popuptemplate的使用
在使用arcgis api for js 会有默认的弹窗组件,就是popup使用它可以显示地图上的相关属性,可以通过,点击查询事件,自动的获取到所处位置的属性表信息,将详细的信息对到弹窗当中,操作较为方便。
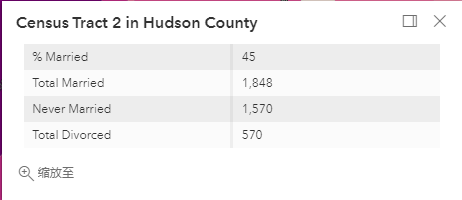
以下代码是我从官方样例中截取的一段,他的作用是以表格的形式显示要素的属性
// Create the PopupTemplate const popupTemplate = { // autocasts as new PopupTemplate() title: "{NAME} in {COUNTY}", content: [ { type: "fields", fieldInfos: [ { fieldName: "B12001_calc_pctMarriedE", //fieldName是属性表中的名称 label: "% Married", //label是显示的标签 format: { places: 0, digitSeparator: true } }, { fieldName: "B12001_calc_numMarriedE", label: "Total Married", format: { places: 0, digitSeparator: true } }, { fieldName: "B12001_calc_numNeverE", label: "Never Married", format: { places: 0, digitSeparator: true } }, { fieldName: "B12001_calc_numDivorcedE", label: "Total Divorced", format: { places: 0, digitSeparator: true } } ] } ] };

如果内容是一段文字的话也可以之间使用类似宇title的定义的那种情况,世界通过{属性名称}即可显示




