JavaScript
1、js的简介
(1)js是什么?
js是可以嵌入到html中,是基于对象和事件驱动的脚本语言。
特点:
交互性
安全性:js不能访问本地磁盘
跨平台:浏览器中都具备js解析器
(2)js能做什么
js能动态的修改(增删)html和css的代码
能动态的校验数据
(3)js的历史及组成
BOM(浏览器对象模型)DOM(文档对象模型)
(4)js被引入的方式
内嵌脚本
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input type = "button" value = "button" onclick="alert('xxx')"> </body> </html>

内部脚本
<script type="text/javascript"> alert("xxx"); </script>
外部脚本
首先创建一个js文件
其次在html中引入
<script type="text/javascript" src = "demo1.js"></script>
js的代码放在哪?
放在哪都行 但是在不影响html功能的前提下,越晚加载越好。
2、js的基本语法:
(1)变量
方法1:
var x = 5;
x = 'javascript';
var y = "hello";
var b = true;
方法2:
x = 5;
(2)原始数据类型
number:数字类型
string:字符类型
boolean:布尔
null:空类型
underfind:未定义
注意:number、boolean、string是伪对象
类型转换:
number\boolean转成string:
toString();
string\boolean转成number
parseInt()
parseFloat()
boolean不能转
string可以将数字字符串转换成number
强制转换
Boolean() 强制转换成布尔
数字强制转成成布尔 非零就是true 零就是false
字符串强转成布尔 非""就是true
Number() 强制转换成数字
布尔转数字 true转成1 false转成0
字符串转数字 不能强制转换
(3)引用数据类型
java:Object obj = new Object();
js:var obj = new Object();
var num = new Number();
(4)运算符
赋值运算符
var x = 5;
算数运算符
+ - * \ %
+ : 遇到字符串变成连接
- : 先把字符串转成数字然后进行运算
逻辑运算符
&& ||
比较运算符
> < >= != ==
=== : 全等:类型和值都要相等
三元运算符
3 < 2?"大于":"小于"
void运算符
<a href="javascript:void(0);">xxx</a>
类型运算符
typeof : 判断数据的类型(返回数据的类型)
instanceof : 判断数据类型(判断是否是某种类型)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var obj = new Object(); alert(typeof obj); alert(obj instanceof Object); </script> </head> <body> </body> </html>
返回:Object true
(5)逻辑语句
(1)if-else
(2)switch
(3)for
(4)for in
3、js的内置对象
(1)Number
创建方式:
var myNum = new Number(value);
var myNum = Number(value);
属性和方法:
toString():转成字符串
valueOf():返回一个Number对象的基本数字值
(2)Boolean
创建方式:
var bool = new Boolean(value);
var bool = Boolean(value);
属性和方法:
toString():转成字符串
valueOf():返回一个Boolean对象的基本值
(3)String
创建方式:
var str = new String(s);
var str = String(s);
属性和方法:
length:字符串的长度
charAt() : 返回索引字符
indexOf() : 返回字符索引
lastIndexOf() : 逆向返回字符的索引
split() : 将字符串按照特殊字符切割成数组
substr() : 从起始索引号读取字符串中指定数目的字符
substring(); 提取字符串中两个指定的索引号之间的字符
toUpperCase() : 转大写
(4)Array
创建方式:

属性和方法:
length : 数组的长度。
join() : 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
pop() : 删除并返回最后一个元素。
push() : 向数组的末尾添加一个或多个元素,并返回新的长度
reverse() : 反转数组
sort():排序
(5)Date
创建方式:
var myDate = new Date();
var myDate = new Date(毫米值); //代表从1970-1-1到现在的一个毫秒值
属性和方法:
getFullYear() : 年
getMonth() : 月 0 -11
getDate() : 日 1-31
getDay() : 星期 0 - 6
getTime() : 代表从1970-1-1到指定日期(字符串)的一个毫秒数
toLocaleString() : 获得本地时间格式的字符串
(6)Math ![]()
属性和方法:
PI : 圆周率
abs() : 绝对值
ceil() : 对数进行上舍入
floor() : 对数进行向下舍入
round() : 四舍五入
pow(x,y) : 返回x的y次幂
(7)RegExp
创建方式:
var reg = new RegExp(pattern);
var reg = /^正则规则$/;
规则的写法:
[0-9]
[A-Z]
[a-z]
[A-z]
\ d 代表数字
\D 代表非数字
\w 查找代表字母
\W 查找非单词字符
\s 查找空白字符
\S 查找非空白字符
n+ 出现至少一次
n* 出现0次获多次
n? 出现0次或1次
{5} 出现5次
{2-8} 2到8次
方法:
test(str):检索字符串中指定的值。返回true或false
需求:
校验邮箱:
var email = "haohao_827@163.com";
var reg = /^[A-z]+[A-z0-9_-]*\@[A-z0-9]+\.[A-z]+$/;
