移动端 ios 长按复制兼容方案
移动端页面,需要复制一段文字码。
在ios中,长按文字区域,默认选中的范围,超出了我长按的文字区域,
把上面的图片和下面的另一个div的文字也给我包含进来了,并不是我想要的!
举个例子:
如下图:
1.我长按的区域是红色方框内的区域,想要复制框里的文字内容。

2.结果却是下图,即便 ios 上能再稍微操作一下、变成我想要的复制区域,但是这样用户体验太差

3.得想办法长按后 立刻变成如下图的情况

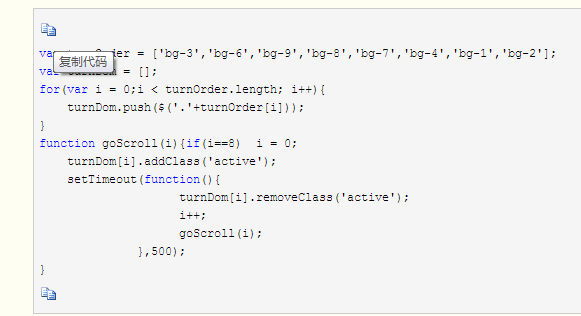
那么,想到了平时在其他站点上用到的一键复制,比如博客园的复制博客里的代码:

查了下有关页面复制功能,发现有个ZeroClipboard基于flash+js实现的。
拿到手机上测了一下,大部分手机默认是没flash的,根本就不好用,而且我也不想用flash有关的东西。pass!
后来又查到了什么: document.body.createTextRange(),window.getSelection,然后一堆兼容代码,》博客在这《。
我真是没耐心看这个,为了这么小的一个功能,写这么多代码。然后各种查阅,也没想到什么好办法。
后来我又在想为什么长按后会把同级的其他div里的内容选中呢?如果我把其他div的z-index设置为不同高度,会不会就好了呢?
当然我这个页面都是用的绝对定位,本来就是脱离了文档流的,有点异想天开了。
不过就是这个异想天开,把我的思绪抓到了dom上,灵光一现,我想到了一个关键词:

我把其他同级的div设置为不能选中,那范围应该就不会扩大了吧!
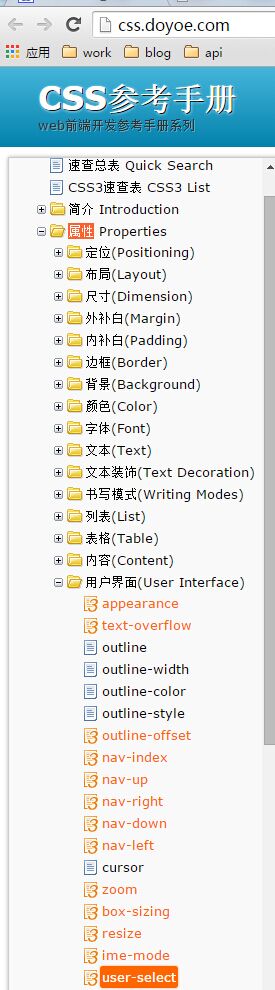
然后搜索发现了一个css3属性: user-select

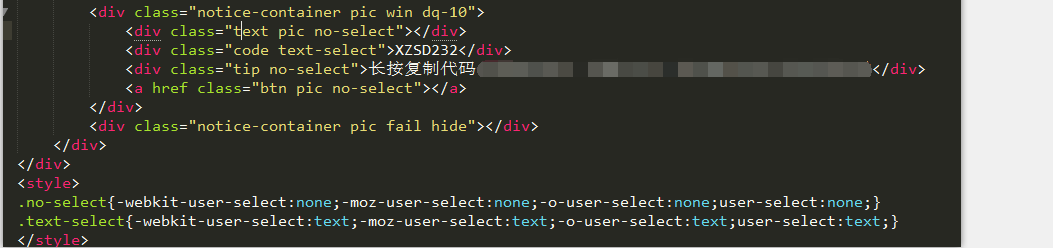
然后测试,通过!太简单了,添加两个css类就搞定了!

好吧!还是很高兴的,虽然也不是多牛逼一样。
“偷懒”有时候真是一种动力,要善于用简单的方法去解决问题,看到麻烦的方案,就应该想更简单的方法。
一条思路走不通,不要过于执着,换个思路也许就更好。
确实感觉解决了一个很简单的问题,不怎么牛逼,都不好意思写博客一样。
但是我还是肯定有朋友遇到这种问题,分享出来吧,与大家共勉。
PS:
发现在某些节点情况下,会选中整个父元素。
现在我有两个页面,iphone6微信下测试都成功,
iPhone5,微信里其中有一个页面会选中父元素,另一个页面正常。
有点无语,暂时没想到新解决办法。
PS:
此属性还有个体验特别好的地方,一些平台或者浏览器上,长按父元素也会直接选中可以选中的区域

有没有人打赏?没有的话,那我晚点再来问问。

关注大诗人公众号,第一时间获取最新文章。
---转发请标明,并添加原文链接---


