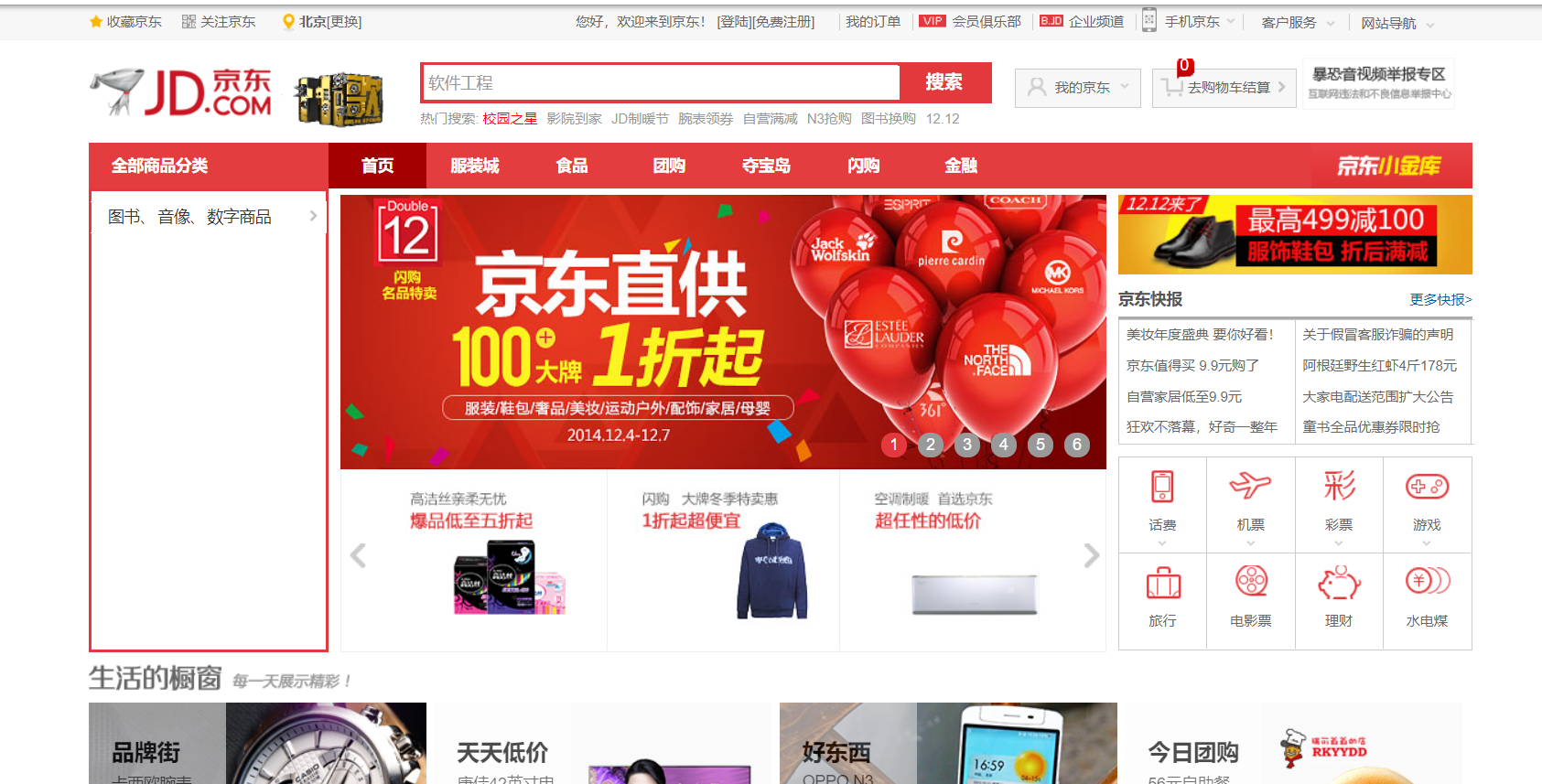
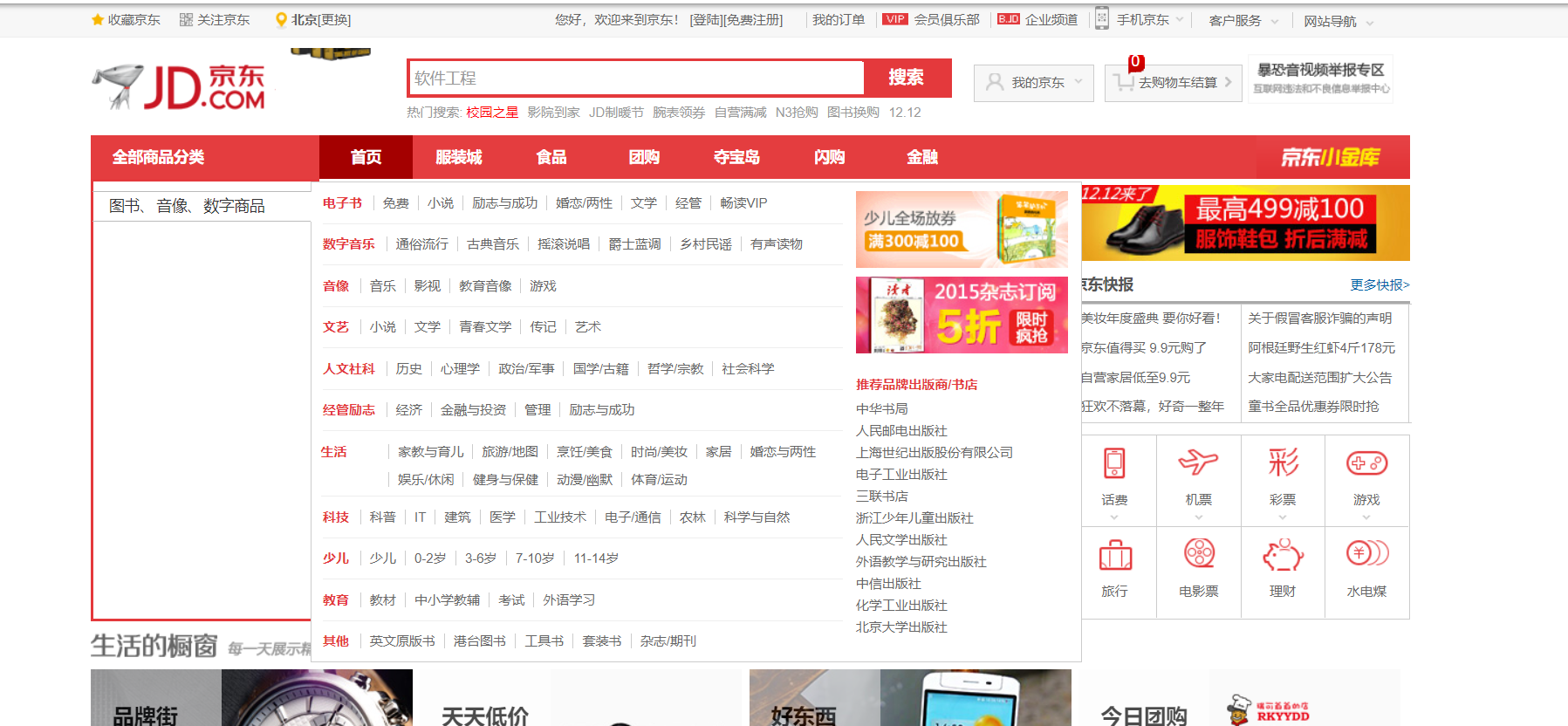
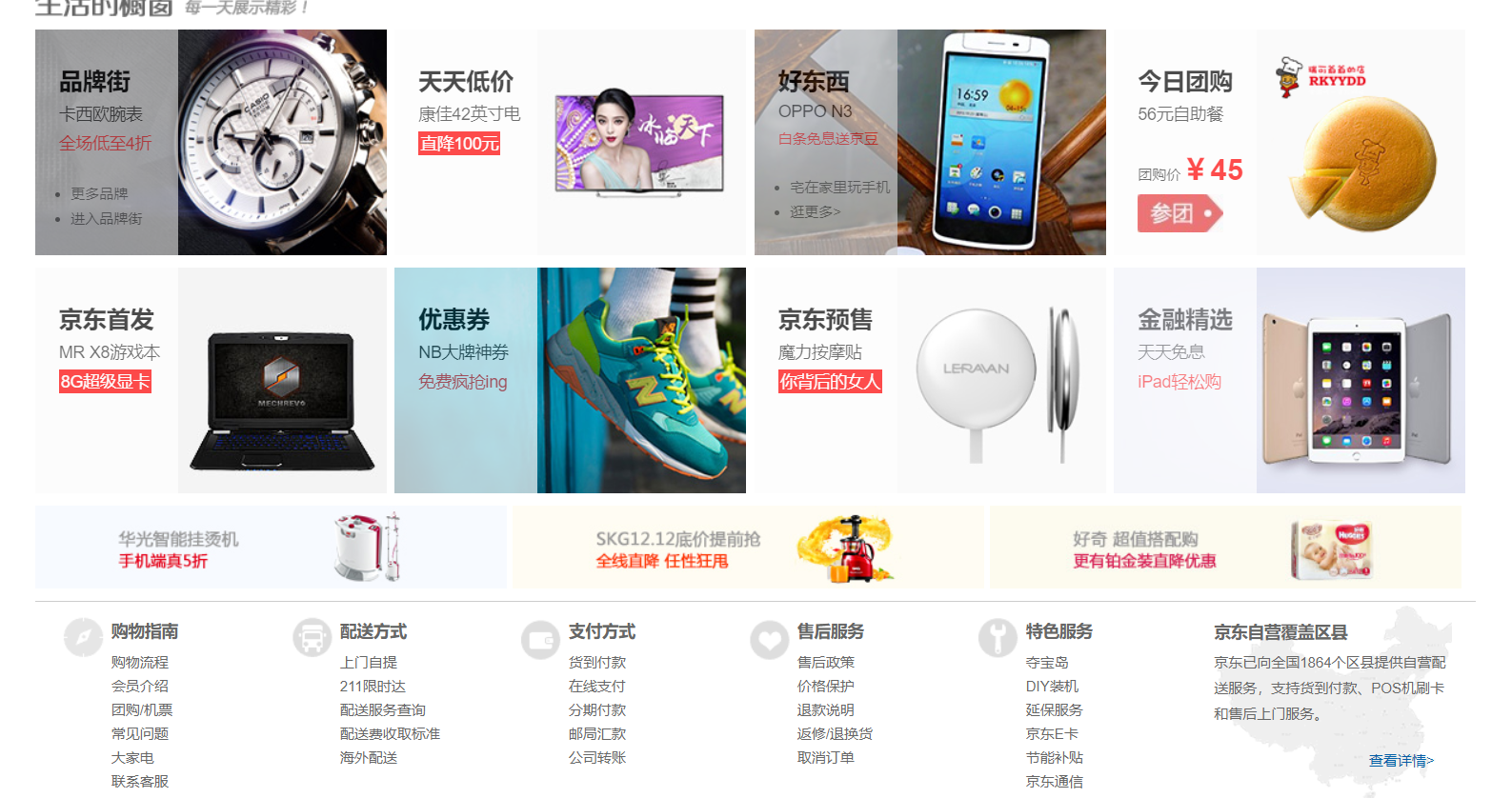
模仿主流网站——京东首页
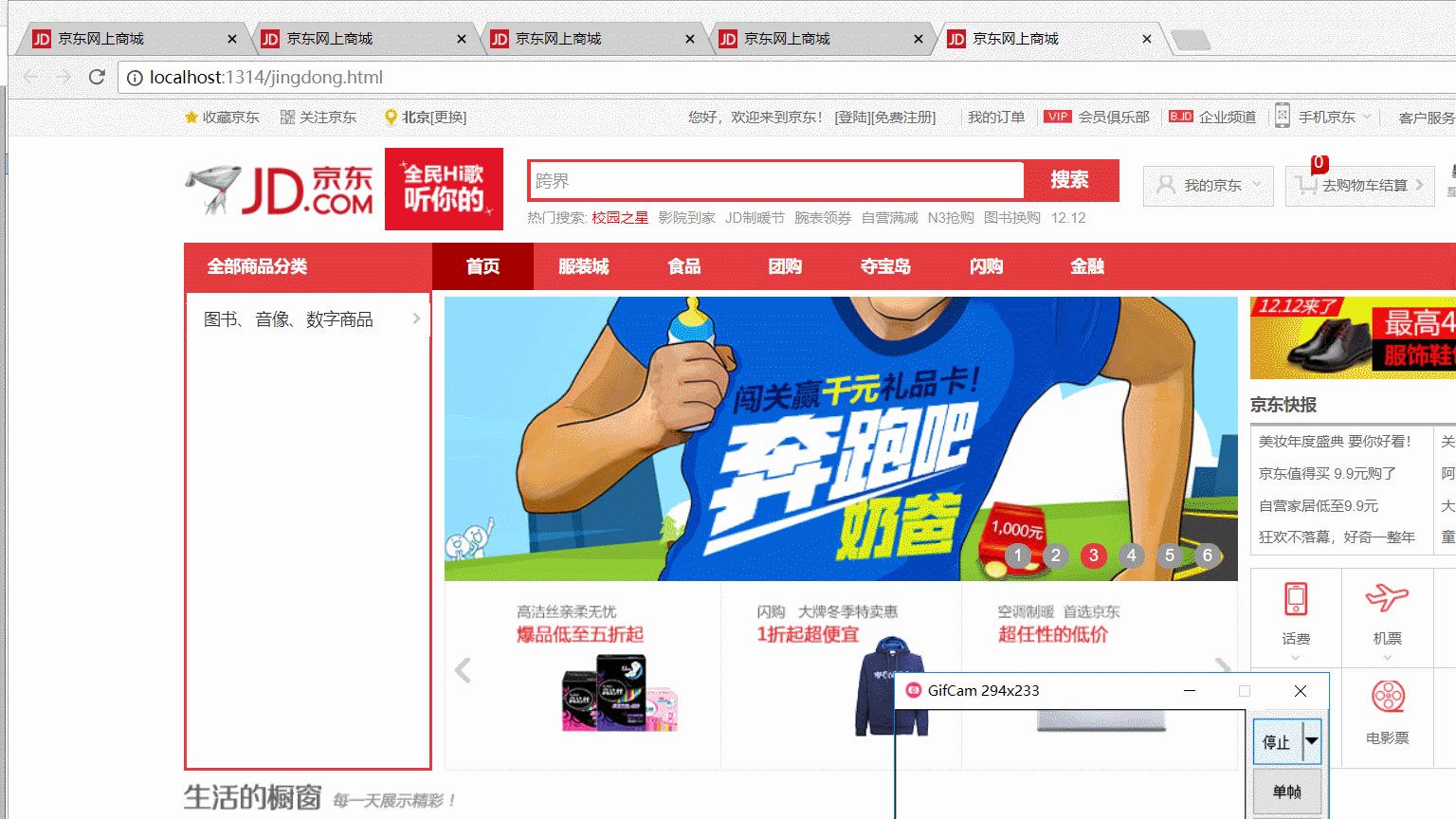
一.实现截图



网页内所有连接均链到404.html如下图:

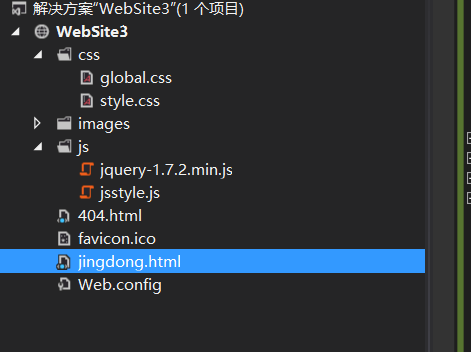
二.源文件一览

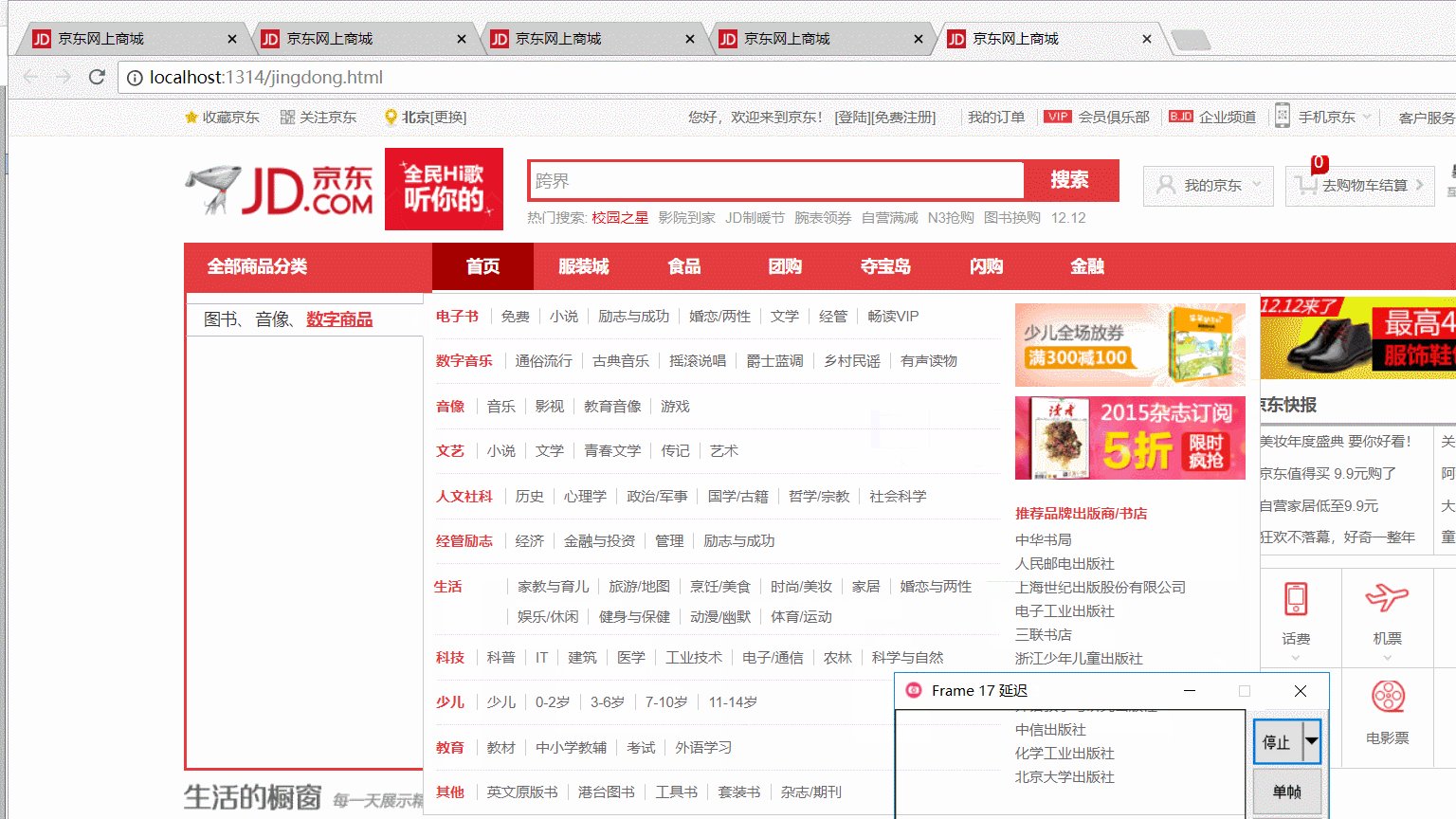
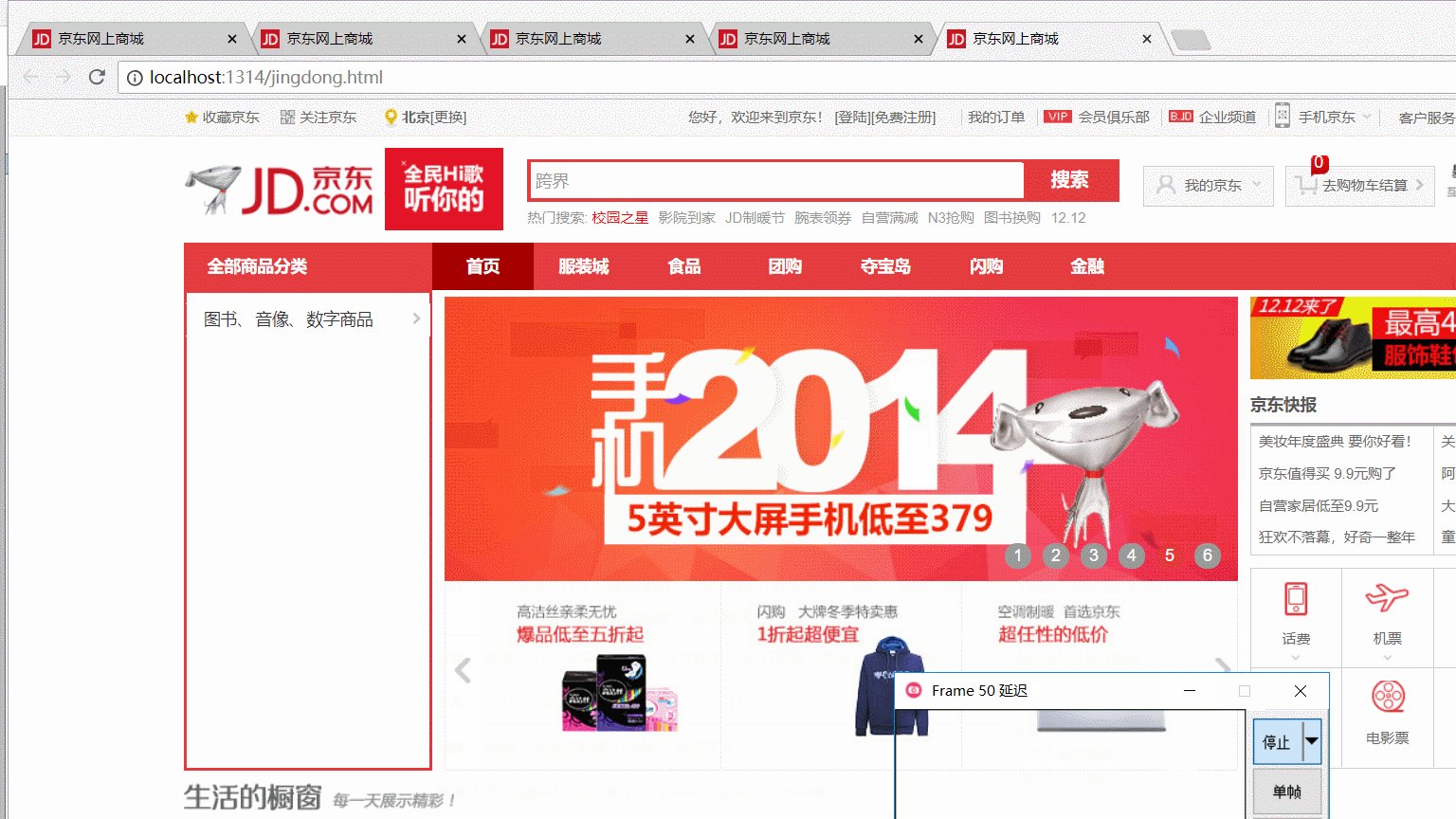
其中images文件夹存储本次作业所用到的图片jquery-1.7.2.min.js为网上下载的query javascript库的精简版,本次用于修改页面的外观,为页面添加动态效果jsstyle.js则是效果的具体实现。其中动态效果如下:



三.节选代码



主网页代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>京东网上商城</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css"> 7 <link rel="stylesheet" type="text/css" href="css/global.css"> 8 <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> 9 <script type="text/javascript" src="js/jsstyle.js"></script> 10 </head> 11 <body> 12 <div id="top"> 13 <div id="top_main"> 14 <ul class="topu"> 15 <li> 16 <div class="xing"></div> 17 <a href="">收藏京东</a> 18 </li> 19 20 <li class="xuan"> 21 <div class="erwei"></div> 22 <a href="" class="aa">关注京东 23 24 <!-- 将二维图添加进a标签里 --> 25 <div class="erweitu"></div> 26 </a> 27 </li> 28 29 <li> 30 <div class="didian"></div> 31 <strong style="padding-left: 20px">北京</strong><a href="" style="padding-left: 0px">[更换]</a> 32 </li> 33 34 </ul> 35 36 <div id="hello"> 37 <span>您好,欢迎来到京东! 38 39 <a href="">[登陆]</a><a href="">[免费注册]</a> 40 </span> 41 </div> 42 43 <div class="topright"> 44 <ul> 45 <li> 46 <div class="cun"> 47 <a href="">我的订单</a> 48 </div> 49 </li> 50 <li> 51 <div class="cun"> 52 <div class="vip"></div> 53 <a href="">会员俱乐部</a> 54 </div> 55 </li> 56 <li> 57 <div class="cun"> 58 <div class="bjd"></div> 59 <a href="">企业频道</a> 60 </div> 61 </li> 62 <li class="hidetu"> 63 <div class="cun"> 64 <a href="" class="dong">手机京东</a> 65 <div class="phonetu"></div> 66 <div class="downjian11"></div> 67 </div> 68 <div class="erwei"> 69 <div class="shoudan"></div> 70 <div class="jd"></div> 71 <div class="span1"> 72 <span>京东客户端</span> 73 </div> 74 <div class="apple"></div> 75 <div class="andr"></div> 76 <div class="ewtu"></div> 77 <div class="span1"> 78 <span>网银钱包客户端</span> 79 </div> 80 <div class="apple"></div> 81 <div class="andr"></div> 82 </div> 83 </li> 84 <li class="kefu"> 85 <div class="cun"> 86 <div class="a1"> 87 <div class="kefuhide"> 88 <span>客户服务</span> 89 <div class="downjian1"></div> 90 <ul> 91 <li><a href="">帮助中心</a></li> 92 <li><a href="">售后服务</a></li> 93 <li><a href="">在线客服</a></li> 94 <li><a href="">投诉中心</a></li> 95 <li><a href="">客服邮箱</a></li> 96 </ul> 97 </div> 98 </div> 99 </div> 100 </li> 101 <li class="wangzhan"> 102 <div class="cun"> 103 <span>网站导航</span> 104 <div class="downjian1"></div> 105 </div> 106 <div class="wangzhanhide"> 107 <div class="tese"><span>特色栏目</span></div> 108 <div class="tesemain"> 109 <a href="">京东通信</a> 110 <a href="">校园之星</a> 111 <a href="">视频购物</a> 112 <a href="">京东社区</a> 113 <a href="">在线读书</a> 114 <a href="">装机大师</a> 115 <a href="">京东E卡 </a> 116 <a href="">家装城</a> 117 <a href="">搭配购 </a> 118 <a href="">我喜欢 </a> 119 <a href="">游戏社区</a> 120 </div> 121 <div class="tese"><span>企业服务</span></div> 122 <div class="tesemain1"> 123 <a href="">企业采购</a> 124 <a href="">办公直通车</a> 125 </div> 126 <div class="tese"><span>旗下网站</span></div> 127 <div class="tesemain2"> 128 <a href="">English Site</a> 129 </div> 130 131 </div> 132 </li> 133 </ul> 134 </div> 135 136 </div> 137 </div> 138 <!-- 搜索区域开始 --> 139 <div id="serach"> 140 <div class="logo"> 141 <img src="images/logo.png" alt="" /> 142 <div class="dongtu"></div> 143 </div> 144 <div class="sou"> 145 <div class="sousuo"> 146 <input type="text" class="kuang" value="跨界" style="color: #999; font-size: 14px" /> 147 <div class="souzi"><a href="">搜索</a></div> 148 </div> 149 <div class="reci"> 150 <span>热门搜索:</span> 151 <a href="" style="color: red">校园之星</a> 152 <a href="">影院到家</a> 153 <a href="">JD制暖节</a> 154 <a href="">腕表领券</a> 155 <a href="">自营满减</a> 156 <a href="">N3抢购</a> 157 <a href="">图书换购</a> 158 <a href="">12.12</a> 159 </div> 160 </div> 161 <div class="myjd"> 162 <div class="mytu"></div> 163 <a href="">我的京东</a> 164 <div class="jiantou"></div> 165 166 <div class="myjdhide"> 167 <div class="hello"> 168 <span>您好,请</span> 169 <a href="">登录</a> 170 </div> 171 <div class="hey"> 172 <div class="heyleft"> 173 <ul> 174 <li><a href="">待处理订单</a></li> 175 <li><a href="">咨询回复</a></li> 176 <li><a href="">降价商品</a></li> 177 <li><a href="">返修退换货</a></li> 178 <li><a href="">优惠券</a></li> 179 </ul> 180 </div> 181 <div class="heyright"> 182 <ul> 183 <li><a href="">我的关注></a></li> 184 <li><a href="">我的京豆></a></li> 185 <li><a href="">我的理财></a></li> 186 <li><a href="">我的白条></a></li> 187 </ul> 188 </div> 189 </div> 190 <div class="hidebot"> 191 <div class="bottop"> 192 <span>最近浏览的商品:</span> 193 <a href="">查看浏览历史></a> 194 </div> 195 <div class="botdown"> 196 <span>「暂无数据」</span> 197 </div> 198 </div> 199 </div> 200 </div> 201 <div class="gouwuche"> 202 <div class="chetu"></div> 203 <a href="">去购物车结算</a> 204 <div class="jianleft"></div> 205 <div class="num"> 206 <div class="numright"></div> 207 <div class="numzi"><span>0</span></div> 208 </div> 209 <div class="hideche"> 210 <div class="kongche"></div> 211 <span>购物车中还没有商品,赶紧选购吧!</span> 212 </div> 213 </div> 214 <div class="jubao"></div> 215 </div> 216 <!-- 搜索区域结束 --> 217 218 <!-- 导航条区域开始 --> 219 220 <div id="daohang"> 221 <div class="dhleft"> 222 <a href="">全部商品分类</a> 223 <div class="erjimenu"> 224 <ul> 225 <li class="li1"> 226 <div class="mulu"> 227 <a href="">图书</a>、 228 229 <a href="">音像</a>、 230 231 <a href="">数字商品</a> 232 <div class="jian"></div> 233 <div class="bai"></div> 234 </div> 235 <div class="hidemenu"> 236 <div class="hideleft"> 237 <dl class="dl1"> 238 <dt><a href="">电子书</a></dt> 239 240 <dd><a href="">免费</a></dd> 241 <dd><a href="">小说</a></dd> 242 <dd><a href="">励志与成功</a></dd> 243 <dd><a href="">婚恋/两性</a></dd> 244 <dd><a href="">文学</a></dd> 245 <dd><a href="">经管</a></dd> 246 <dd><a href="">畅读VIP</a></dd> 247 </dl> 248 <dl class="dl1"> 249 <dt><a href="">数字音乐</a></dt> 250 251 <dd><a href="">通俗流行</a></dd> 252 <dd><a href="">古典音乐</a></dd> 253 <dd><a href="">摇滚说唱</a></dd> 254 <dd><a href="">爵士蓝调</a></dd> 255 <dd><a href="">乡村民谣</a></dd> 256 <dd><a href="">有声读物</a></dd> 257 </dl> 258 <dl class="dl1"> 259 <dt><a href="">音像</a></dt> 260 261 <dd><a href="">音乐</a></dd> 262 <dd><a href="">影视</a></dd> 263 <dd><a href="">教育音像</a></dd> 264 <dd><a href="">游戏</a></dd> 265 266 </dl> 267 <dl class="dl1"> 268 <dt><a href="">文艺</a></dt> 269 270 <dd><a href="">小说</a></dd> 271 <dd><a href="">文学</a></dd> 272 <dd><a href="">青春文学</a></dd> 273 <dd><a href="">传记</a></dd> 274 <dd><a href="">艺术</a></dd> 275 </dl> 276 <dl class="dl1"> 277 <dt><a href="">人文社科</a></dt> 278 279 <dd><a href="">历史</a></dd> 280 <dd><a href="">心理学</a></dd> 281 <dd><a href="">政治/军事</a></dd> 282 <dd><a href="">国学/古籍</a></dd> 283 <dd><a href="">哲学/宗教</a></dd> 284 <dd><a href="">社会科学</a></dd> 285 </dl> 286 <dl class="dl1"> 287 <dt><a href="">经管励志</a></dt> 288 289 <dd><a href="">经济</a></dd> 290 <dd><a href="">金融与投资</a></dd> 291 <dd><a href="">管理</a></dd> 292 <dd><a href="">励志与成功</a></dd> 293 </dl> 294 <dl class="dl2"> 295 <dt><a href="">生活</a></dt> 296 297 <dd><a href="">家教与育儿</a></dd> 298 <dd><a href="">旅游/地图</a></dd> 299 <dd><a href="">烹饪/美食</a></dd> 300 <dd><a href="">时尚/美妆</a></dd> 301 <dd><a href="">家居</a></dd> 302 <dd><a href="">婚恋与两性</a></dd> 303 <dd><a href="">娱乐/休闲</a></dd> 304 <dd><a href="">健身与保健</a></dd> 305 <dd><a href="">动漫/幽默</a></dd> 306 <dd><a href="">体育/运动</a></dd> 307 </dl> 308 <dl class="dl1"> 309 <dt><a href="">科技</a></dt> 310 311 <dd><a href="">科普</a></dd> 312 <dd><a href="">IT</a></dd> 313 <dd><a href="">建筑</a></dd> 314 <dd><a href="">医学</a></dd> 315 <dd><a href="">工业技术</a></dd> 316 <dd><a href="">电子/通信</a></dd> 317 <dd><a href="">农林</a></dd> 318 <dd><a href="">科学与自然</a></dd> 319 </dl> 320 <dl class="dl1"> 321 <dt><a href="">少儿</a></dt> 322 323 <dd><a href="">少儿</a></dd> 324 <dd><a href="">0-2岁</a></dd> 325 <dd><a href="">3-6岁</a></dd> 326 <dd><a href="">7-10岁</a></dd> 327 <dd><a href="">11-14岁</a></dd> 328 </dl> 329 <dl class="dl1"> 330 <dt><a href="">教育</a></dt> 331 332 <dd><a href="">教材</a></dd> 333 <dd><a href="">中小学教辅</a></dd> 334 <dd><a href="">考试</a></dd> 335 <dd><a href="">外语学习</a></dd> 336 337 </dl> 338 <dl class="dllast"> 339 <dt><a href="">其他</a></dt> 340 341 <dd><a href="">英文原版书</a></dd> 342 <dd><a href="">港台图书</a></dd> 343 <dd><a href="">工具书</a></dd> 344 <dd><a href="">套装书</a></dd> 345 <dd><a href="">杂志/期刊</a></dd> 346 347 </dl> 348 </div> 349 <div class="hideright"> 350 <div class="tu1"> 351 <a href=""> 352 <img width="194px" height="70px" src="images/b1.jpg" alt="" /></a> 353 </div> 354 <div class="tu1"> 355 <a href=""> 356 <img width="194px" height="70px" src="images/b2.jpg" alt="" /></a> 357 </div> 358 <dl class="dlright"> 359 <dt>推荐品牌出版商/书店</dt> 360 361 <dd><a href="">中华书局</a></dd> 362 <dd><a href="">人民邮电出版社</a></dd> 363 <dd><a href="">上海世纪出版股份有限公司</a></dd> 364 <dd><a href="">电子工业出版社</a></dd> 365 <dd><a href="">三联书店</a></dd> 366 <dd><a href="">浙江少年儿童出版社</a></dd> 367 <dd><a href="">人民文学出版社</a></dd> 368 <dd><a href="">外语教学与研究出版社</a></dd> 369 <dd><a href="">中信出版社</a></dd> 370 <dd><a href="">化学工业出版社</a></dd> 371 <dd><a href="">北京大学出版社</a></dd> 372 </dl> 373 </div> 374 </div> 375 </li> 376 </div> 377 </div> 378 <div class="dhright"> 379 <ul> 380 <li><a href="" style="background: #A40000">首页</a></li> 381 <li><a href="">服装城</a></li> 382 <li><a href="">食品</a></li> 383 <li><a href="">团购</a></li> 384 <li><a href="">夺宝岛</a></li> 385 <li><a href="">闪购</a></li> 386 <li><a href="">金融</a></li> 387 </ul> 388 <div class="dhtu"> 389 <ul> 390 <li class="on"> 391 <img src="images/a3.png" alt="" /> 392 <div class="zeng"><span>4.2610%</span></div> 393 </li> 394 <li> 395 <img src="images/a4.png" alt="" /></li> 396 </ul> 397 </div> 398 </div> 399 </div> 400 <!-- 导航条区域结束 --> 401 402 <!-- 轮播区及浏览区开始 --> 403 <div id="main"> 404 <div class="mainleft"> 405 <div class="lunbo"> 406 <ul class="pic"> 407 <li style="display: block"> 408 <img src="images/z1.jpg" alt="" /></li> 409 <li> 410 <img src="images/z2.jpg" alt="" /></li> 411 <li> 412 <img src="images/z3.jpg" alt="" /></li> 413 <li> 414 <img src="images/z4.jpg" alt="" /></li> 415 <li> 416 <img src="images/z5.jpg" alt="" /></li> 417 <li> 418 <img src="images/z6.jpg" alt="" /></li> 419 </ul> 420 <ul class="nav"> 421 <li class="on">1</li> 422 <li>2</li> 423 <li>3</li> 424 <li>4</li> 425 <li>5</li> 426 <li>6</li> 427 </ul> 428 </div> 429 <div class="liulan"> 430 <div class="liuleft"> 431 <div class="lefttu"></div> 432 </div> 433 <div class="liucenter"> 434 <ul> 435 <li><a href=""> 436 <img src="images/c1.jpg" alt="" /></a></li> 437 <li><a href=""> 438 <img src="images/c2.jpg" alt="" /></a></li> 439 <li style="border-right: none"><a href=""> 440 <img src="images/c3.jpg" alt="" /></a></li> 441 <li><a href=""> 442 <img src="images/c4.jpg" alt="" /></a></li> 443 <li><a href=""> 444 <img src="images/c5.jpg" alt="" /></a></li> 445 <li style="border-right: none"><a href=""> 446 <img src="images/c6.jpg" alt="" /></a></li> 447 <li><a href=""> 448 <img src="images/c7.jpg" alt="" /></a></li> 449 <li><a href=""> 450 <img src="images/c8.jpg" alt="" /></a></li> 451 <li style="border-right: none"><a href=""> 452 <img src="images/c9.jpg" alt="" /></a></li> 453 <li><a href=""> 454 <img src="images/c10.jpg" alt="" /></a></li> 455 <li><a href=""> 456 <img src="images/c11.jpg" alt="" /></a></li> 457 <li style="border-right: none"><a href=""> 458 <img src="images/c12.jpg" alt="" /></a></li> 459 </ul> 460 </div> 461 <div class="liuright"> 462 <div class="righttu"></div> 463 </div> 464 </div> 465 </div> 466 <div class="mainright"> 467 <div class="baotu"> 468 <a href=""> 469 <img src="images/b30.jpg" alt="" /></a> 470 </div> 471 <div class="kuaibao"> 472 <span>京东快报</span> 473 <a href="">更多快报></a> 474 </div> 475 <div class="baomain"> 476 <ul> 477 <li><a href="">美妆年度盛典 要你好看!</a></li> 478 <li><a href="">关于假冒客服诈骗的声明</a></li> 479 <li><a href="">京东值得买 9.9元购了</a></li> 480 <li><a href="">阿根廷野生红虾4斤178元</a></li> 481 <li><a href="">自营家居低至9.9元</a></li> 482 <li><a href="">大家电配送范围扩大公告</a></li> 483 <li><a href="">狂欢不落幕,好奇一整年</a></li> 484 <li><a href="">童书全品优惠券限时抢</a></li> 485 </ul> 486 </div> 487 <div class="tubiao"> 488 <ul> 489 <li class="xiala"> 490 <div class="tubiao_1"></div> 491 <a href="">话费</a> 492 <div class="tubiao_9"></div> 493 </li> 494 <li class="xiala"> 495 <div class="tubiao_2"></div> 496 <a href="">机票</a> 497 <div class="tubiao_9"></div> 498 </li> 499 <li class="xiala"> 500 <div class="tubiao_3"></div> 501 <a href="">彩票</a> 502 <div class="tubiao_9"></div> 503 </li> 504 <li