reg.test(email);
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var email = "haohao_827@163.com"; var reg = /^[A-z]+[A-z0-9_-]*\@[A-z0-9]+\.[A-z]+$/; alert(reg.test(email)); </script> </head> <body> </body> </html>
返回:true
4、js的函数
(1)js函数定义的方式
普通方式
语法:function 函数名(参数列表){函数体}
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function method(){ alert("xxx"); } method(); </script> </head> <body> </body> </html>
匿名函数:
语法:function(参数列表){函数体}
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var method = function(){ alert("yyy"); }; method(); </script> </head> <body> </body> </html>
对象函数
语法:new Function(参数列表,函数体)
注意:参数名称必须使用字符串形式、最后一个默认是函数体且函数体需要字符串形式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var fn = new Function("a","b","alert(a+b)"); fn(2,5); </script> </head> <body> </body> </html>
函数的参数:
(1)形参没有var去修饰
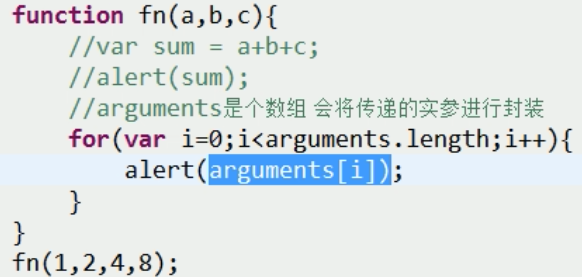
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function fn(a,b,c){ var sum = a + b + c; alert(sum); } fn(1,2,3); </script> </head> <body> </body> </html>
输出:7
(2)形参和实参的个数不一定一致

返回值:
(1)在定义函数的时候不必表明是否具有返回值。
(2)返回值仅仅通过return关键字就可以了 return后的代码不执行。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function fn(a,b){ return a + b; } alert(fn(2,3)); </script> </head> <body> </body> </html>
输出结果为:5
* js的全局函数
(1)编码和解码
encodeURI() decodeURI()
encodeURICompoent() decodeURICompoent()
escape() unescape()
三者区别:
进行编码的符号范围不同,实际开发中常使用第一种
(2)强制转换
Number()
String()
Boolean()
(3)转成数字
parseInt()
parseFloat()
(4)eval()方法
将字符串当作脚本解析运行
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var str = "var a = 2;var b = 3;alert(a+b)"; eval(str); </script> </head> <body> </body> </html>
输出5
五、js的事件
1、 js的常用事件
onclick : 点击事件
onchange : 域内容被改变的事件
需求:实现二级联动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <select id = "city"> <option value = "bj">北京</option> <option value = "tj">天津</option> <option value = "sh">上海</option> </select> <select id = "area"> <option>海淀</option> <option>朝阳</option> <option>东城</option> </select> </body> <script type="text/javascript"> var select = document.getElementById("city"); select.onchange = function(){ var optionVal = select.value; switch(optionVal){ case "bj": var area = document.getElementById("area"); area.innerHTML = "<option>海淀</option><option>朝阳</option><option>东城</option>"; break; case "tj": var area = document.getElementById("area"); area.innerHTML = "<option>南开</option><option>西青</option><option>河西</option>"; break; case "sh": var area = document.getElementById("area"); area.innerHTML = "<option>浦东</option><option>浦西</option><option>杨浦</option>"; break; default: alert("error"); } } </script> </html>
onfoucus :获得焦点的事件
onblur : 失去焦点的事件
需求:当输入框获得焦点的时候,提示输入的内容格式
当输入框输入焦点的时候,提示输入有误
