CSS
1、css的简介
(1)什么是css
层叠样式表,css是对html进行样式修饰语言
层叠:就是层层覆盖叠加,如果不同的css样式对同一html标签进行修饰,样式有冲突的部分应用优先级高的,不冲突的部分共同作用。
样式表:就是css属性样式的集合
(2)css的作用
a . 修饰html的 使其html样式更加好看
b . 提高样式代码的复用性
c . html的内容与样式相分离 便于后期维护
(3)css的引入方式和书写规范
a . 内嵌样式
内嵌样式是把css的代码嵌入到html标签中
<div style = "color:red;font-size: 100px;">你好啊 小朋友</div>
运行效果 :

语法:
。使用style属性将样式嵌入到html标签中
。属性的写法:属性:属性值
。多个属性之间使用分号;隔开
不建议使用
b . 内部样式
<style type="text/css"> div{color:blue;font-size: 100px;} </style>
在head标签中使用style属性进行css的引入
语法:
。使用style标签进行css的引入
<style type = "text/css">
属性:type:告知浏览器使用css解析器去解析
。属性的写法:属性:属性值
。多个属性之间使用分号;隔开
c . 外部样式
将css样式抽取成一个单独css文件 谁去使用谁去引用
<link rel = "stylesheet" type = "text/css" href = "demo1.css">
语法:
。创建css文件 将css属性写在css文件中
。在head标签中使用link标签进行引入
ref : 代表要引入的文件和html的关系
type : 告知浏览器使用css解析器去解析
href : css文件地址
。属性的写法:属性:属性值
。多个属性之间使用分号;隔开
2、css选择器
(1)基本选择器
a 元素选择器
语法:html标签名{css属性}
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> span{color:blue;font-size: 100px;} </style> </head> <body> <span>hello css!</span> </body> </html>
b id选择器 id唯一性
语法:#id的值{css属性}
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #div1{background-color: red;} #div2{background-color: pink;} </style> </head> <body> <div id = "div1">hello css1!!!</div> <div id = "div2">hello css2!!!</div> </body> </html>
效果:

c class选择器
语法: .class的值{css属性}
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .style1{background-color: red;} .style2{background-color: pink;} </style> </head> <body> <div class = "style1">hello css1!!!</div> <div class = "style1">hello css2!!!</div> <div class = "style2">hello css3!!!</div> </body> </html>
效果:

(重点)选择器的优先级:id > class > 元素选择器
(2)属性选择器
语法:基本选择器[属性='属性值']{css属性}
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> input[type='text']{background-color: yellow} input[type='password']{background-color: pink} </style> </head> <body> <form action=""> name:<input type = "text"/><br> pass:<input type = "password"/><br> </form> </body> </html>
效果:

(3)伪元素选择器
a 标签的伪元素选择器
静止状态 a:link{css属性}
悬浮状态 a:hover{css属性}
触发状态 a:action{css属性}
完成状态 a:visited{css属性}
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> a:link{color:blue} a:hover{color:red} a:active{color:yellow} a:visited{color:green} </style> </head> <body> <a href = "#">点击我吧</a> </body> </html>
(4)层级选择器:
语法:父级选择器 子级选择器。。。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #d1 .dd2 span{color:red} </style> </head> <body> <div id = "d1"> <div class = "dd1"> <span>span1-1</span> </div> <div class = "dd2"> <span>span1-2</span> </div> </div> <div id = "d2"> <div class = "dd1"> <span>span1-1</span> </div> <div class = "dd2"> <span>span1-2</span> </div> </div> </body> </html>

3、css属性
(1)文字属性
font-size : 大小
font-family : 字体类型
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> span{color:red;font-size:100px;font-family:黑体;} </style> </head> <body> <span>hello css!</span> </body> </html>

(2)文本属性
color : 颜色
text-decoration : 下划线
属性值:none underline
text-align : 对齐方式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> div{color:red;text-decoration:underline;text-align:left} a{text-decoration: none} </style> </head> <body> <div>hello css!!!</div> <a href = "#">click me!!!</a> </body> </html>

(3)背景属性
background-color : 背景颜色
background-image : 背景图片
属性值 : url("图片的地址");
background-repeat : 平铺方式
属性值 : 默认横向纵向平铺
repeat : 横向纵向平铺
no-repeat : 不平铺
repeat-x : 横向平铺
repeat-y : 纵向平铺
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> body{ background-color:black; background-image: url("image/100.png"); background-repeat: no-repeat; } </style> </head> <body> </body> </html>
(4)列表属性
list-style-type : 列表项前的小标志
属性值很多,不一一列举
list-style-image : 列表项前的小图片
属性值 : url("图片地址");
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> /* ul{list-style-type:square;} */ ul{list-style-image:url("image/222.png");} </style> </head> <body> <ul> <li>天道酬勤</li> <li>天道酬勤</li> <li>天道酬勤</li> </ul> </body> </html>

