第七次作业
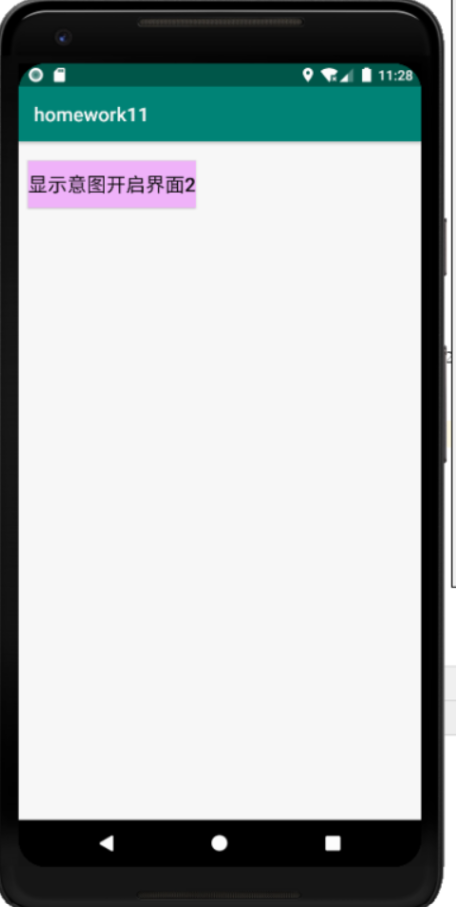
1.三个界面,界面1点击按钮使用显式意图开启界面2.
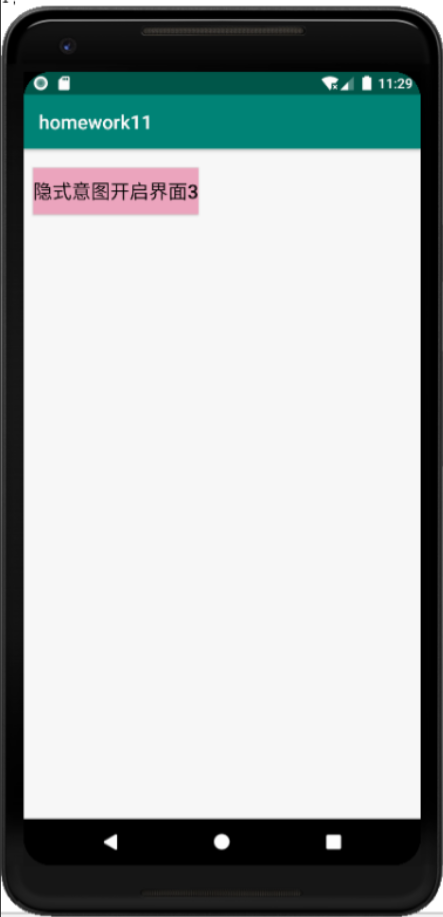
界面2点击
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/bt_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#F2B4FC" android:text="显示意图开启界面2" android:textSize="20sp" android:textColor="#000000" android:layout_marginTop="20dp" android:layout_marginLeft="10dp"/> </LinearLayout>
package com.example.homework3; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn1=(Button)findViewById(R.id.bt_1); btn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent=new Intent(MainActivity.this,Main2Activity.class); startActivity(intent); } }); } }
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".Main2Activity"> <Button android:id="@+id/bt_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#EEA6BF" android:text="隐式意图开启界面3" android:textSize="20sp" android:textColor="#000000" android:layout_marginLeft="10dp" android:layout_marginTop="20dp"/> </LinearLayout>
package com.example.homework3; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class Main2Activity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); Button btn2=(Button)findViewById(R.id.bt_2); btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent=new Intent(); intent.setAction("com.ym.second"); startActivity(intent); } }); } }

按钮隐式意图开启界面3


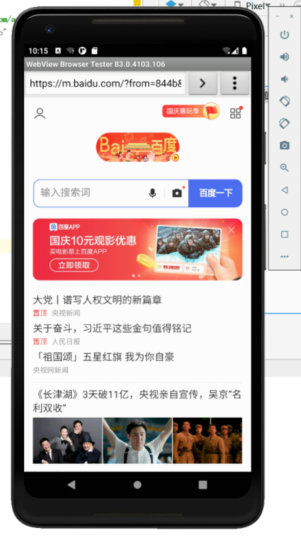
2.在界面1做一个按钮开启浏览器访问百度
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#F7DDFC" tools:context=".MainActivity"> <Button android:id="@+id/bt_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#77DDEB" android:text="显式意图开启界面2" android:textSize="20sp" android:layout_marginTop="20dp" android:layout_marginLeft="20dp"/> <Button android:id="@+id/bt_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#56AEF5" android:text="开启浏览器访问百度" android:textSize="20sp" android:layout_marginTop="20dp" android:layout_marginLeft="20dp" android:padding="10dp" android:onClick="click3"/> </LinearLayout>
package com.example.homework12; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn1=(Button)findViewById(R.id.bt_1); btn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent=new Intent(MainActivity.this,Main2Activity.class); startActivity(intent); } }); } public void click3(View view){ Intent intent=new Intent(); intent.setAction("android.intent.action.VIEW"); intent.setData(Uri.parse("http://www.baidu.com")); startActivity(intent); } }

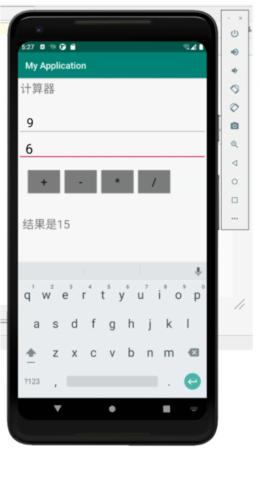
3. 2个edittext,4个按钮一个textview,实现简单计算器。
提示1:如何获取edittext上的数据?
String num1=((EditText)(findViewById(R.id.et1))).getText().toString();//获取et1上面的文本,并
转成字符串
提示2:字符串如何转int
int n1=Integer.parseInt(num1);
提示3:如何把计算结果显示在textview上?
TextView tv1=(TextView)findViewById(R.id.tv1);//获取控件
tv1.setText("1233213");//用settext方法赋值
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:id="@+id/a_1" android:background="#F1B3FC" tools:context=".MainActivity"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="计算器" android:textSize="25dp" android:layout_margin="20dp" /> <EditText android:id="@+id/et_1" android:layout_width="200dp" android:layout_height="wrap_content" android:hint="请输入一个数" android:layout_marginLeft="100dp" android:layout_marginRight="100dp" android:layout_marginTop="100dp" android:inputType="number" android:gravity="center" android:textSize="20sp"/> <EditText android:id="@+id/et_2" android:layout_width="200dp" android:layout_height="wrap_content" android:hint="请输入一个数" android:layout_marginLeft="100dp" android:layout_marginRight="100dp" android:inputType="number" android:gravity="center" android:textSize="20sp" /> <LinearLayout android:id="@+id/a_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="20dp" android:layout_marginRight="20dp" android:layout_marginLeft="20dp"> <Button android:id="@+id/bt_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加(+)" android:background="#F7BACE"/> <Button android:id="@+id/bt_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="减(-)" android:background="#F7BACE" /> <Button android:id="@+id/bt_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="乘(*)" android:background="#F7BACE"/> <Button android:id="@+id/bt_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="除(/)" android:background="#F7BACE"/> </LinearLayout> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="结果=" android:textSize="25sp" android:textColor="#000000" android:layout_marginLeft="150dp" android:layout_marginRight="150dp" android:layout_marginTop="50dp" android:gravity="center"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:id="@+id/a_1" android:background="#F1B3FC" tools:context=".MainActivity"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="计算器" android:textSize="25dp" android:layout_margin="20dp" /> <EditText android:id="@+id/et_1" android:layout_width="200dp" android:layout_height="wrap_content" android:hint="请输入一个数" android:layout_marginLeft="100dp" android:layout_marginRight="100dp" android:layout_marginTop="100dp" android:inputType="number" android:gravity="center" android:textSize="20sp"/> <EditText android:id="@+id/et_2" android:layout_width="200dp" android:layout_height="wrap_content" android:hint="请输入一个数" android:layout_marginLeft="100dp" android:layout_marginRight="100dp" android:inputType="number" android:gravity="center" android:textSize="20sp" /> <LinearLayout android:id="@+id/a_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="20dp" android:layout_marginRight="20dp" android:layout_marginLeft="20dp"> <Button android:id="@+id/bt_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加(+)" android:background="#F7BACE"/> <Button android:id="@+id/bt_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="减(-)" android:background="#F7BACE" /> <Button android:id="@+id/bt_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="乘(*)" android:background="#F7BACE"/> <Button android:id="@+id/bt_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="除(/)" android:background="#F7BACE"/> </LinearLayout> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="结果=" android:textSize="25sp" android:textColor="#000000" android:layout_marginLeft="150dp" android:layout_marginRight="150dp" android:layout_marginTop="50dp" android:gravity="center"/> </LinearLayout>