模板
Web App最复杂的部分就在HTML页面。HTML不仅要正确,还要通过CSS美化,再加上复杂的JavaScript脚本来实现各种交互和动画效果。总之,生成HTML页面的难度很大。
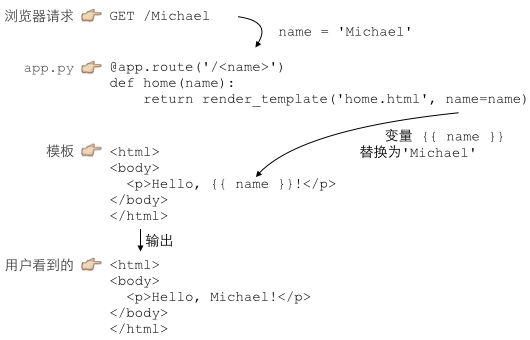
使用模板,我们需要预先准备一个HTML文档,这个HTML文档不是普通的HTML,而是嵌入了一些变量和指令,然后,根据我们传入的数据,替换后,得到最终的HTML,发送给用户:

这就是传说中的MVC:Model-View-Controller,中文名“模型-视图-控制器”。
Python处理URL的函数就是C:Controller,Controller负责业务逻辑,比如检查用户名是否存在,取出用户信息等等;
包含变量{{ name }}的模板就是V:View,View负责显示逻辑,通过简单地替换一些变量,View最终输出的就是用户看到的HTML。
MVC中的Model在哪?Model是用来传给View的,这样View在替换变量的时候,就可以从Model中取出相应的数据。
上面的例子中,Model就是一个dict:
{ 'name': 'Michael' }
只是因为Python支持关键字参数,很多Web框架允许传入关键字参数,然后,在框架内部组装出一个dict作为Model。
和web框架类似,python的模板也有很多种。Flask默认支持的模板是jinja2
Jinja2模板中,用{{name}}表示一个需要替换的变量。用{%....%}表示指令。
Mako模板中,用<%...%>和${xxx}表示指令和变量
Cheetah模板中,用<%...%>和${xxx}表示指令和变量
Django:Django是一站式框架,内置一个用{%...%}和{{xxx}}的模板。
总结:有了MVC,就可以分离python代码和HTML代码。HTML代码全部放到模板里,写起来效率更高。

