html5 audio/video 的那些坑
当我最近项目用到audio的时候,我们用到了jPlayer作为三方库。
功能实现了,暂停播放,进度条什么的,都很顺利的搞定了。后来考虑到当网速过慢时需要给播放按钮一个载入动画,然后就一发不可收拾了。
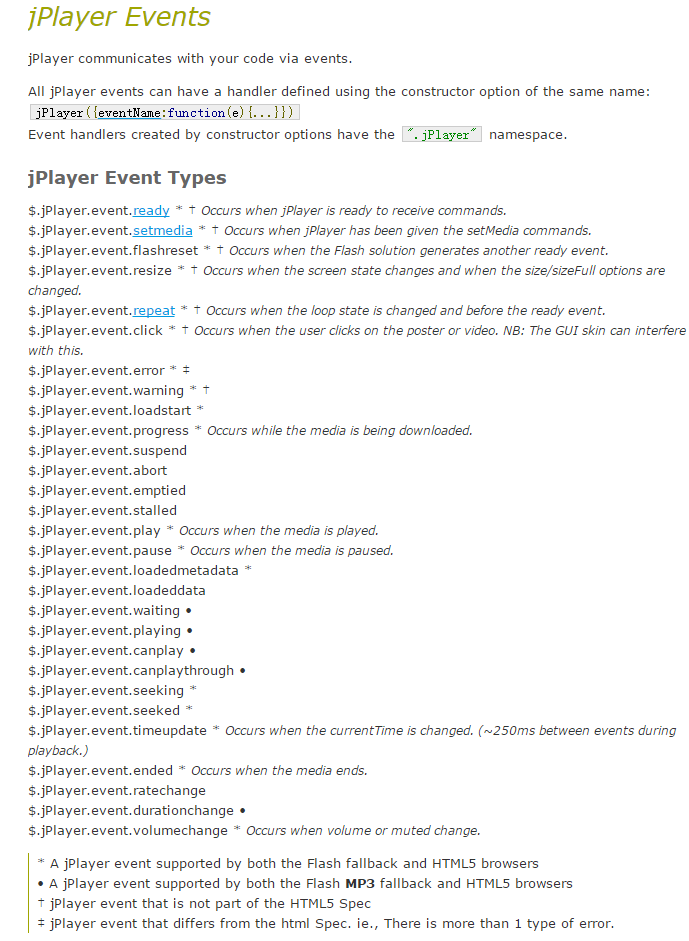
找到jPlayer官方文档,看了下events事件,嗯不错,事件很全,几乎能解决任何需求:

从图中可以看出,我们肯定会用到waiting和playing事件来解决刚才提出的问题。
啪啪啪搞定:
jq('#jPlayer').on($.jPlayer.event.waiting, function(){
loadingBar.show()
});
jq('#jPlayer').on($.jPlayer.event.playing, function(){
loadingBar.hide()
});
chrome打开,测试通过,mobile模式下也通过。下班!
程序猿的第六感也是很强,回到家脑子里突然闪过一个想法,手机测会不会有问题啊。按理说-webkit-浏览器都应该会支持的,
chrome测试了应该没问题了。但是就是有很大的感觉,移动端会出问题。果然,第二天就傻尿了。手机上微信内置浏览器,
QQ内置浏览器,系统浏览器都失效了(我的魅族魅蓝手机)。拿同事的小米4和iPhone6测试也是差不多啥反应也没有。
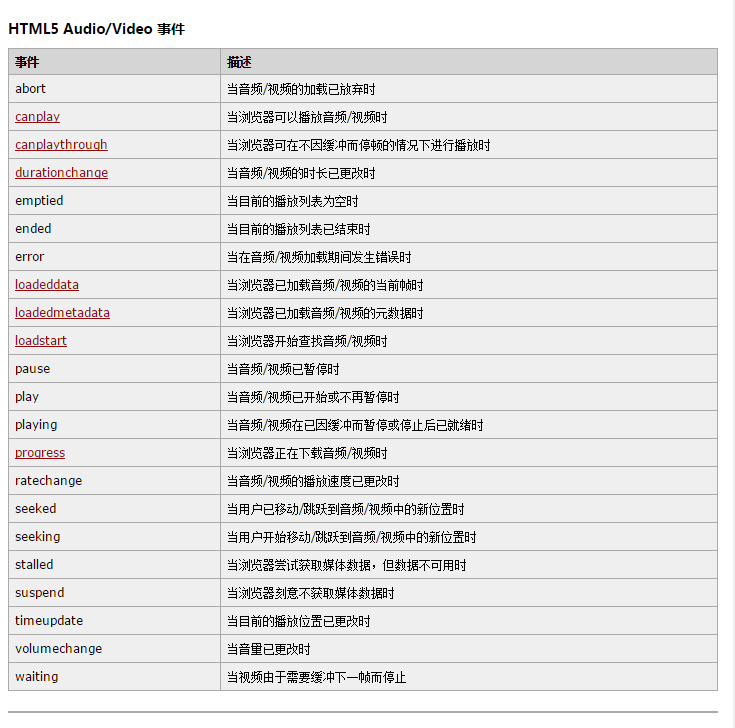
(⊙o⊙)噢!一定是jPlayer太渣了,这些事件支持力这么差,打开W3C教程:

事件和jPlayer的一样嘛,再看看jplayer的源码,原来就是用的原生的事件,只是它自己封装了一下而已,自己写个原生的demo,
果然还是一样。那么waiting、playing事件是不能用了的。那么时时出现缓冲显示loading条这个功能确实实现不了了。
最开始我限制3G或者2G的流量的时候发现,音频只要能播放了,再跳到接近终点的位置播放,还是能够播放出来,我一度以为audio
是载入完了,才会再播放,或者说我们项目里的音频文件都比较小,很快能载入完。那么我可以在"开始载入"事件触发显示loadingBar,在第一次开始播放时
隐藏掉loadingBar。
上面那个事件列表里,很多事件是黑的,没有详细说明。
只有:
- loadstart
- durationchange
- loadedmetadata
- loadeddata
- progress
- canplay
- canplaythrough
这是一个加载流程,这么一说我可以利用这里面的canplay事件替代之前的playing,loadStart代替waiting事件,前提audio的属性要设置为preload=“none”(禁止预加载,
确实也需要让用户点击后才加载,因为用户本来就不一定要听,预加载了不就是浪费用户流量了吗)。
我以为事件列表里有详细说明的事件肯定是所有浏览器都支持的,事实上我错了,canplay事件在移动端的浏览器里表现不一,甚至不支持。
后来我又用一个较大的MP3文件测试,audio的载入流程,证实了audio和video一样,都是边载入边播放的,并不是一次载完才播放。
由于项目中的音频比较小,用2G或3G的流量情况下,只要开始播放了,就能流畅的播放下去,结合我发现的timeupdate这个事件支持比较好。
就只有暂时做个“假”的loadingBar,仅在第一次播放之前的载入过程显示loadingBar。
定义一个全局变量,判断是否开始播放:var isLoaded = 0;
在点击播放事件里控制显示loadingBar:
var play = function() {
if(isLoaded == 0){
loadingBar.show()
}else{
loadingBar.hide()
}
}
在timeupdate事件里判断是否开始播放:
timeupdate: function(e) {
if(e.jPlayer.status.currentTime > 0 && isLoaded == 0){
loadingBar.hide()
isLoaded = 1;
}
}
后来又在W3C里发现了这个 html5视频/DOM教程 ,页面底部列出了大多数浏览器支持的方法、属性和事件。我绝逼确定waiting事件支持很不好!!

最开始我是看的这个 html5 视频/音频参考手册,上面的大多数浏览器支持列表还真不容易发现。
最后有个测试地址,如下:




