解决echarts图表宽度不够字符被覆盖问题

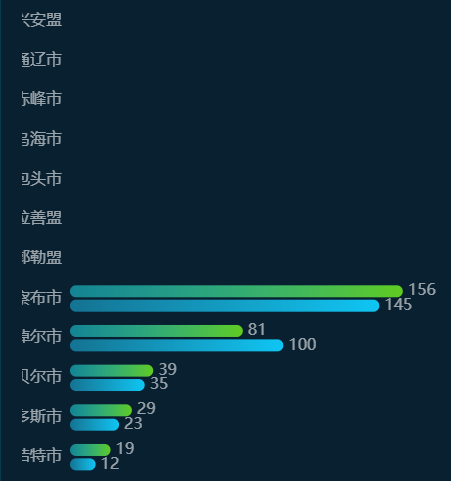
在项目中用到了echart图表展示数据,结果左侧文字被遮盖如果加大宽度又会溢出界面,所以需要调整echarts的位置
调整他的左右两侧的边距,使他能够位于合适的位置。
.mychart: { //其中mychart是我自己设置的class属性 left: '3%', right: '4%', bottom: '3%', containLabel: true },
修改之后的效果:


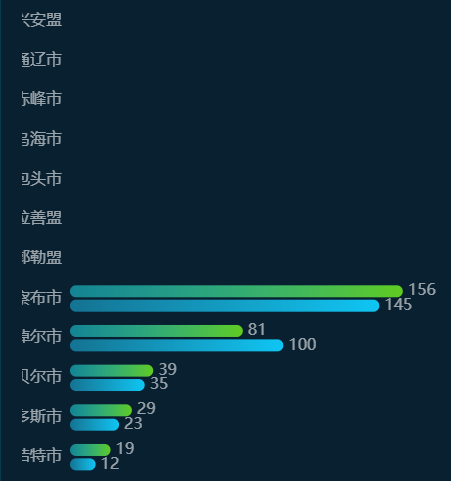
在项目中用到了echart图表展示数据,结果左侧文字被遮盖如果加大宽度又会溢出界面,所以需要调整echarts的位置
调整他的左右两侧的边距,使他能够位于合适的位置。
.mychart: { //其中mychart是我自己设置的class属性 left: '3%', right: '4%', bottom: '3%', containLabel: true },
修改之后的效果:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步