图形—9patch,shape ,selector
9patch

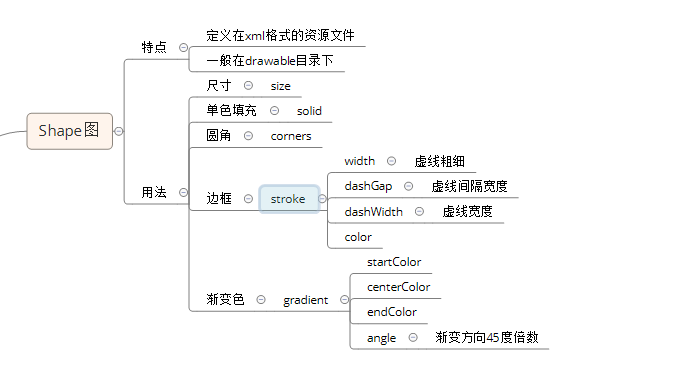
shape

创建



<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!--尺寸--> <size android:height="50dp" android:width="100dp"/> <!--单色填充--> <solid android:color="#f00"/> <!--圆角--> <corners android:radius="50dp"/> <!--边框--> <stroke android:color="#0f0" android:width="5dp" android:dashGap="5dp" android:dashWidth="15dp"/> <!--渐变色--> <gradient android:startColor="#0f0" android:centerColor="#f00" android:endColor="#00f" android:angle="45"/> </shape>
selector


<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/abc" android:state_pressed="true" android:state_checked="true"/><!--按下去的时候--><!--被选中时显示--> <item android:drawable="@drawable/bcd"/> </selector>

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/abc" android:state_pressed="true"/> <item android:state_checked="false" android:drawable="@drawable/bcd"/> </selector>

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape > <solid android:color="#f0f"/> <corners android:radius="50dp"/> </shape> </item> <item> <shape> <solid android:color="#f00"/> <corners android:radius="10dp"/> </shape> </item> </selector>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现