class="xiala" style="border-right: none"> 505 <div class="tubiao_4"></div> 506 <a href="">游戏</a> 507 <div class="tubiao_9"></div> 508 </li> 509 <li style="border-bottom: none"> 510 <div class="tubiao_5"></div> 511 <a href="">旅行</a> 512 </li> 513 <li style="border-bottom: none"> 514 <div class="tubiao_6"></div> 515 <a href="">电影票</a> 516 </li> 517 <li style="border-bottom: none"> 518 <div class="tubiao_7"></div> 519 <a href="">理财</a> 520 </li> 521 <li style="border-bottom: none; border-right: none;"> 522 <div class="tubiao_8"></div> 523 <a href="">水电煤</a> 524 </li> 525 <div class="tubiaola"> 526 <div class="close_menu"> 527 <ul> 528 <li><a href="">话费</a></li> 529 <li><a href="">机票</a></li> 530 <li><a href="">彩票</a></li> 531 <li style="border-right: none"><a href="">游戏</a></li> 532 </ul> 533 </div> 534 <div class="c_main"> 535 <div class="box" style="display: block"> 536 <div class="phonechong"> 537 <span class="span1">手机号:</span> 538 <input type="text" value="请输入手机号" class="shuru1" style="color: #ccc" /> 539 <span class="span2">支持移动、联通、电信京东、通信</span> 540 <span class="close">X</span> 541 </div> 542 <div class="mianzhi"> 543 <span class="span1">面值:</span> 544 <select name="" id="jine"> 545 <option value="">10元</option> 546 <option value="">20元</option> 547 <option value="">30元</option> 548 <option value="">50元</option> 549 <option value="">100元</option> 550 <option value="">200元</option> 551 <option value="">300元</option> 552 <option value="">500元</option> 553 </select> 554 <span class="span3">9.80-11.00</span> 555 </div> 556 <div class="chong"> 557 <input type="button" value="立即充值" class="cb" /> 558 </div> 559 <div class="close">X</div> 560 </div> 561 <div class="box"> 562 <ul class="jipiao_top"> 563 <li class="tehui"><a href="">特惠国际机票</a></li> 564 <li class="guonei"><a href="">国内机票</a></li> 565 </ul> 566 <div class="jpbox" style="display: block"> 567 <div class="tu"> 568 <img src="images/d1.jpg" alt="" /> 569 <span>国际机票430元起</span> 570 </div> 571 <div class="tu"> 572 <img src="images/d2.jpg" alt="" /> 573 <span>免签线路说走就走</span> 574 </div> 575 </div> 576 <div class="jpbox"> 577 <div class="go"> 578 <span>出发城市:</span> 579 <select name="" id="chufa"> 580 <option value="">K-昆明</option> 581 <option value="">B-北京</option> 582 <option value="">S-上海</option> 583 </select> 584 <span>到达城市:</span> 585 <select name="" id="Select1"> 586 <option value="">A-阿克苏</option> 587 <option value="">B-北京</option> 588 <option value="">S-上海</option> 589 </select> 590 </div> 591 <div class="gotime"> 592 <span>出发日期:</span> 593 <select name="" id="chufatime"> 594 <option value="">2014</option> 595 <option value="">2015</option> 596 </select> 597 <span>年</span> 598 <select name="" id="Select2"> 599 <option value="">12</option> 600 <option value="">11</option> 601 </select> 602 <span>月</span> 603 <select name="" id="Select3"> 604 <option value="">11</option> 605 <option value="">12</option> 606 </select> 607 <span>日</span> 608 </div> 609 <div class="goserach"> 610 <input type="button" value="机票查询" class="cha" /> 611 <a href="">白条购机票更方便!</a> 612 </div> 613 </div> 614 615 <div class="close">X</div> 616 </div> 617 <div class="box"> 618 <div class="doubleqiu"> 619 <div class="qiutu"></div> 620 </div> 621 <div class="qiumain"> 622 <div class="mai"> 623 <span>买注</span> 624 <select name="" id="shuangseqiu"> 625 <option value="">双色球</option> 626 <option value="">大乐透</option> 627 <option value="">3D</option> 628 <option value="">竞足</option> 629 </select> 630 <span><b>试试手气吧!</b></span> 631 </div> 632 <div class="number"> 633 <span>04</span> 634 <span>11</span> 635 <span>19</span> 636 <span>25</span> 637 <span>27</span> 638 <span>28</span> 639 <span style="color: blue">03</span> 640 </div> 641 <div class="xiazhu"> 642 <a href="">[机选一注]</a> 643 <a href="">[自助选号]</a> 644 </div> 645 <input type="button" value="提交数据" class="sub" /> 646 </div> 647 <div class="close">X</div> 648 </div> 649 <div class="box"> 650 <div class="gamechose"> 651 <ul> 652 <li><a href="">点卡</a></li> 653 <li><a href="">QQ</a></li> 654 <li><a href="">页游</a></li> 655 </ul> 656 <div class="yeyoutu"> 657 <img src="images/d4.jpg" alt="" /> 658 <img src="images/d5.jpg" alt="" /> 659 <img src="images/d6.jpg" alt="" /> 660 </div> 661 </div> 662 <div class="close">X</div> 663 </div> 664 </div> 665 </div> 666 </ul> 667 </div> 668 </div> 669 </div> 670 <!