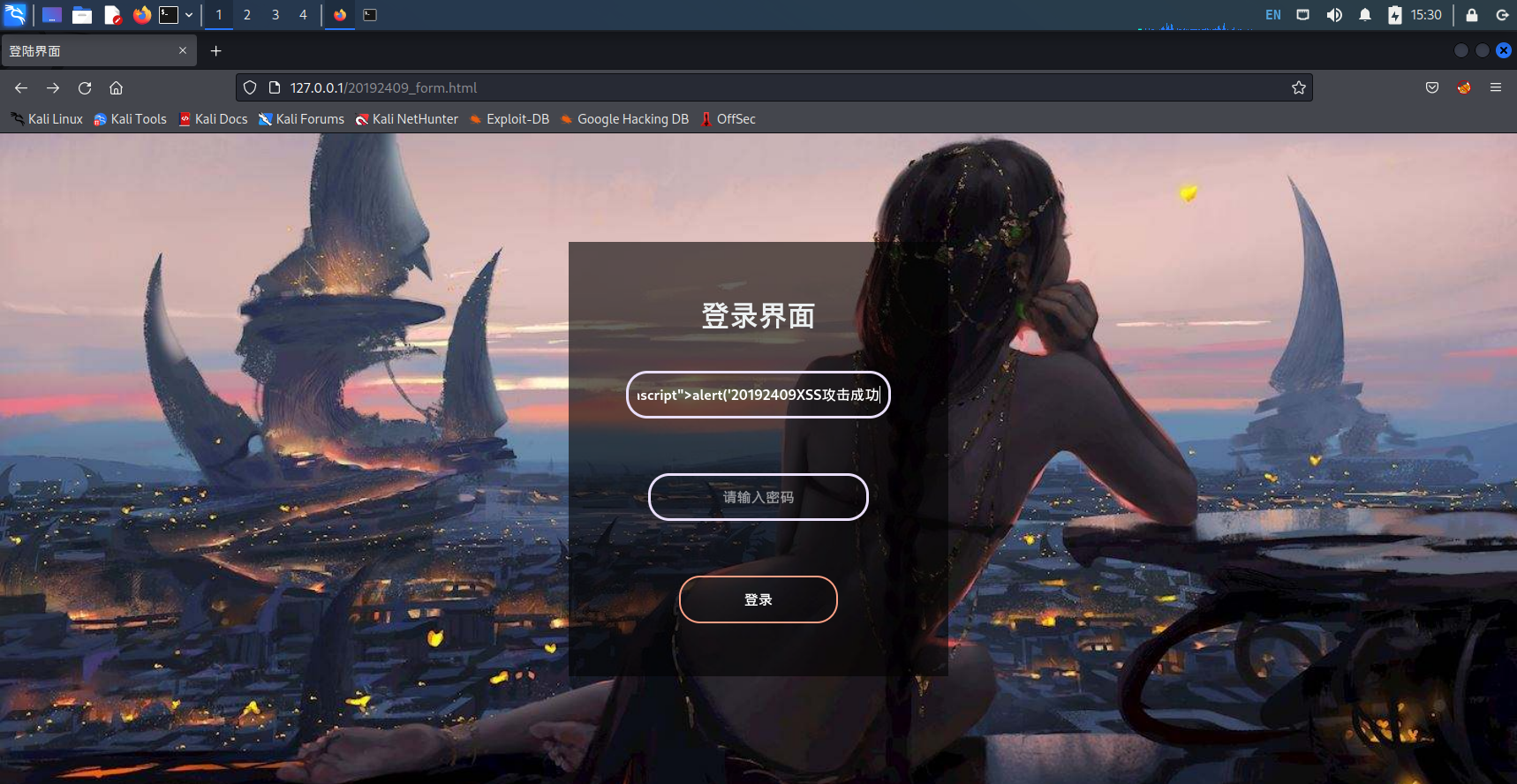
要进行XSS攻击,也就是跨站脚本攻击,我们首先需要构造一个攻击的字符串,这里我构造的是' or 1=1 limit 1-- ,通过这个字符串,我们先是能够连接成功或者说是登陆成功,然后会有一个弹窗显示20192409XSS攻击成功。