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <label for = "txt">name</label> <input id = "txt" type = "text"/><span id = "action"></span> </body> <script type="text/javascript"> var txt = document.getElementById("txt"); txt.onfocus = function(){ //友好提示 var span = document.getElementById("action"); span.innerHTML = "用户名格式最小8位"; span.style.color = "green"; }; txt.onblur = function(){ //错误提示 var span = document.getElementById("action"); span.innerHTML = "对不起,格式不正确"; span.style.color = "red"; } </script> </html>


onmouseover :鼠标悬浮的事件
onmouseout : 鼠标离开的事件
需求:div元素 鼠标移入变为绿色 移出回复原色
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type = "text/css"> #d1{ background-color : red; width:200px; height:200px; } </style> </head> <body> <div id = "d1"></div> </body> <script type="text/javascript"> var div = document.getElementById("d1"); div.onmouseover = function(){ this.style.backgroundColor = "green"; } div.onmouseout = function(){ this.style.backgroundColor = "red"; } </script> </html>
onload : 加载完毕的事件
等到页面加载完毕再执行onload事件所指向的函数
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> window.onload = function() { var span = document.getElementById("span"); span.innerHTML = "hello js" }; </script> </head> <body> <span id = "span"></span> </body> </html>
2、事件的绑定方式
(1)将事件和响应行为都内嵌到html标签中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input type = "button" value = "button" onclick = "alert('xxx')"> </body> <script type="text/javascript"> </script> </html>
当点击按钮的时候会弹出xxx
(2)将事件内嵌到html中而响应行为用函数进行封装
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input type = "button" value = "button" onclick = "fn()"> </body> <script type="text/javascript"> function fn(){ alert("yyy"); } </script> </html>
(3)将事件和响应行为与html标签完全分离
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input id = "btn"type = "button" value = "button"> </body> <script type="text/javascript"> var btn = document.getElementById("btn"); btn.onclick = function(){ alert("zzz"); } </script> </html>
this关键字
this经过事件的函数进行传递的是html标签对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input type = "button" name = "mybtn" value = "button123" onclick = "fn(this)"> </body> <script type="text/javascript"> function fn(obj){ alert(obj.name); } </script> </html>
3、阻止事件的默认行为
IE:window.event.returnValue = false;
W3c : 传递过来的事件对象.preventDefault();
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <a href = "http://www.baidu.com" onclick = "fn(event)">点击我吧</a> </body> <script type="text/javascript"> function fn(e){ //IE window.event.returnValue = false; //w3c 传递过来的事件对象.preventDefault(); //w3c标准 if(e&&e.preventDefault){ alert("w3c"); e.preventDefault(); //IE标准 }else{ alert("ie"); window.event.returnValue = false; } } </script> </html>
4、阻止事件的传播
IE:window.event.cancelBubble = true;
W3c : 传递过来的事件对象.stopPropagation();
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <div onclick = "fn1(event)" style = "width:100px;height:100px;background-color:green;padding:50px"> <div onclick = "fn2(event)" style = "width:100px;height:100px;background-color:red;">xxx</div> </div> </body> <script type="text/javascript"> function fn1(e){ alert("fn1"); } function fn2(e){ alert("fn2"); //阻止事件的传播 if(e&&e.preventDefault){ e.stopPropagation(); //IE标准 }else{ window.event.cancelBubble = true; } } </script> </html>
