PHP与MYSQL动态网站开发笔记-1.学习记录
1 创建form.html表单
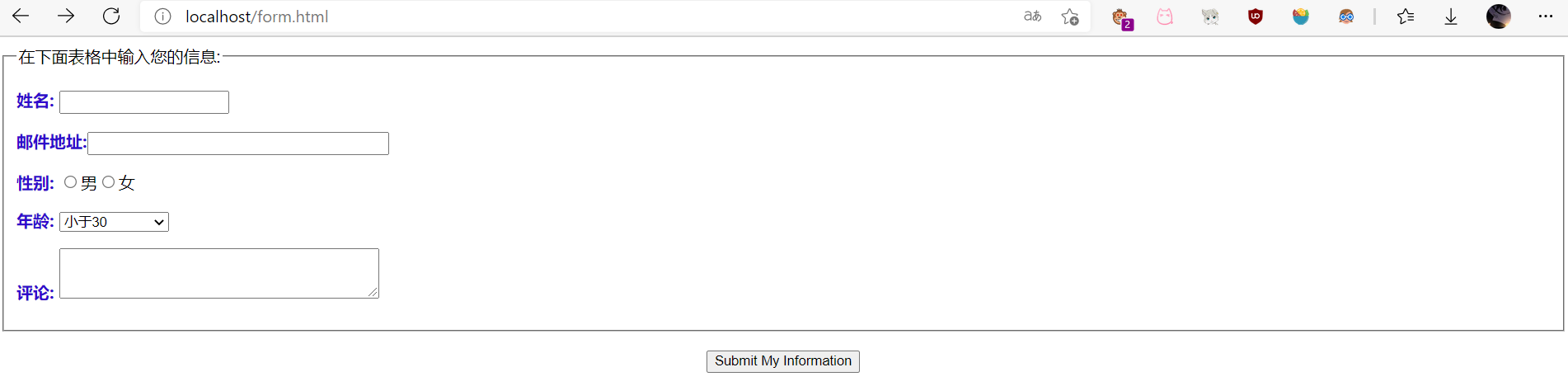
1.1 界面及代码

代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Simple Html Form</title>
<style type="text/css" title="text/css" media="all">
label{
font-weight:bold;
color:#300acc;
}
</style>
</head>
<body>
<form action="handle_form.php" method="post">
<fieldset>
<legend>在下面表格中输入您的信息:</legend>
<p>
<label>姓名:
<input type="text" name="name" size="20" maxlength="40"/>
</label>
</p>
<p>
<label>邮件地址:<input type="text" name="email" size="40" maxlength="60"/></label>
</p>
<p>
<label for="gender">性别:</label>
<input type="radio" name="gender" value="M"/>男<input type="radio" name="gender" value="F"/>女
</p>
<p><label>年龄:
<select name="age">
<option value="0-29">小于30</option>
<option value="30-60">在30和60之间</option>
<option value="60+">大于60</option>
</select>
</label>
</p>
<p>
<label>评论:
<textarea name="comments" rows="3" cols="40"></textarea>
</label>
</p>
</fieldset>
<p align="center"><input type="submit" name="submit" value="Submit My Information"/></p>
</form>
</body>
</html>
1.2 代码分析
- fieldset标签:在表单的周围添加了一个方框
- legend标签:在顶部添加一个标题
- textarea:和text输入框不同,它允许输入多行信息.
2 处理html表单
2.1 页面及代码
bandle_form.php页面如下:

创建handle_form.php
<title>Form Feedback</title>
<?php
/*无论用户输入什么,都可以通过$_REQUEST['name']的php变量来访问name为html表单中的数据名*/
$name=$_REQUEST['name'];
$email=$_REQUEST['email'];
$comments=$_REQUEST['comments'];
/*$_REQUEST['age'];
$_REQUEST['gender'];
$_REQUEST['submit'];*/
//isset()函数用于测试一个变量是否具有值(可以是0,false,或空字符串,但不能是null)
if(isset($_REQUEST['gender'])){
$gender=$_REQUEST['gender'];
}else{
$gender=null;
}
echo"<p>Thank you,<b>$name</b>,for the following comments:<br/>
<tt>$comments</tt></p>
<p>We will reply to you at <i>$email</i>.</p>\n";
if($gender=='M'){
echo'<p><b>Good day,Sir!</b></p>';
}elseif($gender=='F'){
echo '<p><b>Good day,Madam!</b></p>';
}else{
echo'<p><b>You forget to enter your gender!</p></b>';
}
?>
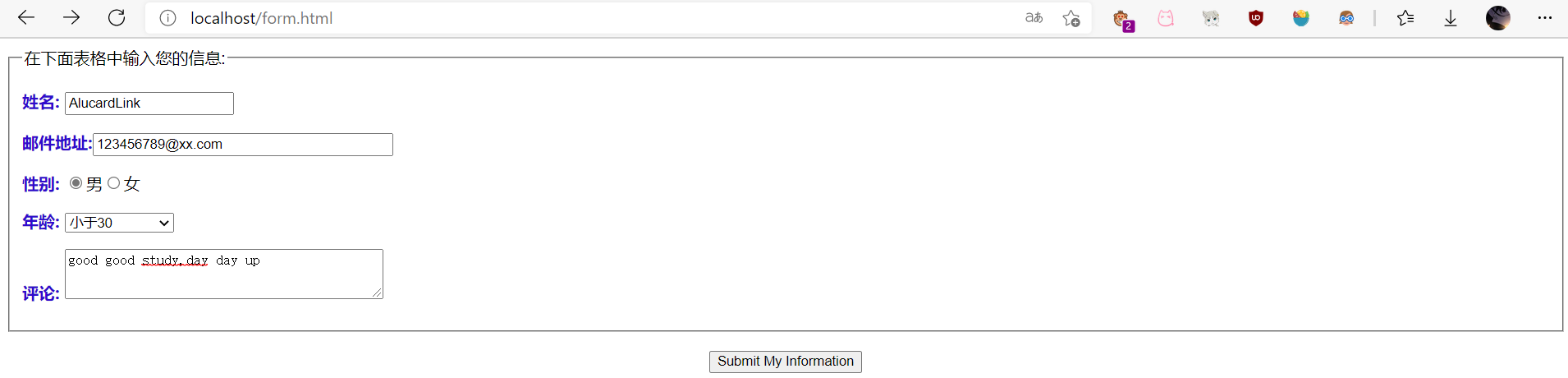
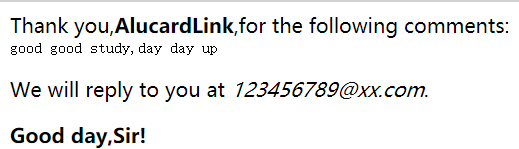
当输入信息并提交后:

2.2 代码分析
- 无论用户输入什么,都可以通过
$_REQUEST['name']的php变量来访问name为html表单中的数据名 $_REQUEST为超全局变量,它存储了通过GET或POST方法发送到php页面的所有数据,以及在cookie中可访问的数据isset()函数用于测试一个变量是否具有值(可以是0,false,或空字符串,但不能是null)- 空字符串对于
isset()函数来说是TRUE,这意味着它不是验证文本输入框和文本框的有效方式 - 可以用
empty()函数来检验一个变量是否是空值(空值包括0,false,空字符串和null)



