微信小程序开发者工具获取和更新newticket
newticket是微信开发者工具和微信后台交互的凭证。大多数工具的操作都是需要newticket。
如何获取newticket?
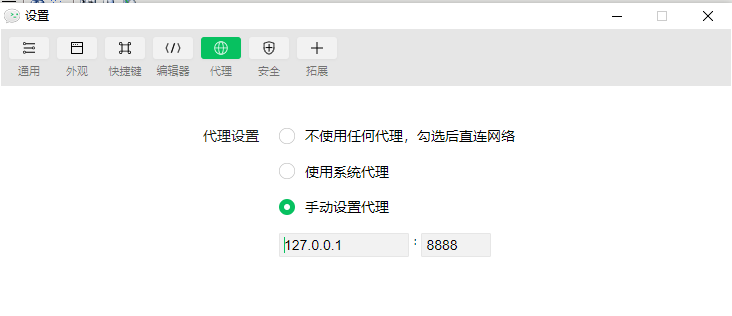
打开开发者工具,依次点击菜单设置->通用设置->代理,使用代理监听接口请求。(这里使用fiddler代理)

点击头像,选择切换登录,使用开发者的微信扫码登录。PS:获取到的凭证是有时效的,重新登录凭证会失效,建议不要使用自己的开发账号登录。

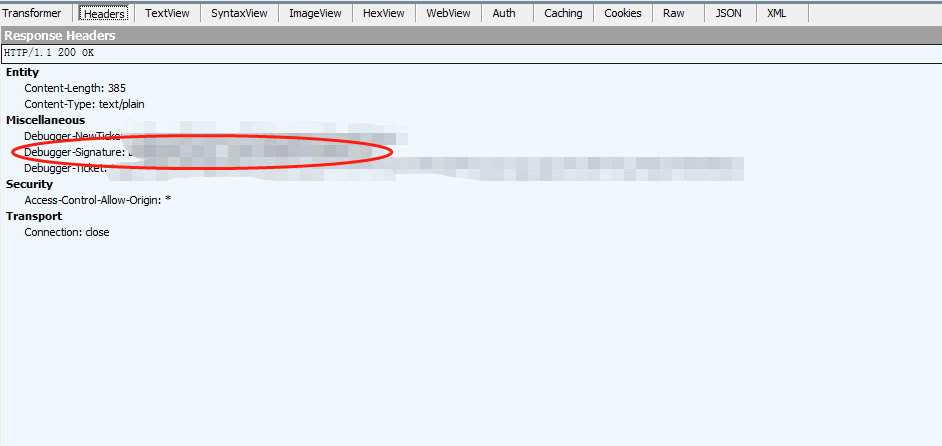
代理工具查看https://mp.weixin.qq.com/debug/cgi-bin/webdebugger/qrcode接口,选择查看响应的头部,得到newticket

如何更新newticket?
因为newticket是有时效性的,在过期后需要更新newticket后才能正常使用。
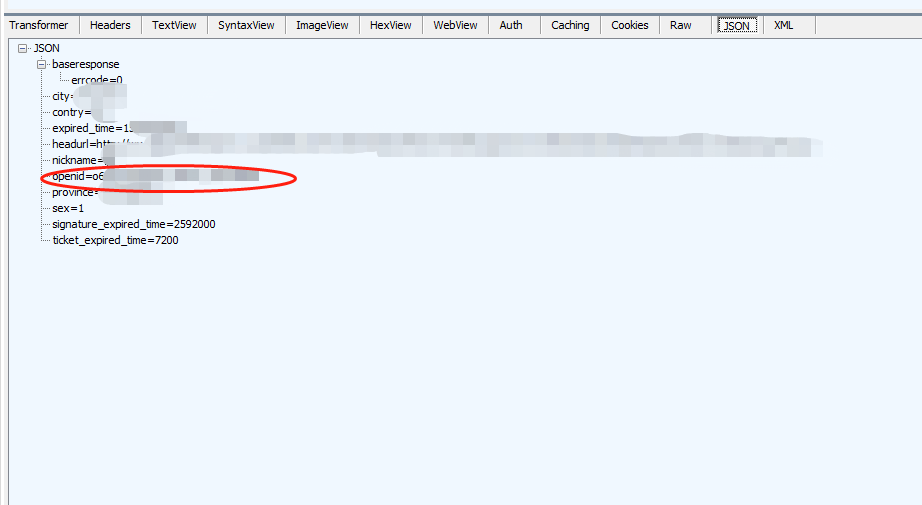
而更新newticket需要开发者工具的signature和openid,这两个参数的值可以从上一步的请求中找到。PS:这两个参数的值在重新登录前是固定不变的,需要存储起来更新备用


通过接口更新newticket,需要注意的是返回的newticket是存放在header里面。
const request = require("request");
exports.getNewTick = ({signature,openid})=>{
return new Promise((resolve, reject) => {
request({
url:"https://mp.weixin.qq.com/debug/cgi-bin/webdebugger/refreshticket?os=win&clientversion=1032006090",
method:"POST",
body:JSON.stringify({signature,openid})
},(error, response, body) => {
const newTicket = response.headers['debugger-newticket'];
if (error) {
reject(error);
return;
}
if(response.statusCode != 200){
reject({statusCode:response.statusCode})
return;
}
try{
const result = JSON.parse(body)
result.newTicket = newTicket;
resolve(result);
}catch{
resolve({code:-1});
}
})
})
}
最后,获取这个newticket只是开始,后面我会更新如何使用newticket上传代码,获取预览的二维码。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号