第五六次作业
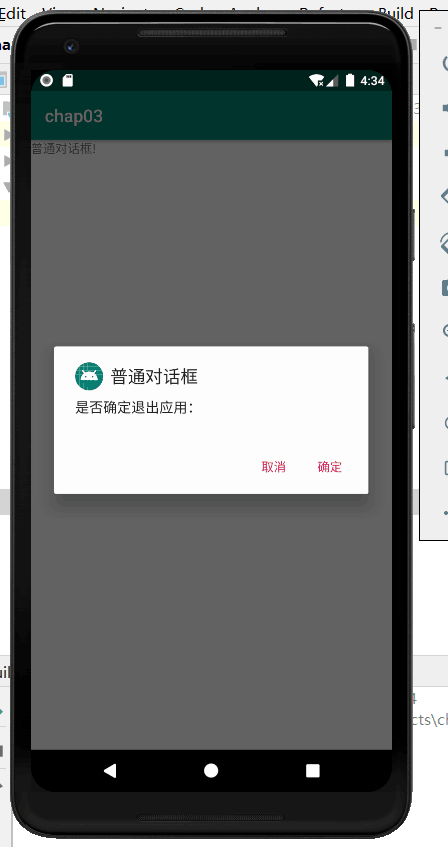
1.返回键实现对话框弹出是否退出应用程序
package com.example.chap03; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setIcon(R.mipmap.ic_launcher) .setMessage("是否确定退出应用:") .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="单选对话框" android:gravity="center" android:layout_marginTop="20dp" android:textSize="20sp" android:textColor="#474141" android:textStyle="bold"/> <Button android:id="@+id/bt_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择你的性别" android:layout_marginTop="20dp" android:layout_gravity="center" android:textSize="20sp" android:textStyle="bold" android:textColor="#474141"/> </LinearLayout>
package com.example.homework8; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Build; import android.os.Bundle; import android.view.View; import android.widget.TextView; import android.widget.Toast; import java.util.Locale; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private TextView textView; final String [] sexs=new String[]{"男","女"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt_1).setOnClickListener(this); textView=(TextView) findViewById(R.id.tv_1); } public void onClick(View view){ AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("请选择你的性别:"); builder.setIcon(R.mipmap.ic_launcher); builder.setSingleChoiceItems(sexs, 1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"您选择的是:"+sexs[which],Toast.LENGTH_LONG).show(); dialog.dismiss(); } }); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"您选择了"+sexs[which],Toast.LENGTH_LONG).show(); dialog.dismiss(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

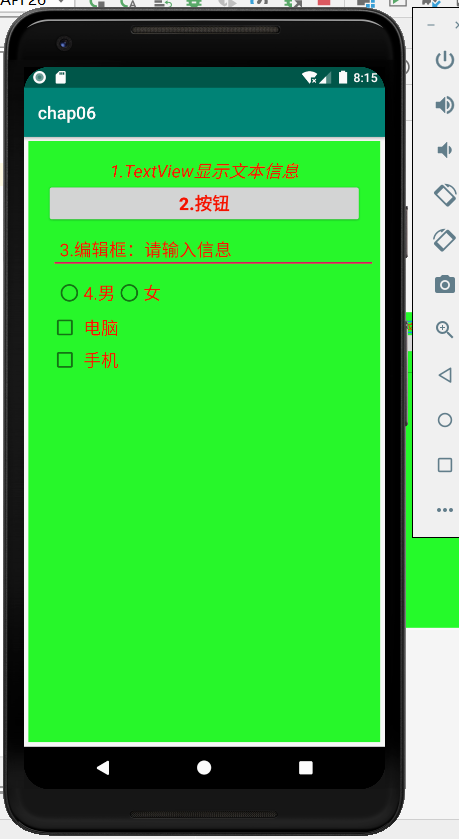
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#25FA2A" android:layout_margin="5dp"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1.TextView显示文本信息" android:textColor="#F81606" android:textSize="20sp" android:textStyle="italic" android:gravity="center" android:layout_marginTop="20dp"/> <Button android:id="@+id/bu_1" android:layout_width="360dp" android:layout_height="wrap_content" android:text="2.按钮" android:textColor="#F81606" android:textSize="20sp" android:textStyle="bold" android:layout_centerHorizontal="true" android:layout_below="@id/tv_1" android:padding="10dp"/> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="3.编辑框:请输入信息" android:textColorHint="#F81606" android:textSize="20sp" android:layout_below="@id/bu_1" android:layout_alignStart="@id/bu_1" android:layout_margin="5dp" android:padding="10dp"/> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/et_1" android:layout_alignLeft="@id/et_1" android:orientation="horizontal" android:padding="5dp"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:textSize="20sp" android:textColor="#F81606" /> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="20sp" android:textColor="#F81606" /> </RadioGroup> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_below="@id/rg_1" android:layout_alignLeft="@id/rg_1"> <CheckBox android:id="@+id/ck_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textSize="20sp" android:textColor="#F81606" android:padding="5dp" /> <CheckBox android:id="@+id/ck_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textSize="20sp" android:textColor="#F81606" android:padding="5dp"/> </LinearLayout> </RelativeLayout>

4.教材p76页 图3—17购物商城界面
activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:textSize="18sp" android:background="#FF8F03" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> MainActivity.java package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String[] titles = {"桌子", "苹果", "蛋糕", "线衣", "猕猴桃", "围巾"}; private String[] prices = {"1800元", "10/kg", "300元", "350元", "10/kg", "280元"}; private int[] icons = {R.drawable.table, R.drawable.apple, R.drawable.dangao, R.drawable.maoyi, R.drawable.mihoutao, R.drawable.weijin}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter( mAdapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { view = View.inflate(MainActivity.this, R.layout.list_item, null); TextView title = view.findViewById(R.id.title); TextView price = view.findViewById(R.id.price); ImageView iv = view.findViewById(R.id.iv); title.setText(titles[i]); price.setText(prices[i]); iv.setImageResource(icons[i]); return view; } } } list_item.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:layout_width="120dp" android:layout_height="90dp" android:id="@+id/iv" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:text="桌子" android:textSize="20sp" android:textColor="#000000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_price" android:text="价格" android:layout_below="@id/title" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#FF8F03" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price" android:text="1000" android:textSize="20sp" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_price" android:layout_marginTop="10dp" android:textColor="#FF8F03" /> </RelativeLayout> </RelativeLayout>



