解决右侧滑动窗口溢出的问题
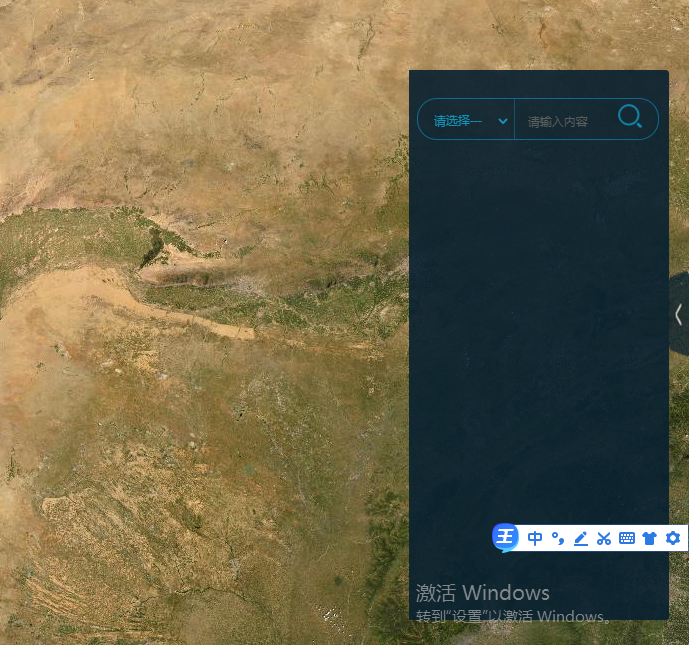
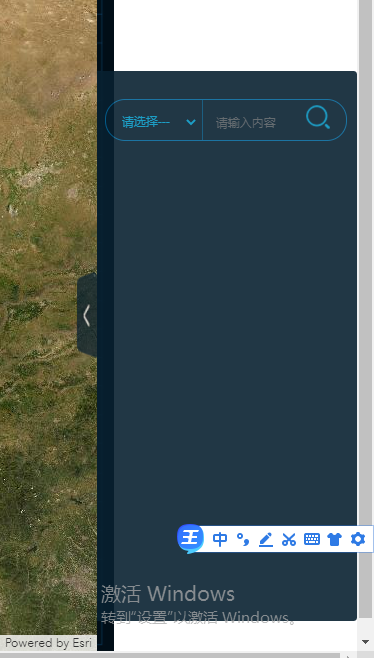
出现的问题:在初始界面就存在一个界面,在滑动窗口,弹出收回过程中消失,但一旦动作结束,就会出现默认状态,如果调整位置,将他放到右边,又会出现溢出的情况。

flex-direction: row-reverse;
display: flea;
我的理解是他的存放方向有问题,在最后关闭之后默认是存放在左边,所以需要进行方向的翻转,让他最后待在右边就可以了
然后就是解决右侧溢出问题:

在收回时就会在右侧开辟一块空间,用于存放隐藏的框体,可是这样就不符合效果,对于操作屏幕来说这样并不合适,所以必须处理溢出,让界面中不出现滚动条。
position: fixed; /*固定用*/ 在css中加入这句,然后就实现界面的固定


 浙公网安备 33010602011771号
浙公网安备 33010602011771号