gulp-notify处理报错----gulp系列(二)
上一节,以less为例,入门了gulp,并为任务结构做了抽离。
前端们,gulp该用起来了,简单的demo入门——gulp系列(一)
本节学习下gulp-notify,官方这样解释的:
gulp-notify :
gulp plugin to send messages based on Vinyl Files or Errors to Mac OS X, Linux or Windows using the node-notifier module. Fallbacks to Growl or simply logging
目的:
我们用notify的功能主要有两点,显示报错信息和报错后不终止当前gulp任务。
拿系列(一)来说,less如果出现编译错误,就会报错然后终止任务,这时less修改正确后,你还得手动重启gulp任务。
开始:
现在,我们在系列(一)的基础上,新建(检出)一个分支,添加notify功能
1.安装gulp-notify: npm install --save-dev gulp-notify
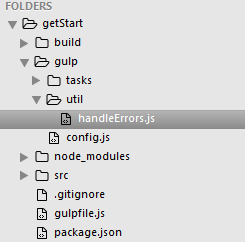
2.在gulp文件夹里新建一个目录,名叫util,目录里新建文件handleErrors.js用来配置notify

handleError.js代码如下:
var notify = require("gulp-notify"); module.exports = function(){ var args = Array.prototype.slice.call(arguments); notify.onError({ title: 'compile error', message: '<%=error.message %>' }).apply(this, args);//替换为当前对象 this.emit();//提交 }
3.在less中引用,现在将less.js修改为如下:
var gulp = require('gulp'); var less = require('gulp-less'); var config = require('../config').less; var handleErrors = require('../util/handleErrors'); gulp.task('less', function(){ return gulp.src(config.src) //less源文件 .pipe(less(config.settings)) //执行编译 .on('error', handleErrors) //交给notify处理错误 .pipe(gulp.dest(config.dest)) //输出目录 });
最终:
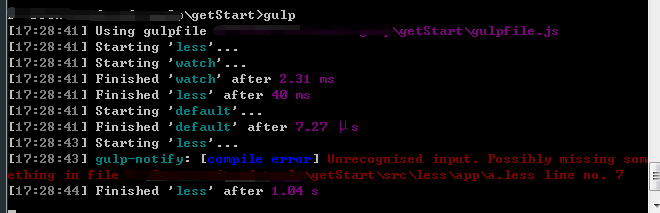
如果出现less错误,便会输出错误信息并继续gulp任务

还是那句话多看官方文档。
>>> github 地址,请选择 notify 分支<<<

有没有人打赏?没有的话,那我晚点再来问问。

关注大诗人公众号,第一时间获取最新文章。
---转发请标明,并添加原文链接---
分类:
gulp系列




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)