图二十五 XSS攻击输入

图二十六 XSS攻击成功
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击
- 安装
我们首先在Github获取Webgoat的包,并将我们下载下来的jar包进行安装,然后我们在浏览器打开http://localhost:8080/WebGoat/login,这时候就会弹出Webgoat的主页。
wget https://hub.連接.台灣/WebGoat/WebGoat/releases/download/v8.1.0/webgoat-server-8.1.0.jar
java -jar webgoat-server-8.1.0.jar

图二十七 下载安装

图二十八 Webgoat主页展示
- SQL注入实现
首先是SQL注入实现,我们在左边那一列选择A1也就是SQL注入的一项,进入之后我们选择第九个圆圈,这就是第一道题,说的是让我们直接在SQL语句上实现注入,这里我们分别选择Smith'、or和'1'='1,最后发现注入成功。

图二十九 SQL注入(1)
然后是第十个圆圈,也是SQL注入的第二题,这里是对一个登录界面进行注入,两个文本框分别是Login_Count和User_id,题目中说两个文本框只有一个是可以实现注入的,所以我们进行尝试,然后发现User_id是那个可以被注入的选项,我们输入1 or 1=1就发现注入成功,如图所示。

图三十 SQL注入(2)
接下来是第十一个圆圈,也是SQL注入的第三题,这道题还是两个文本框,一个是Employee Name,一个是Authentication TAN。然后就输入smith' or 1=1--进行注入,我们发现注入成功。