-- 轮播区及浏览区结束 --> 671 672 <!-- 商品展示区开始 --> 673 <div id="lifewindow"> 674 <div class="lifetu"></div> 675 <div class="lifemain"> 676 <div class="tuarea1"> 677 <img src="images/e2.jpg" alt="" /> 678 <div class="zhe"> 679 <h3>品牌街</h3> 680 <div class="life1"><a href="">卡西欧腕表</a></div> 681 <div class="life1"><a href="" style="color: #E4393C">全场低至4折</a></div> 682 <ul> 683 <li><a href="">更多品牌</a></li> 684 <li><a href="">进入品牌街</a></li> 685 </ul> 686 </div> 687 </div> 688 <div class="tuarea2"> 689 <img src="images/e3.jpg" alt="" /> 690 <div class="zhe1"> 691 <h3>天天低价</h3> 692 <div class="life1"><a href="">康佳42英寸电</a></div> 693 <div class="life1"><a href="" style="background: red; color: white; padding: 2px 2px">直降100元</a></div> 694 </div> 695 </div> 696 <div class="tuarea3"> 697 <img src="images/e4.jpg" alt="" /> 698 <div class="zhe"> 699 <h3>好东西</h3> 700 <div class="life1"><a href="">OPPO N3</a></div> 701 <div class="life1"><a href="" style="color: #E4393C; font-size: 12px">白条免息送京豆</a></div> 702 <ul> 703 <li><a href="">宅在家里玩手机</a></li> 704 <li><a href="">逛更多></a></li> 705 </ul> 706 </div> 707 </div> 708 <div class="tuarea4"> 709 <img src="images/e5.png" alt="" /> 710 <div class="zhe1"> 711 <h3>今日团购</h3> 712 <div class="life1"><a href="">56元自助餐</a></div> 713 <div class="life1" style="margin-top: 20px">团购价<span style="font-size: 25px; color: red; font-weight: 700">¥45</span></div> 714 715 <div class="cantuan"></div> 716 </div> 717 </div> 718 <div class="tuarea5"> 719 <img src="images/e6.jpg" alt="" /> 720 <div class="zhe1"> 721 <h3>京东首发</h3> 722 <div class="life1"><a href="">MR X8游戏本</a></div> 723 <div class="life1"><a href="" style="background: red; color: white; padding: 2px 2px">8G超级显卡</a></div> 724 </div> 725 </div> 726 <div class="tuarea6"> 727 <img src="images/e7.jpg" alt="" /> 728 <div class="zhe1"> 729 <h3>优惠券</h3> 730 <div class="life1"><a href="">NB大牌神券</a></div> 731 <div class="life1"><a href="" style="color: #E4393C">免费疯抢ing</a></div> 732 </div> 733 </div> 734 <div class="tuarea7"> 735 <img src="images/e8.jpg" alt="" /> 736 <div class="zhe1"> 737 <h3>京东预售</h3> 738 <div class="life1"><a href="">魔力按摩贴</a></div> 739 <div class="life1"><a href="" style="background: red; color: white; padding: 2px 2px">你背后的女人</a></div> 740 </div> 741 </div> 742 <div class="tuarea8"> 743 <img src="images/e9.jpg" alt="" /> 744 <div class="zhe1"> 745 <div class="zhe1"> 746 <h3>金融精选</h3> 747 <div class="life1"><a href="">天天免息</a></div> 748 <div class="life1"><a href="" style="color: red">iPad轻松购</a></div> 749 </div> 750 </div> 751 </div> 752 <div class="tuarea9"> 753 <img src="images/e10.jpg" alt="" /></div> 754 <div class="tuarea9"> 755 <img src="images/e11.jpg" alt="" /></div> 756 <div class="tuarea9"> 757 <img src="images/e12.jpg" alt="" /></div> 758 </div> 759 </div> 760 <!-- 商品展示区结束 --> 761 <!-- 网站详情开始 --> 762 <div id="xiang"> 763 <div class="xleft"> 764 <div class="qing"> 765 <div class="qtu"></div> 766 <h3>购物指南</h3> 767 <div class="bao"><a href="">购物流程</a></div> 768 <div class="bao"><a href="">会员介绍</a></div> 769 <div class="bao"><a href="">团购/机票</a></div> 770 <div class="bao"><a href="">常见问题</a></div> 771 <div class="bao"><a href="">大家电</a></div> 772 <div class="bao"><a href="">联系客服</a></div> 773 </div> 774 <div class="bao"></div> 775 <div class="qing"> 776 <div class="qtu1"></div> 777 <h3>配送方式</h3> 778 <div class="bao"><a href="">上门自提</a></div> 779 <div class="bao"><a href="">211限时达</a></div> 780 <div class="bao"><a href="">配送服务查询</a></div> 781 <div class="bao"><a href="">配送费收取标准</a></div> 782 <div class="bao"><a href="">海外配送</a></div> 783 </div> 784 <div class="qing"> 785 <div class="qtu2"></div> 786 <h3>支付方式</h3> 787 <div class="bao"><a href="">货到付款</a></div> 788 <div class="bao"><a href="">在线支付</a></div> 789 <div class="bao"><a href="">分期付款</a></div> 790 <div class="bao"><a href="">邮局汇款</a></div> 791 <div class="bao"><a href="">公司转账</a></div> 792 </div> 793 <div class="qing"> 794 <div class="qtu3"></div> 795 <h3>售后服务</h3> 796 <div class="bao"><a href="">售后政策</a></div> 797 <div class="bao"><a