使用openLayer在地图上添加标注
因为在实际的项目中要用到这个功能,找了好久才得以实现,代码来自:https://www.jianshu.com/p/4af2a52a0fc6
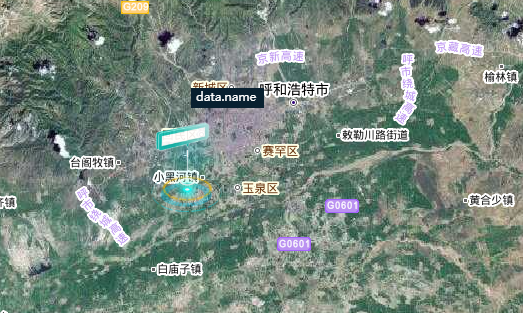
效果如下;

需要引入的类
//添加标注所用到的类 import Vectors from 'ol/layer/Vector.js' import { WMTS, Vector } from 'ol/source.js' import Feature from 'ol/Feature' import OlGeomPoint from 'ol/geom/Point' import OlStyleStyle from 'ol/style/Style' import OlStyleIcon from 'ol/style/Icon' import Text from 'ol/style/Text' import Fill from 'ol/style/Fill'
添加标注所用到的函数
/*创建矢量标注 *@param{object} data 标注的数据 */ createLabel() { // 初始化标签要素 let feature = new Feature({ geometry: new OlGeomPoint(fromLonLat([111.65, 40.82])), // 标签位置 name: "data.name", // 标注显示的文字 img: require('./../assets/index/selected.png'), // 标注显示的logo图片 }) feature.setId(1) // 设置ID feature.setStyle(this.createLabelStyle(feature)) // 设置标注样式 let source = new Vector({}) // 初始化矢量数据源 source.addFeature(feature) // 将标签要素添加至矢量数据源 let layer = new Vectors({ // 创建矢量图层 source: source }) this.map.addLayer(layer) // 将矢量图层添加至地图 }, /*创建标注样式 *@param{object} feature 标注要素 *@return {object} 返回创建的标注样式对象 */ createLabelStyle(feature) { //返回一个样式 return new OlStyleStyle({ //图标样式 image: new OlStyleIcon({ anchor: [10, 18], //设置图标偏移 scale: 0.6, // 图标缩小显示 anchorOrigin: 'top-right', //标注样式的起点位置 anchorXUnits: 'pixels', //X方向单位:分数 anchorYUnits: 'pixels', //Y方向单位:像素 offsetOrigin: 'bottom-left', //偏移起点位置的方向 opacity: 0.9, //透明度 src: feature.get('img') //图片路径 }), //文本样式 text: new Text({ textAlign: 'center', //对齐方式 textBaseline: 'middle', //文本基线 font: 'normal 12px 微软雅黑', //字体样式 text: feature.get('name'), //文本内容 offsetY: -25, // Y轴偏置 fill: new Fill({ //填充样式 color: '#ffffff' }), backgroundFill: new Fill({ // 填充背景 color:"#082030", }), padding: [2, 5, 2, 5], }), // 设置层级 zIndex: 199 }); }
我的完整代码:地图引用的是天地图中的卫星图遗迹对应的标注图层,在使用时需要输入一个你自己申请的提啊你图密钥
<template> <div id="map" class="map"></div> </template> <script> //引用地图过程中用到的类 import MapInit from '../components/tianditu/Mapinit.js'; import Map from 'ol/Map' import View from 'ol/View' import TileLayer from 'ol/layer/Tile' import OSM from 'ol/source/OSM' import XYZ from 'ol/source/XYZ' import {fromLonLat} from 'ol/proj.js'; import GroupLayer from "ol/layer/Group"; //添加标注所用到的类 import Vectors from 'ol/layer/Vector.js' import { WMTS, Vector } from 'ol/source.js' import Feature from 'ol/Feature' import OlGeomPoint from 'ol/geom/Point' import OlStyleStyle from 'ol/style/Style' import OlStyleIcon from 'ol/style/Icon' import Text from 'ol/style/Text' import Fill from 'ol/style/Fill' export default { data() { return { map: null, baseLayer1:null, view: null, map_ter:null, }; }, methods: { initMap(){ //天地图卫星底图 var sourceSatellite = new XYZ({ url: 'http://t3.tianditu.com/DataServer?T=img_w&tk=你的密钥&x={x}&y={y}&l={z}' }); var tileSatellite = new TileLayer({ id: "tileSatellite", title: "天地图卫星底图", layerName: "baseMap", source: sourceSatellite }); //天地图卫星底图标注图层 var sourceSatelliteMark = new XYZ({ url: "http://t4.tianditu.com/DataServer?T=cva_w&tk=你的密钥&x={x}&y={y}&l={z}" }) var satelliteMark = new TileLayer({ id: "satelliteMark", title: "天地图卫星底图标注图层", layerName: "baseMap", source: sourceSatelliteMark }); this.baseLayer1 = new GroupLayer({ layers: [tileSatellite, satelliteMark], visible: true }) this.view = new View({ //初始位置(呼市) // center: transform([111.65, 40.82], "EPSG:4326", "EPSG:3857"), center: fromLonLat([111.65, 40.82]), projection: 'EPSG:3857', zoom: 10 //加载地图的层级 }) this.map = new Map({ target: 'map', view: this.view, layers: [this.baseLayer1] }); //调用方法创建标签 this.createLabel(); }, /*创建矢量标注 *@param{object} data 标注的数据 */ createLabel() { // 初始化标签要素 let feature = new Feature({ geometry: new OlGeomPoint(fromLonLat([111.65, 40.82])), // 标签位置 name: "data.name", // 标注显示的文字 img: require('./../assets/index/selected.png'), // 标注显示的logo图片 }) feature.setId(1) // 设置ID feature.setStyle(this.createLabelStyle(feature)) // 设置标注样式 let source = new Vector({}) // 初始化矢量数据源 source.addFeature(feature) // 将标签要素添加至矢量数据源 let layer = new Vectors({ // 创建矢量图层 source: source }) this.map.addLayer(layer) // 将矢量图层添加至地图 }, /*创建标注样式 *@param{object} feature 标注要素 *@return {object} 返回创建的标注样式对象 */ createLabelStyle(feature) { //返回一个样式 return new OlStyleStyle({ //图标样式 image: new OlStyleIcon({ anchor: [10, 18], //设置图标偏移 scale: 0.6, // 图标缩小显示 anchorOrigin: 'top-right', //标注样式的起点位置 anchorXUnits: 'pixels', //X方向单位:分数 anchorYUnits: 'pixels', //Y方向单位:像素 offsetOrigin: 'bottom-left', //偏移起点位置的方向 opacity: 0.9, //透明度 src: feature.get('img') //图片路径 }), //文本样式 text: new Text({ textAlign: 'center', //对齐方式 textBaseline: 'middle', //文本基线 font: 'normal 12px 微软雅黑', //字体样式 text: feature.get('name'), //文本内容 offsetY: -25, // Y轴偏置 fill: new Fill({ //填充样式 color: '#ffffff' }), backgroundFill: new Fill({ // 填充背景 color:"#082030", }), padding: [2, 5, 2, 5], }), // 设置层级 zIndex: 199 }); } }, mounted() { this.initMap(); }, }; </script> <style scoped> #map { width: 100%; height: 800px; } </style>