(5)尺寸属性
width : 宽度
height : 高度
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #d1{background-color: red;width:200px;height:200px;} #d2{background-color: pink;width:200px;height:200px;} </style> </head> <body> <div id = "d1">div1</div> <div id = "d2">div2</div> </body> </html>

(6)显示属性
display :
属性值:none : 隐藏
block : 块级显示
inline : 行级显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> span{color:red;display:none} </style> </head> <body> <form action = ""> name:<input id = "name" type = "text"/><span id = "span">对不起 输入不符合要求</span> <br> pass:<input id = "pass" type = "password"> <br> <input id = "btn" type = "button" value = "button"> </form> </body> <script type="text/javascript"> document.getElementById("btn").onclick = function(){ document.getElementById("span").style.display = "inline"; }; </script> </html>

(7)浮动属性
float :
属性值 : left right
clear : 清除浮动 left right both
缺点 :
(1)影响相邻的元素不能正常显示
(2)影响父元素不能正常显示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #d1{width :200px;height :200px;background-color: red;float:left} #d2{width :200px;height :200px;background-color: blue;float:left} </style> </head> <body> <div id = "d1"></div> <div id = "d2"></div> </body> </html>

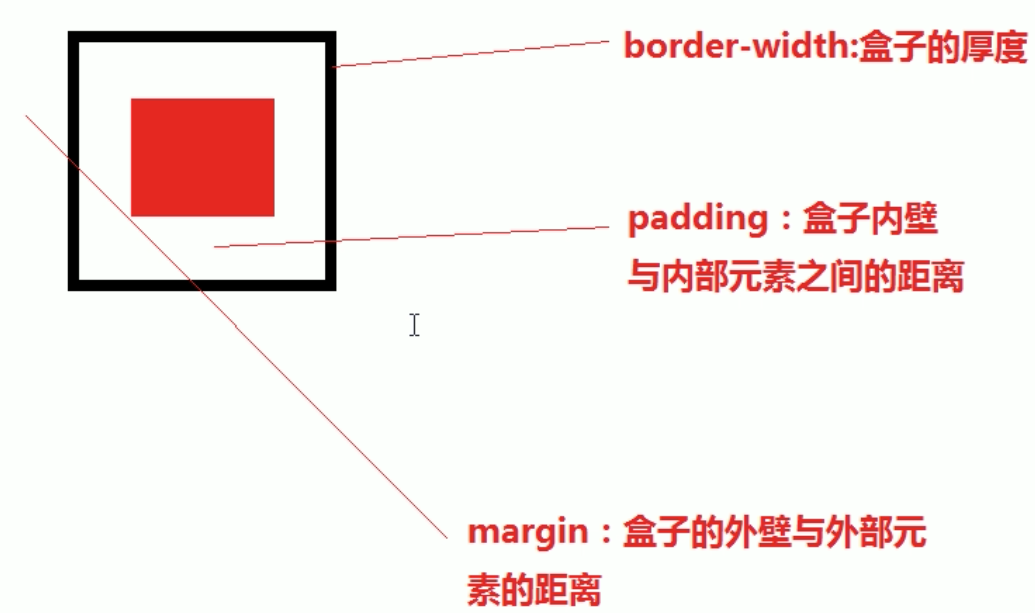
4、css盒子模型

border :
border - width : 边框的宽度
border - color : 边框的颜色
border - style : 边框的线型
border - top : 上边框
border - bottom : 下边框
border - left : 左边框
border - right : 右边框
padding :
代表边框内壁与内部元素之间的距离
padding : 10px 代表上下左右都是10px
padding : 1px 2px 3px 4px; 上 右 下 左
padding : 1px 2px; 上下/左右
padding-top : 单独设置
margin:
代表边框外壁与其他元素之间的距离
margin : 10px 代表上下左右都是10px
margin : 1px 2px 3px 4px; 上 右 下 左
margin : 1px 2px; 上下/左右
margin-top : 单独设置
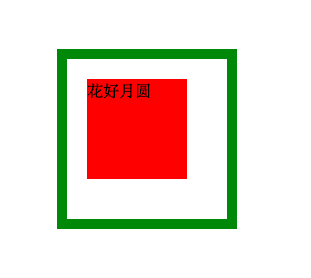
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #mooncake{width:100px;height:100px;background-color: red} #box1{width:120px;height:120px;border:10px solid green;padding:20px;margin:50px} </style> </head> <body> <div id = "box1"> <div id = "mooncake">花好月圆</div> </div> </body> </html>