六、js的bom
1、window对象
弹框的方法
提示框:alert("提示信息");
确认框:confirm("确认信息");
有返回值:如果点击确认返回true 如果点击取消 返回false
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> </body> <script type="text/javascript"> var res = confirm("您确认要删除吗"); alert(res); </script> </html>
输入框:prompt("提示信息");
也有返回值:如果点击确认 返回输入框的文本,如果点击取消返回null
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> </body> <script type="text/javascript"> var res = prompt("请输入密码?"); alert(res); </script> </html>
open方法:
window.open("url地址");
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> </body> <script type="text/javascript"> window.open("http://www.baidu.com"); </script> </html>
定时器:
setTimeout(函数,毫秒值);
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> </body> <script type="text/javascript"> setTimeout( function(){ alert("x"); }, 3000 ); </script> </html>
clearTimeout(定时器的名称)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var fn = function(){ alert("x"); timer = setTimeout(fn,2000); }; var closer = function(){ clearTimeout(timer); } fn(); </script> </head> <body> <input type = "button" value = "button" onclick = "closer()"> </body> </html>
setInterval(函数,毫秒值);
clearinterval(定时器的名称);
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var timer = setInterval( function(){ alert("你好"); }, 2000 ); var closer = function(){ clearInterval(timer); } </script> </head> <body> <input type = "button" value = "button" onclick = "closer()"> </body> </html>
需求:注册后五秒跳转到首页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var time = 5; var timer; timer = setInterval( function(){ var second = document.getElementById("second"); if(time >= 1) { second.innerHTML = time; time--; } else { clearInterval(timer); location.href = "demo11.html" } }, 1000 ); </script> </head> <body> 恭喜您注册成功,<span id = "second" style = "color:red">5</span>秒后跳转到首页,如果不跳转请<a href = "demo11.html">点击这里</a> </body> </html>
location跳转
location.href = "url的地址"
history
back();
forward();
go();
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> </script> </head> <body> <a href = "demo14.html">后一页</a> <input type = "button" value = "上一页" onclick = "history.back()"> <input type = "button" value = "下一页" onclick = "history.forword()"> </body> </html>
七、js的dom
1、理解dom对象的模型
html文件加载到内存之后会形成一颗dom树,根据这些节点对象可以进行脚本代码的动态修改
在dom树当中 一切皆为节点对象
2、dom的方法和属性
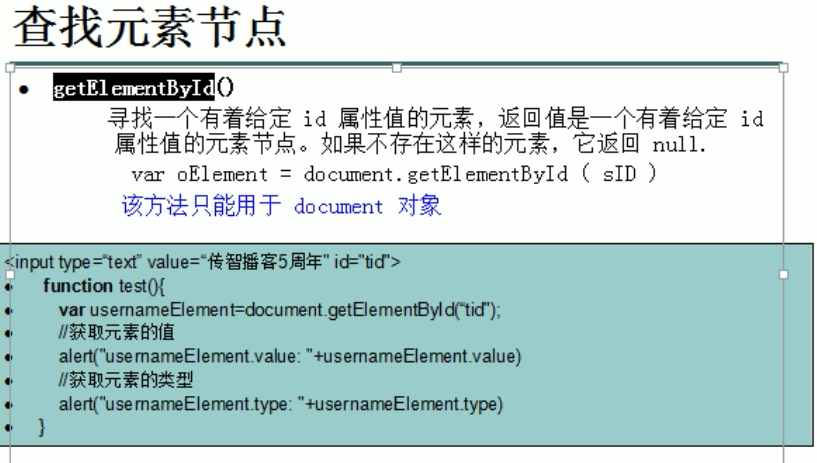
查找元素

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form name = "form1" action = "text.html" method = "post"> <input type = "text" name = "username" value = "天道酬勤" id = "tid"> <input type = "submit" name = "ok" value = "保存"> </form> </body> <script type="text/javascript"> var inputNode = document.getElementById("tid"); alert(inputNode.value); var inputNode = document.getElementById("tid"); alert(inputNode.type); </script> </html>