href="">价格保护</a></div> 798 <div class="bao"><a href="">退款说明</a></div> 799 <div class="bao"><a href="">返修/退换货</a></div> 800 <div class="bao"><a href="">取消订单</a></div> 801 </div> 802 <div class="qing"> 803 <div class="qtu4"></div> 804 <h3>特色服务</h3> 805 <div class="bao"><a href="">夺宝岛</a></div> 806 <div class="bao"><a href="">DIY装机</a></div> 807 <div class="bao"><a href="">延保服务</a></div> 808 <div class="bao"><a href="">京东E卡</a></div> 809 <div class="bao"><a href="">节能补贴</a></div> 810 <div class="bao"><a href="">京东通信</a></div> 811 </div> 812 </div> 813 <div class="xright"> 814 <h3>京东自营覆盖区县</h3> 815 <span>京东已向全国1864个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</span> 816 <a href="">查看详情></a> 817 </div> 818 </div> 819 <!-- 网站详情结束 --> 820 821 <!-- 底部开始 --> 822 <div id="down"> 823 <div class="down_top"> 824 <a href="">关于我们</a> 825 <a href="">联系我们</a> 826 <a href="">商家入驻</a> 827 <a href="">营销中心</a> 828 <a href="">手机京东</a> 829 <a href="">友情链接</a> 830 <a href="">销售联盟</a> 831 <a href="">京东社区</a> 832 <a href="">京东公益</a> 833 <a href="" style="border-right: none">English Site</a> 834 </div> 835 <div class="down_center"> 836 <span>北京市公安局朝阳分局备案编号110105014669 | 京ICP证070359号 | <a href="">互联网药品信息服务资格证编号(京)-经营性-2014-0008</a> | 新出发京零 字第大120007号</span> 837 <span><a href="">音像制品经营许可证苏宿批005号</a> | 出版物经营许可证编号新出发(苏)批字第N-012号 | 互联网出版许可证编号新出网证(京)字150号</span> 838 <span><a href="">网络文化经营许可证京网文[2011]0168-061号</a> 违法和不良信息举报电话:4006561155 Copyright © 2004-2014 京东JD.com 版权所有</span> 839 <span>京东旗下网站:<a href="">360TOP</a> <a href="">拍拍网</a> <a href="">网银在线</a> </span> 840 </div> 841 <div class="down_bot"> 842 <img src="images/bot1.gif" alt="" /> 843 <img src="images/bot2.gif" alt="" /> 844 <img src="images/bot3.png" alt="" /> 845 <img src="images/bot4.png" alt="" /> 846 </div> 847 </div> 848 <!-- 底部结束 --> 849 850 851 </body> 852 </html>
global.css

1 @charset "utf-8"; 2 /* Document css */ 3 /** 清除内外边距**/ 4 body, h1, h2, h3, h4, h5, h6, hr, p, div, span, i, object, iframe, /* 结构元素 */ 5 dl, dt, dd, ul, ol, li, /* 列表元素 */ 6 form, fieldset, legend, button, input, textarea, option, select, /* 表单元素 */ 7 pre, /* 文本格式元素 */ 8 table, tr, td, /* 表格元素 */ 9 img { 10 margin: 0; 11 padding: 0; 12 } 13 /** 重置图片元素 **/ 14 img { 15 border: 0 none; 16 vertical-align: top; 17 } 18 /** 重置列表元素 **/ 19 ul, ol, li, dl, dt, dd { 20 list-style-type: none; 21 } 22 /** 设置默认字体 **/ 23 body { 24 font-size: 14px; 25 color: #333333; 26 font-family: "宋体", sans-serif; 27 background: #fff; 28 } 29 30 input, select, button, textarea { 31 font-size: 12px; 32 font-family: Tahoma, Geneva, sans-serif; 33 } 34 35 i, em, cite { 36 font-style: normal; 37 } 38 39 h1, h2, h3, h4, h5, h6 { 40 font-size: 100%; 41 } 42 /**重置表单元素**/ 43 input[type=submit] { 44 cursor: pointer; 45 } 46 47 input[type=button] { 48 cursor: pointer; 49 } 50 51 button, input { 52 overflow: visible; 53 } 54 /** 重置表格元素 **/ 55 table { 56 border-collapse: collapse; 57 border-spacing: 0; 58 } 59 /** 默认链接元素 **/ 60 a { 61 text-decoration: none; 62 } 63 64 a:link, a:visited { 65 color: inherit; 66 } 67 68 a:hover, a:active { 69 color: inherit; 70 text-decoration: none; 71 } 72 73 a:focus { 74 -moz-outline-style: none; 75 } 76 77 a:focus { 78 outline: none; 79 } 80 81 a.cOrange:link, a.cOrange:visited { 82 color: inherit; 83 } 84 85 a.cOrange:hover, a.cOrange:active { 86 color: inherit; 87 } 88 89 .pMore:hover { 90 color: #f00; 91 } 92 /** 浮动元素 **/ 93 .fl { 94 display: inline; 95 float: left; 96 } 97 98 .fr { 99 display: inline; 100 float: right; 101 } 102 /*清除浮动*/ 103 .clearfix:after { 104 content: "."; 105 display: block; 106 height: 0; 107 clear: both; 108 visibility: hidden; 109 } 110 111 .clearfix { 112 display: inline-block; 113 } 114 115 .clearfix { 116 display: block; 117 } 118 119 .clear { 120 clear: both; 121 height: 0; 122 line-height: 0; 123 font-size: 0; 124 overflow: hidden; 125 } 126 127 .cl5 { 128 clear: both; 129 height: 5px; 130 line-height: 0; 131 font-size: 0; 132 overflow: hidden; 133 } 134 135 .cl10 { 136 clear: both; 137 height: 10px; 138 line-height: 0; 139 font-size: 0; 140 overflow: hidden; 141 } 142 143 .mt10 { 144 margin-top: 10px; 145 } 146 147 .mt15 { 148 margin-top: 15px; 149 } 150 151 .ml9 { 152 