图三十一 SQL注入(3)
- XSS攻击
我们在左边那一列选择A7也就是XSS选项,然后选择第三个圆圈进入题目。我们使用指令及逆行攻击,我们发现攻击成功。

图三十二 XSS攻击
- CSRF攻击
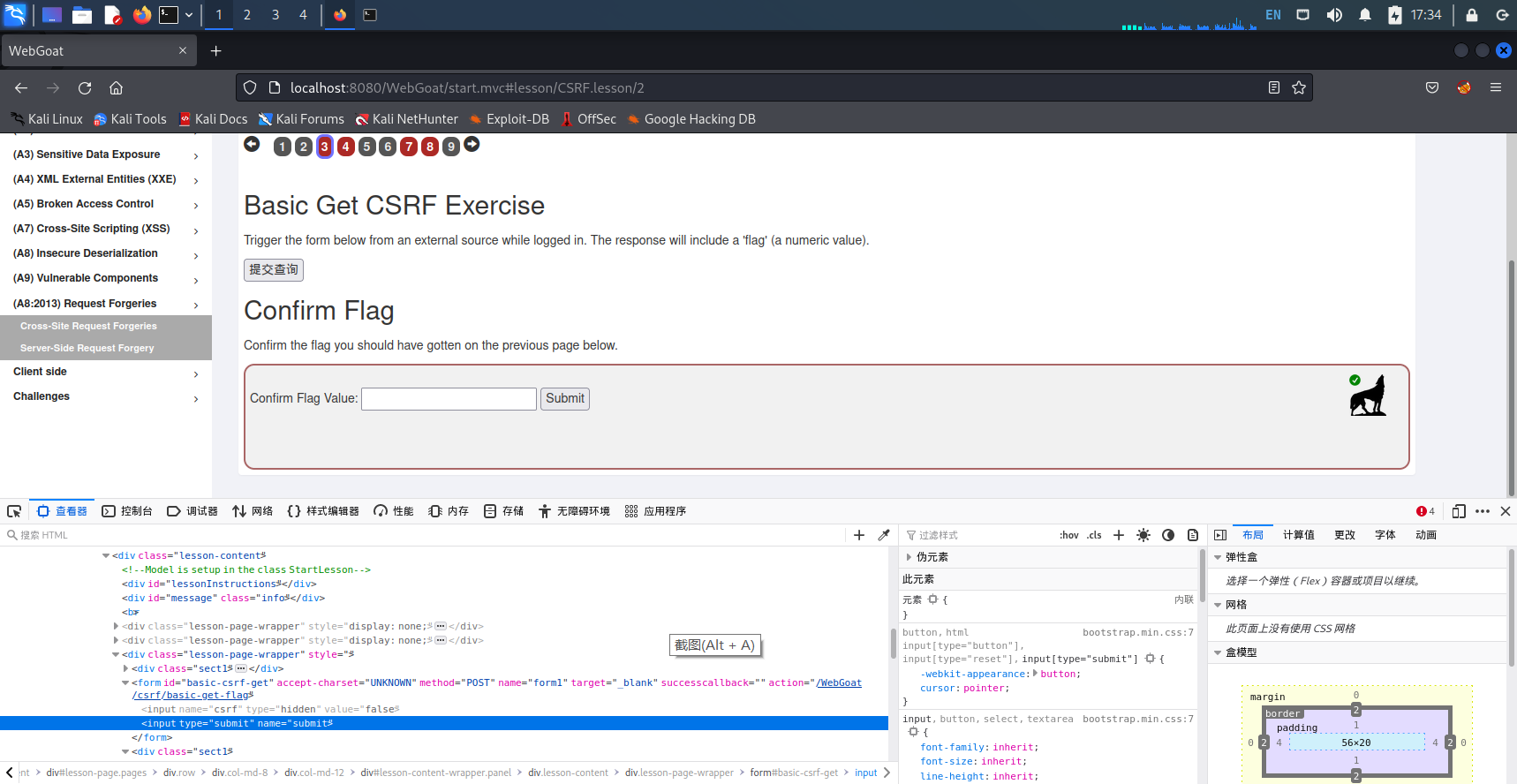
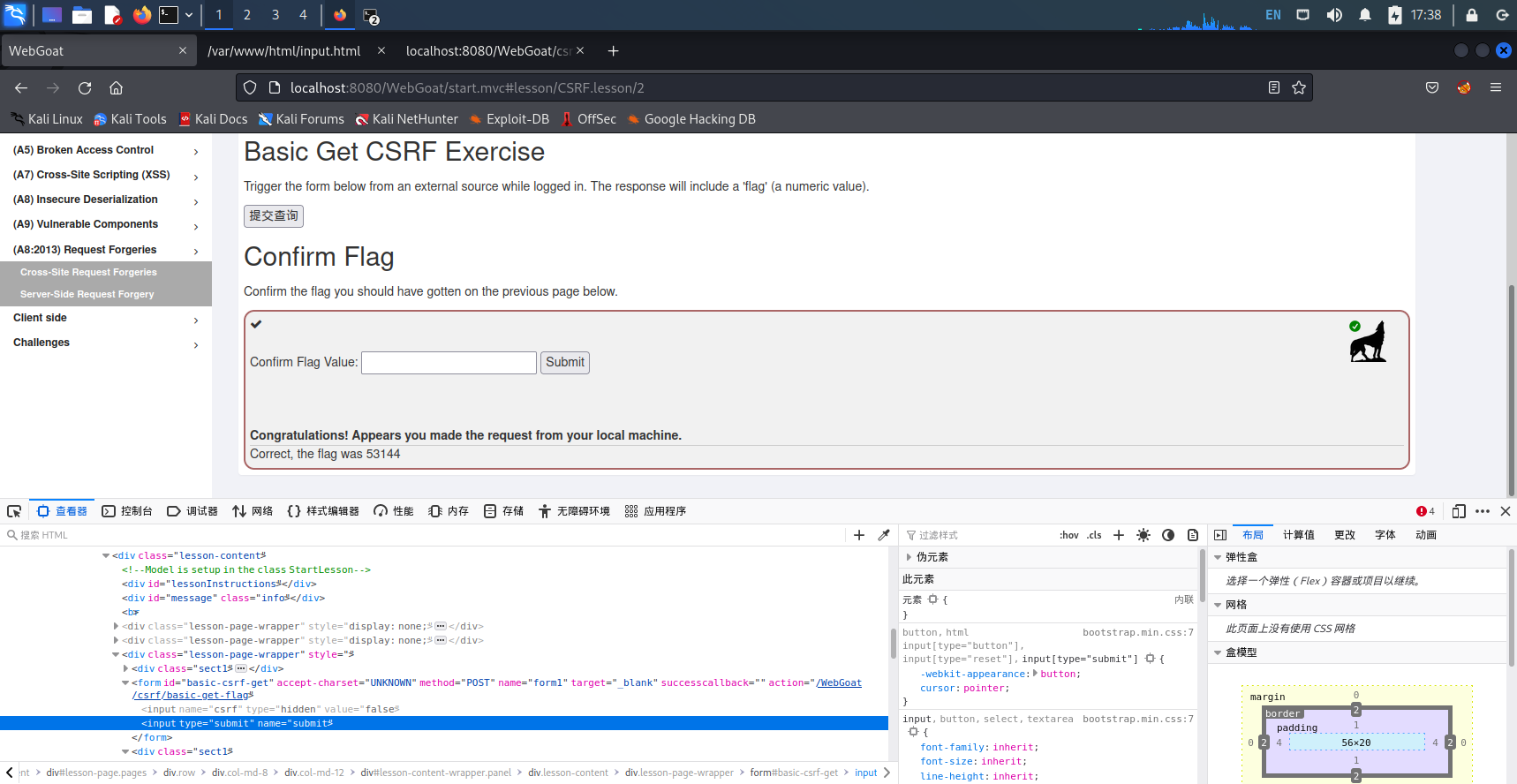
最后在左边的那一列选择CSRF攻击的选项,然后整第三个圆圈的内容。我们先尝试直接用F12来解析获取flag,我们发现结果是null,如图所示。然后我们就把这个按钮的html代码单独复制出来,粘贴到一个html文件中,再到浏览器中打开,这时候我们发现,点击这个按钮就可以获取到flag,最后验证结果也是正确的。