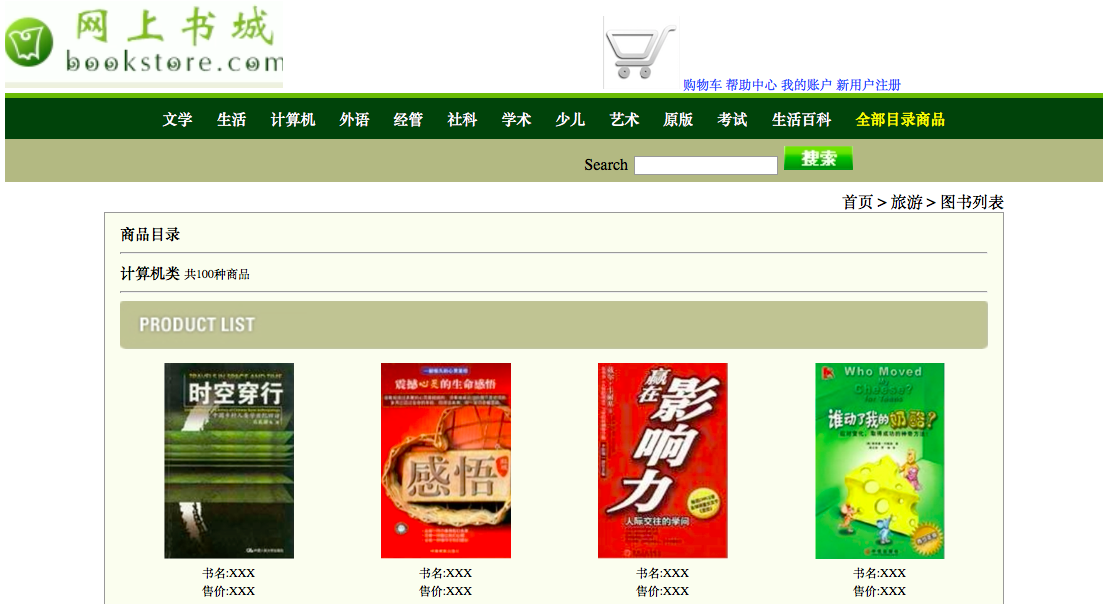
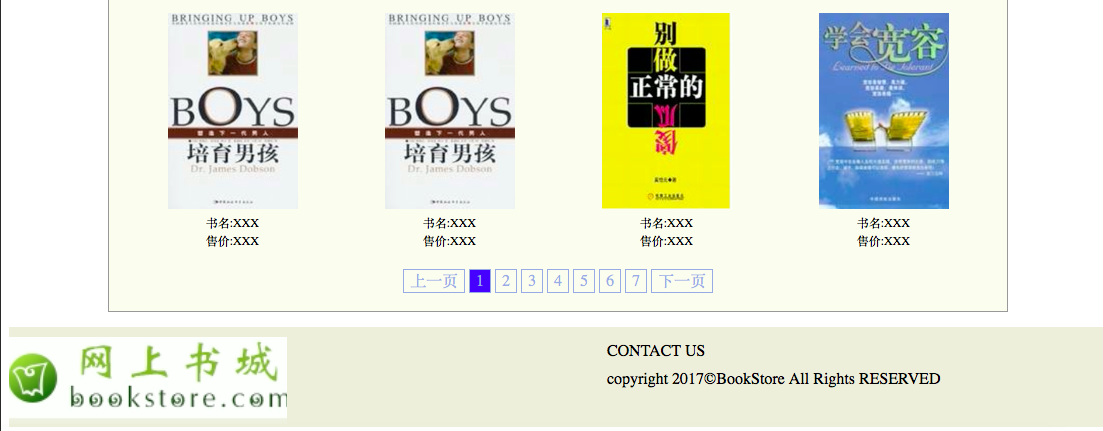
图书商城案例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .clear{ clear:both; } #top_left{ width:300px; float:left; } #top_right{ width:500px; float:right; margin-top:15px; font-size:13px; } #top_right a{ text-decoration: none; color:#06F; } #top_right a:hover{ color:#909; } #menu{ background-color:#1C3F09; border-top:5px solid #82b211; padding:10px 0px; text-align: center; } #menu a{ margin: 0 10px; color:#fff; text-decoration: none; font-weight: bold; font-size: 15px; } #menu a:hover{ color:#999; } #menu .all{ color:yellow; } #search{ background-color: #B6B684; padding:7px 0; text-align: right; } #search input[type='image']{ margin-right: 250px; margin-bottom:0px; } #search input[type='text']{ height:15px; border:1px solid #999; } #content{ width:900px; /* border:1px solid #999; */ margin:8px auto 15px /*auto div居中*/ } #content_top{ text-align: right; text-size:13px; } #content_bottom{ border:1px solid #999; background-color: #FCFDEF; padding : 10px 15px; } #content_bottom h1{ font-size:15px; display:inline; } #content_bottom span{ font-size:12px; } #product_list_img img{ width:100%; } .book{ float:left; width :25%; text-align: center; padding:10px 0; } .bookimg img{ width:130px; height:196px; } #jumpPage{ text-align:center; margin:10px; } #jumpPage a{ padding:2px 6px; border:1px solid #9AAFE5; text-decoration: none; color:#9AAFE5; } #jumpPage a:hover{ color:#2B66A5; border:1px solid #2B66A5; } .current{ background-color: blue; } #bottom{ background-color: #EFEEDC; height:80px; padding:10px 0; } #bottom_left{ width:400px; float: left; } #bottom_right{ width:500px; float: right; line-height:28px; /*行高*/ } </style> </head> <body> <div id = "page"> <div id = "top"> <div id = "top_left"> <img alt="" src="image/logo.png"> </div> <div id = "top_right"> <img alt="" src="image/cart.png"> <a href = "#">购物车</a> <a href = "#">帮助中心</a> <a href = "#">我的账户</a> <a href = "#">新用户注册</a> </div> </div> <div class = "clear"></div> <div id = "menu"> <a href = "#">文学</a> <a href = "#">生活</a> <a href = "#">计算机</a> <a href = "#">外语</a> <a href = "#">经管</a> <a href = "#">社科</a> <a href = "#">学术</a> <a href = "#">少儿</a> <a href = "#">艺术</a> <a href = "#">原版</a> <a href = "#">考试</a> <a href = "#">生活百科</a> <a class = "all" href = "#">全部目录商品</a> </div> <div id = "search"> <span>Search</span> <input type = "text"> <input type = "image" src = "image/searchbutton.png"> </div> <div id = "content"> <div id = "content_top"> <span>首页 > 旅游 > 图书列表</span> </div> <div id = "content_bottom"> <h1>商品目录</h1> <hr> <h1>计算机类</h1> <span>共100种商品</span> <hr> <div id = "product_list"> <div id = "product_list_img"> <img alt="" src="image/productlist.png"> </div> <div id = "booklist"> <div class = "book"> <div class = "bookimg"> <img alt="" src="image/100.png"> </div> <div class = "bookIntr"> <span>书名:XXX</span><br> <span>售价:XXX</span> </div> </div> <div class = "book"> <div class = "bookimg"> <img alt="" src="image/101.png"> </div> <div class = "bookIntr"> <span>书名:XXX</span><br> <span>售价:XXX</span> </div> </div> <div class = "book"> <div class = "bookimg"> <img alt="" src="image/102.png"> </div> <div class = "bookIntr"> <span>书名:XXX</span><br> <span>售价:XXX</span> </div> </div> <div class = "book"> <div class = "bookimg"> <img alt="" src="image/103.png"> </div> <div class = "bookIntr"> <span>书名:XXX</span><br> <span>售价:XXX</span> </div> </div> <div class = "book"> <div class = "bookimg"> <img alt="" src="image/104.png"> </div> <div class = "bookIntr"> <span>书名:XXX</span><br> <span>售价:XXX</span> </div> </div> <div class = "book"> <div class = "bookimg"> <img alt="" src="image/104.png"> </div> <div class = "bookIntr"> <span>书名:XXX</span><br> <span>售价:XXX</span> </div> </div> <div class = "book"> <div class = "bookimg"> <img alt="" src="image/105.png"> </div> <div class = "bookIntr"> <span>书名:XXX</span><br> <span>售价:XXX</span> </div> </div> <div class = "book"> <div class = "bookimg"> <img alt="" src="image/106.png"> </div> <div class = "bookIntr"> <span>书名:XXX</span><br> <span>售价:XXX</span> </div> </div> <div class = "clear"></div> <div id = "jumpPage"> <a href = "#">上一页</a> <a class = "current" href = "#">1</a> <a href = "#">2</a> <a href = "#">3</a> <a href = "#">4</a> <a href = "#">5</a> <a href = "#">6</a> <a href = "#">7</a> <a href = "#">下一页</a> </div> </div> </div> </div> </div> <div id = "bottom"> <div id = "bottom_left"></div> <img alt="" src="image/logo.png"> <div id = "bottom_right"> <span>CONTACT US</span><br> <span>copyright 2017©BookStore All Rights RESERVED</span> </div> </div> </div> </body> </html>
效果如下:


案例中所用到的图片资源放到这里了:http://download.csdn.net/download/little_frog_prince/10138403




