第三周作业
1.创建3个界面
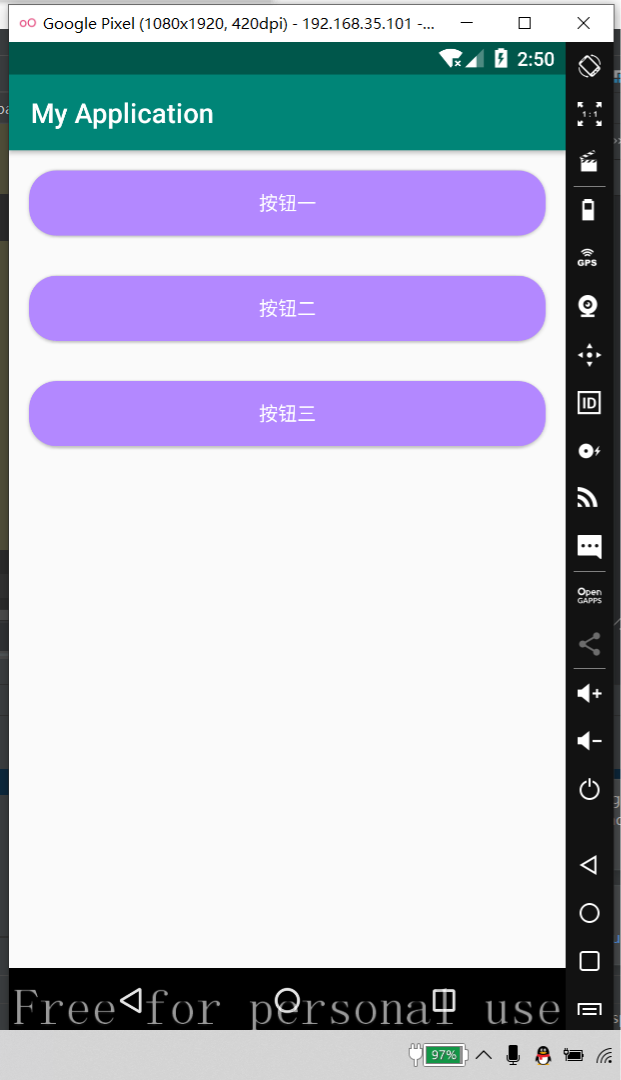
第一个界面有3个button
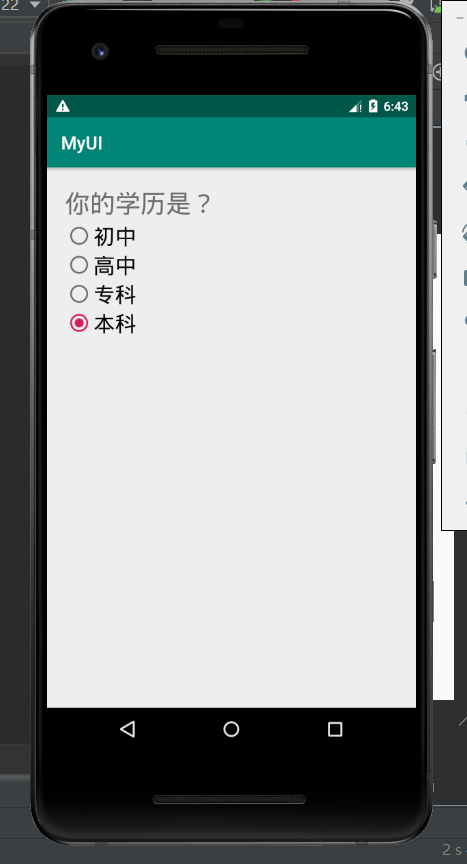
第二个界面有单选按钮 学历:初中 高中 专科 本科
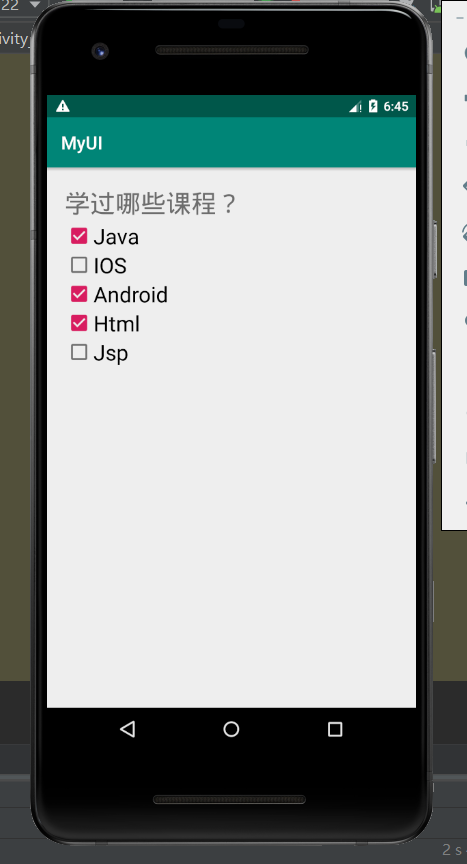
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_1" android:textColor="#00FFEE" android:layout_margin="15dp" android:text="按钮一"></Button> <Button android:id="@+id/botton2" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_1" android:textColor="#00FFEE" android:layout_below="@id/button1" android:layout_margin="15dp" android:text="按钮二"></Button> <Button android:id="@+id/botton3" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_1" android:textColor="#00FFEE" android:layout_below="@id/botton2" android:layout_margin="15dp" android:text="按钮三"></Button> </RelativeLayout>