图三十三 直接解析

图三十四 粘贴html

图三十五 在浏览器中打开html

图三十六 获取到flag

图三十七 成功验证
3、实验问题与解决问题
(1)在实验中第一次进行注入的时候,开始是失败的,这是因为我在JavaScript中加入了页面跳转,所以在执行的时候本身在文本框注入的内容就不会被显示,而是直接跳转到新的html页面.
(2)同样是注入,在php页面进行注入的时候开始也失败了,这是因为在form表单中最后submit的onclick需要删掉,不然注入就会失败.
(3)还有就是MySOL创建新用户并且登录新用户之后,是无法在新用户中建立数据库的,这是因为,没有权限,我们需要返回root用户,赋予权限,然后才能进行创建.
4.实验感想与体会
本次实验是对最后一个章节Web的相关内容的实际操作,我们在这里对HTML语言的编写以及HTML页面能实现的功能都进行了一系列的实现,同时我们还对Web的后端进行了一些尝试.同时,在这些基础知识的基础上,我们还进行了注入的尝试,并且都取得了成功.最后我们还尝试使用了工具,也就是Webgoat来辅助学SQL注入,XSS攻击和CSRF攻击.
通过本次实验,我们将课堂内容充分实践,这也是我们认为课堂内容与实践联系最为紧密的一次实验,而且也是内容最为丰富的一次实验.总的来说,受益良多,让我在巩固课堂知识的同时,也掌握了Web前后端编程的基本技术,对今后进行这一块的研究有很大的助力.
最后,我想感谢王老师的细心讲解和耐心帮助,也感谢在实验过程中给我帮助的同学们。正因为有你们的帮助我才能够顺利地完成本次实验,谢谢!


