【初识 JQMobile 小小总结】
作为一个前端新手,之前还没有接触过手机端的项目。两周前项目经理告诉我要做手机端,让我用JQMobile。
之前在前端群里,偶尔听说过jqmobile很坑,自己又查了下其他框架,比如zepto、amazui,这两款是大家比较推荐的。
和经理提了一下,经理说就用jqmobile吧,看来他还是比较相信JQ的。不过我心里还是有很多担心,不过也没关系,就算是坑,
也得自己去跳跳才知道,况且也肯定会有收获的,不被坑,怎么知道哪里坑?
第一天我花时间看了一下API,第二天就让我开始写页面了。一直对于jqmobile的API不满意,感觉始终不全,我查文档得在三个地方查:
W3C.cc、官方API和下载框架自带的demo,感觉自带的demo要全面一点,不过这三个加起来始终还是不全。
jqmobile虽然大,但确实也比较全,几乎自己不用写样式。对于我现在这个时间急的项目,其实还挺合适。
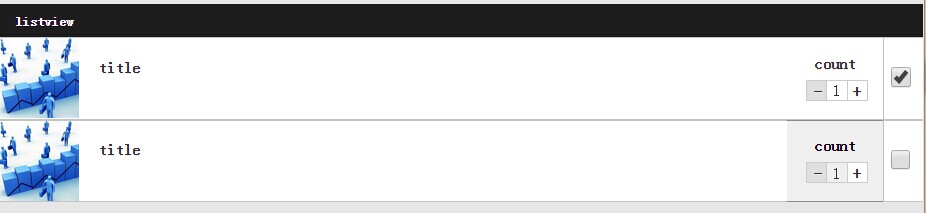
因为它有很多结构定的比较死,比如:listview,当时我也真是头疼,需要往里面添加东西怎么都不合适,甚至让我觉得这果然是个坑。
冷静下来,还是得仔细看它的源码,最后利用css优先级,自己扩展代码,解决了这个问题。
如下:我把listview的两列结构,添加了一列变成3列了,并覆盖了它的图标替换成我想要的复选框。
这里本身是总结,就不做具体代码展示了,看下节点吧:
<ul data-role="listview" > <li data-role="list-divider" data-theme="b">listview</li> <li class="ui-li-has-alt ui-li-has-thumb"> <a href="" class="ui-btn-3-1 ui-btn"> <img src="{$vo.img_url}"/> <h2>{$vo.title}</h2> </a> <div class="ui-btn ui-btn-3-2"> <p></p> <h4>count</h4> <div data-role="none" class="selectNumber-gruy"> <span id="reduceNum" class="selectNumberBtn noSelect" data-role="none">-</span> <input id="numInput" type="text" name="num[]" class="selectNumberInput" autocomplete="off" value="1" maxlength="8" title="数量选择" data-role="none" readonly="readonly"> <span href="javascript:void(0);" id="addNum" class="selectNumberBtn" data-role="none">+</span> </div> </div> <span class="ui-btn ui-btn-3-3"> <input type="checkbox" autocomplete="off" name="id[]" /> </span> </li> </ul>
自定义或扩展样式是难免的,不过一定要小心可能会带来的问题,而且一定要确保没有遗漏一些细节。解决了这个问题,突然就觉得jqmobile真的挺好了。虽然它那么大。
关于jqmobile的ajax提交机制,虽然绚丽一点,但实在有点影响我的js,直接全局禁了。禁用绑定要放在JQ之后,mobile.js之前。
<script type="text/javascript" src="__STATIC__/jquery.min.js"></script>
<script> $(document).bind("mobileinit", function() { // global ajax stop $.mobile.ajaxEnabled=false; }); </script> <script type="text/javascript" src="__JS__/jquery.mobile-1.4.2.min.js"></script>
以上这两个问题估计是我刚接触时最头疼的问题。
jqmobile的弹窗popup和面板panel,是我挺喜欢的两个东西,总之它实实在在的加快了我开发的效率,不过现在才用它两周,项目还未收尾。还没考虑到最后的优化问题,
估计到时候要把自己折磨死。
说实话,除了JQ,我一般很少用框架,插件都是自己写,而且只要是公用的要封装的插件,我都用原生JS写。目的很简单,把基础打牢一点,虽然这样并不利于一些维护和别人辨识你的代码。
我知道大量用框架是迟早的事情,但是作为新手,我还是暂时尽量自己原生实现一些功能。有兴趣可以看看我的其它博客里发表的插件。
这次算是初次使用这类框架,有很多收获:
1.看框架源代码,能学到很多思想,结构的把控。
2.关于css,js命名等,本身自己英语不好,看了老外的命名,纠正了自己的一些命名错误。
3.感受到了框架开发速度的快感,不过无论如何,还是先得有较好的基础,这样才真正的谈得上快感。
4.使用框架后,发现自己更加容易懒于去写代码,这是需要注意的问题。
5.不管一个框架好不好,至少我又了解了一个,以后又多一个可以用来对比的框架。
好吧,今天就这么多了。有兴趣的朋友,可以私下交流哈。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号