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/t_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你的学历是?" android:textSize="28sp" android:layout_margin="20dp"/> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:layout_marginLeft="20dp" android:orientation="vertical"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="初中" android:textSize="24sp"/> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="高中" android:textSize="24sp"/> <RadioButton android:id="@+id/rb_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="专科" android:textSize="24sp"/> <RadioButton android:id="@+id/rb_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="本科" android:textSize="24sp"/> </RadioGroup> </RelativeLayout>

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="20dp"> <TextView android:id="@+id/t_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学过哪些课程?" android:textSize="28sp"/> <CheckBox android:id="@+id/ck_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Java" android:textSize="24sp" android:layout_marginTop="40dp"/> <CheckBox android:id="@+id/ck_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="IOS" android:textSize="24sp" android:layout_below="@id/ck_1"/> <CheckBox android:id="@+id/ck_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Android" android:textSize="24sp" android:layout_below="@id/ck_2"/> <CheckBox android:id="@+id/ck_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Html" android:textSize="24sp" android:layout_below="@id/ck_3"/> <CheckBox android:id="@+id/ck_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Jsp" android:textSize="24sp" android:layout_below="@id/ck_4"/> </RelativeLayout>

2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="60dp" android:background="@drawable/btn" android:text="按钮1" android:textSize="24sp" android:layout_margin="15dp" android:onClick="click_1"/> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="60dp" android:background="@drawable/btn" android:text="按钮2" android:textSize="24sp" android:layout_margin="15dp"/> <Button android:id="@+id/btn_3" android:layout_width="match_parent" android:layout_height="60dp" android:background="@drawable/btn" android:text="按钮3" android:textSize="24sp" android:layout_margin="15dp"/> </LinearLayout>

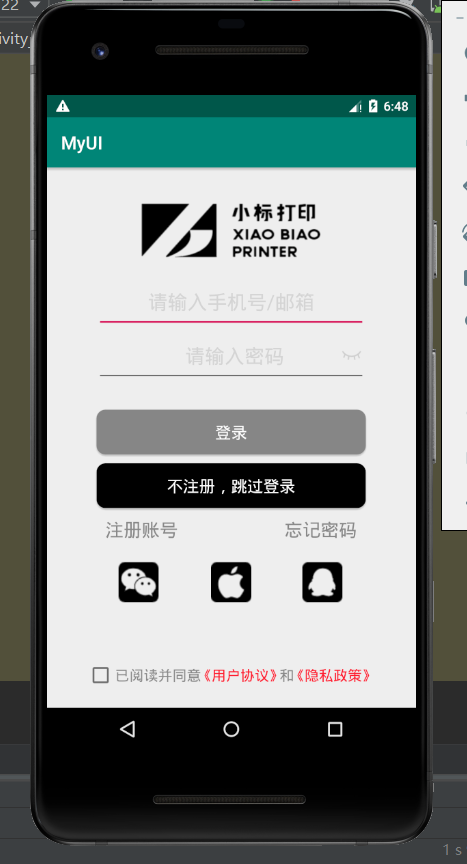
3
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/img_1" android:layout_width="200dp" android:layout_height="60dp" android:background="@drawable/logo1" android:layout_centerHorizontal="true" android:layout_marginTop="40dp"/> <EditText android:id="@+id/t_1" android:layout_width="300dp" android:layout_height="60dp" android:text="请输入手机号/邮箱" android:textSize="22sp" android:textColor="#65ADADAD" android:gravity="center" android:layout_centerHorizontal="true" android:layout_marginTop="120dp"/> <EditText android:id="@+id/t_2" android:layout_width="300dp" android:layout_height="60dp" android:text=" 请输入密码" android:textSize="22sp" android:textColor="#65ADADAD" android:gravity="center" android:layout_centerHorizontal="true" android:layout_marginTop="180dp" android:drawableRight="@drawable/yc"/> <Button android:id="@+id/btn_1" android:layout_width="300dp" android:layout_height="50dp" android:background="@drawable/btn1" android:text="登录" android:textColor="#FFFFFF" android:textSize="18sp" android:layout_centerHorizontal="true" android:layout_marginTop="270dp"/> <Button android:id="@+id/btn_2" android:layout_width="300dp" android:layout_height="50dp" android:background="@drawable/btn2" android:text="不注册,跳过登录" android:textColor="#FFFFFF" android:textSize="18sp" android:layout_centerHorizontal="true" android:layout_marginTop="330dp"/> <TextView android:id="@+id/t_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号 忘记密码" android:textSize="20sp" android:textColor="#888888" android:layout_centerHorizontal="true" android:layout_marginTop="390dp"/> <ImageView android:id="@+id/img_2" android:layout_width="45dp" android:layout_height="45dp" android:background="@drawable/wechat" android:layout_marginLeft="80dp" android:layout_marginTop="440dp"/> <ImageView android:id="@+id/img_3" android:layout_width="45dp" android:layout_height="45dp" android:background="@drawable/apple" android:layout_centerHorizontal="true" android:layout_marginTop="440dp"/> <ImageView android:id="@+id/img_4" android:layout_width="45dp" android:layout_height="45dp" android:background="@drawable/qq" android:layout_marginLeft="285dp" android:layout_marginTop="440dp"/> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意 和 " android:textSize="16sp" android:textColor="#888888" android:layout_centerHorizontal="true" android:layout_marginTop="550dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》 《隐私政策》" android:textSize="16sp" android:tex
Color="#FF1A30" android:layout_marginTop="555dp" android:layout_marginLeft="168dp"/> </RelativeLayout>