vue 中引用 百度地图
1、在 http://lbsyun.baidu.com/ 申请 秘钥
2、在index.html文件中引入
<script src="http://api.map.baidu.com/api?v=2.0&ak=你的秘钥"></script>
3、.bulid - webpack.base.conf.js - 加入 externals: {
'BMap': 'BMap'
},
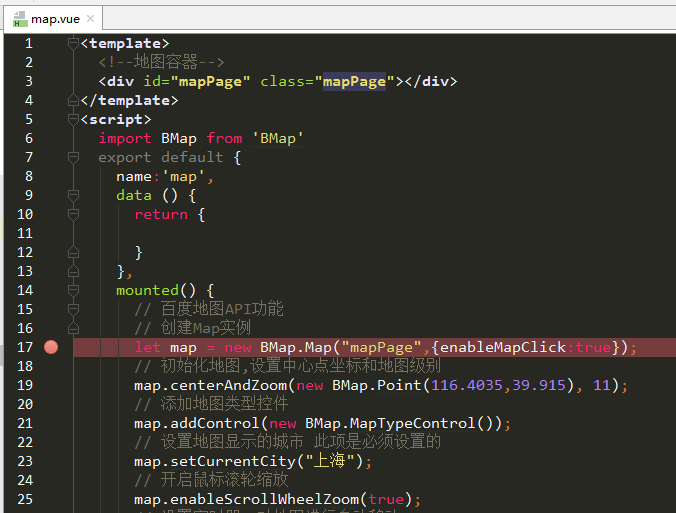
4、地图页面

5、在路由中引入你用的地图模板,放到你需要用的位置用就可以了。

FUCKING FRONT-END DEVELOPMENT



