vue 中使用 富文本编辑器;带图片上传时后台报错JSON parse error: Unexpected character ('\' (code 92)): was expecting comma to separate Object entries;
使用的是 wangEditor
vue安装好后,在 components 文件夹下创建一个创建一个类

<template> <div ref="editor"></div> </template> <script> import E from 'wangeditor'; export default { props: { value: { type: String, default: '', }, meanArray: { // 自定义菜单 type: Array, default: null, }, }, model: { prop: 'value', event: 'change', }, watch: { value: function (value) { if (value !== this.editor.txt.html()) { this.editor.txt.html(this.value); } }, //value为编辑框输入的内容,这里我监听了一下值,当父组件调用得时候,如果给value赋值了,子组件将会显示父组件赋给的值 }, data() { return { // 默认有这么多菜单,meanArray有值以meanArray为准 defaultMeanus: [ 'head', 'bold', 'fontSize', 'fontName', 'italic', 'underline', 'strikeThrough', 'indent', 'lineHeight', 'foreColor', 'backColor', 'link', 'list', 'justify', 'quote', 'emoticon', 'image', 'video', 'table', 'code', 'splitLine', 'undo', 'redo', ], editor: '', }; }, methods: { init() { const _this = this; this.editor = new E(this.$refs.editor); this.editor.config.uploadImgShowBase64 = true; // 使用 base64 保存图片 this.setMenus(); //设置菜单 this.editor.config.onchange = (html) => { _this.$emit('change', html); // 将内容同步到父组件中 }; this.editor.create(); //创建编辑器 }, setMenus() { // 设置菜单 if (this.meanArray) { this.editor.config.menus = this.meanArray; } else { this.editor.config.menus = this.defaultMeanus; } }, getHtml() { // 得到文本内容 return this.editor.txt.html(); }, setHtml(txt) { // 设置富文本里面的值 this.editor.txt.html(txt); }, }, mounted() { let that = this; that.$nextTick(function () { that.init(); }); }, }; </script>
实际使用
<editor ref="editorOne" v-model="form.chengxiao" @change="change" style="height: 400px"></editor>
import Editor from '@/components/wangEditor'
components: { Editor },
change(val) {
//console.log(val.length)
},
提交的时候后台报错 JSON parse error: Unexpected character ('\' (code 92)): was expecting comma to separate Object entries;
富文本中没有图片的话就不会报错,但也不会保存样式;
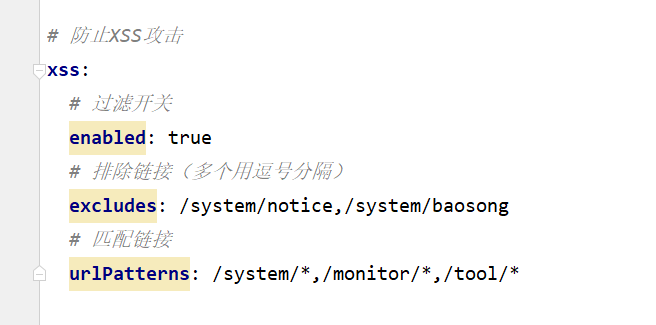
解决办法,从框架的官网上找的;

@RequestMapping("/system/baosong")
排除连接后边加上 system/baosong 即可,图片跟样式都能保留了。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构