margin-left: 9px; 153 } 154 155 .container { 156 width: 980px; 157 margin: 0 auto; 158 } 159 160 .span1, .span2, .span3, .span4, .span5, .span6, .span7, .span8, .span9, .span10 { 161 float: left; 162 } 163 164 .span1 { 165 width: 10%; 166 } 167 168 .span2 { 169 width: 20%; 170 } 171 172 .span3 { 173 width: 30%; 174 } 175 176 .span4 { 177 width: 40%; 178 } 179 180 .span5 { 181 width: 50%; 182 } 183 184 .span1 { 185 width: 10%; 186 } 187 188 .span6 { 189 width: 60%; 190 } 191 192 .span7 { 193 width: 70%; 194 } 195 196 .span8 { 197 width: 80%; 198 } 199 200 .span9 { 201 width: 90%; 202 } 203 204 .span10 { 205 width: 100%; 206 }
jsstyle.js

@charset "utf-8";
/* Document css */
/** 清除内外边距**/
body, h1, h2, h3, h4, h5, h6, hr, p, div, span, i, object, iframe, /* 结构元素 */
dl, dt, dd, ul, ol, li, /* 列表元素 */
form, fieldset, legend, button, input, textarea, option, select, /* 表单元素 */
pre, /* 文本格式元素 */
table, tr, td, /* 表格元素 */
img {
margin: 0;
padding: 0;
}
/** 重置图片元素 **/
img {
border: 0 none;
vertical-align: top;
}
/** 重置列表元素 **/
ul, ol, li, dl, dt, dd {
list-style-type: none;
}
/** 设置默认字体 **/
body {
font-size: 14px;
color: #333333;
font-family: "宋体", sans-serif;
background: #fff;
}
input, select, button, textarea {
font-size: 12px;
font-family: Tahoma, Geneva, sans-serif;
}
i, em, cite {
font-style: normal;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
}
/**重置表单元素**/
input[type=submit] {
cursor: pointer;
}
input[type=button] {
cursor: pointer;
}
button, input {
overflow: visible;
}
/** 重置表格元素 **/
table {
border-collapse: collapse;
border-spacing: 0;
}
/** 默认链接元素 **/
a {
text-decoration: none;
}
a:link, a:visited {
color: inherit;
}
a:hover, a:active {
color: inherit;
text-decoration: none;
}
a:focus {
-moz-outline-style: none;
}
a:focus {
outline: none;
}
a.cOrange:link, a.cOrange:visited {
color: inherit;
}
a.cOrange:hover, a.cOrange:active {
color: inherit;
}
.pMore:hover {
color: #f00;
}
/** 浮动元素 **/
.fl {
display: inline;
float: left;
}
.fr {
display: inline;
float: right;
}
/*清除浮动*/
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
.clearfix {
display: block;
}
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0;
overflow: hidden;
}
.cl5 {
clear: both;
height: 5px;
line-height: 0;
font-size: 0;
overflow: hidden;
}
.cl10 {
clear: both;
height: 10px;
line-height: 0;
font-size: 0;
overflow: hidden;
}
.mt10 {
margin-top: 10px;
}
.mt15 {
margin-top: 15px;
}
.ml9 {
margin-left: 9px;
}
.container {
width: 980px;
margin: 0 auto;
}
.span1, .span2, .span3, .span4, .span5, .span6, .span7, .span8, .span9, .span10 {
float: left;
}
.span1 {
width: 10%;
}
.span2 {
width: 20%;
}
.span3 {
width: 30%;
}
.span4 {
width: 40%;
}
.span5 {
width: 50%;
}
.span1 {
width: 10%;
}
.span6 {
width: 60%;
}
.span7 {
width: 70%;
}
.span8 {
width: 80%;
}
.span9 {
width: 90%;
}
.span10 {
width: 100%;
}
404.html

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>404 - 当前页面不存在</title> <style> body{ background: #ccc; } .xy{ width: 650px; height: 400px; position: absolute; top: 50%; left: 50%; margin-left: -325px; margin-top: -200px; } .xydd{ color: #999; font-family: '微软雅黑'; font-size: 20px; text-align: center; } </style> </head> <body> <div class="xy"> <img src="images/404.jpg" alt="" /> </div> <div class="xydd"> <h1>洗洗睡吧,梦里什么都有。</h1> </div> </body> </html>
style.css
 style.css
style.css
@charset "utf-8"; *{ margin: 0px; padding: 0px; text-decoration:none; list-style: none; font-size: 12px; font-family: Arial; } /*顶部区域*/ #top{ width: 100%; height: 30px; background: #F7F7F7; border-bottom: 1px solid #EEEEEE; position: relative; z-index: 100; } #top #top_main{ width: 1210px; height: 30px; margin: 0 auto; } #top #top_main .topu{ float: left; } #top #top_main .topu li{ width: 82px; height: 30px; display: block; float: left; list-style: none; font-size: 12px; color: #666666; line-height: 30px; } #top #top_main .topu li .xing{ width: 13px; height: 13px; background: url(../images/xing.png) no-repeat; position: absolute; top:8px; } #top #top_main .topu li .didian{ width: 20px; height: 20px; background: url(../images/didian.png) no-repeat; position: absolute; top:4px; } #top #top_main .topu li a{ color: #666666; padding-left: 16px; text-decoration: none; } #top #top_main .topu li a:hover{ color: #E4393C; text-decoration: underline; } #top #top_main .topu .erweitu{ width: 116px; height: 120px; background: url(../images/erwei.png) no-repeat 0px -40px; border: 1px solid #ccc; position: absolute; top: 30px; left: 150px; display: none; z-index:22; } #top #top_main .topu .aa{ display: block; } /*鼠标移入显示二维码*/ #top #top_main .topu .xuan .aa:hover .erweitu{ display: block; } /*top中间区域开始*/ #top #top_main #hello{ width: 230px; height:30px; margin-left: 180px; float: left; } #top #top_main #hello span{ line-height: 30px; font-size: 12px; color: #666666; } #top #top_main #hello span a{ color: #666666; text-decoration: none; } #top #top_main #hello span a:hover{ color: #E4393C; text-decoration:underline; } /*top中间区域结束*/ /*top右边区域开始*/ #top #top_main .topright{ height: 30px; float: left; position: relative; } #top #top_main .topright ul li{ float: left; padding-right: 10px; height: 30px; } #top #top_main .topright ul li > a{ display: block; font-size: 12px; float: left; padding-left: 8px; line-height: 20px; color: #666; margin-top: 5px; } #top #top_main .topright ul li .cun{ margin-top: 8px; float: left; border-left: 1px solid #ccc; height: 14px; } #top #top_main .topright ul li .cun a{ font-size: 12px; line-height: 14px; color: #666; float: left; margin-left: 5px; } #top #top_main .topright ul li .cun a:hover{ color: #E4393C; text-decoration: underline; } #top #top_main .topright ul li .vip{ width: 24px; height: 11px; float: left; background: url(../images/vip.png) no-repeat 0px 0px; position: relative; top: 1px; margin-left: 5px; } #top #top_main .topright ul li .bjd{ width: 21px; height: 11px; float: left; background: url(../images/bjd.jpg) no-repeat 0px 0px; position: relative; top: 1px; margin-left: 5px; } #top #top_main .topright ul li .downjian{ width: 10px; height: 8px; background: url(../images/all.png) no-repeat -94px -53px; position: relative; top: -18px; left: 78px; } #top #top_main .topright ul li .cun a.dong{ height: 11px; margin-left: 25px; padding-right: 10px; } #top #top_main .topright ul li.hidetu{ width: 84px; } #top #top_main .topright ul li .erwei{ width: 250px; height: 294px; border: 1px solid #ccc; background: white; float: left; position: relative; top: 8px; z-index: 33; display: none; } #top #top_main .topright ul li.kefu{ width: 83px; height: 30px; } #top #top_main .topright ul li .a1{ width: 83px; height: 20px; overflow: hidden; position: relative; z-index: 999; } #top #top_main .topright ul li.kefu:hover .a1{ overflow: visible; } #top #top_main .topright ul li.kefu:hover .kefuhide{ border: 1px solid #ccc; background: white; } #top #top_main .topright ul li.wangzhan{ width: 73px; height: 30px; } #top #top_main .topright ul li.wangzhan span{ color: #666; padding-left: 10px; } #top #top_main .topright ul li.wangzhan a{ font-weight: 400; color: #666; padding-left: 6px; line-height: 1.7em; } #top #top_main .topright ul li.wangzhan a:hover{ color: #E4393C; text-decoration: underline; } /*搜索区域开始*/ #serach{ width: 1210px; height: 90px; margin: 0 auto; position: relative; z-index: 98; } #serach .logo{ width: 270px; height: 60px; float: left; margin-top: 15px; position: relative; } #serach .logo .dongtu{ width: 100px; height: 70px; background: url(../images/aa.gif) no-repeat; position: absolute; top: -5px; left: 170px; } #serach .sou{ float: left; width: 510px; height: 57px; margin-top: 15px; margin-left: 20px; } #serach .sou .sousuo{ width: 494px; height: 30px; float: left; margin-top: 4px; border: 3px solid #E4393C; } #serach .sou .kuang{ width: 406px; height: 22px; float: left; padding: 4px 4px; line-height: 20px; border: none; } #serach .sou .souzi{ width: 78px; height: 30px; float: right; background: #E4393C; } #serach .sou .souzi a{ display: block; font-size: 16px; font-weight: 700; color: white; text-align: center; line-height: 30px; } #serach .sou .reci{ width: 510px; height: 18px; float: left; margin-top: 5px; } #serach .sou .reci{ color: #999; } #serach .sou .reci a{ color: #999; padding-right: 5px; } #serach .sou .reci a:hover{ color: #E4393C; text-decoration: underline; } #serach .myjd{ width: 108px; height: 32px; float: left; background: #F7F7F7; border: 1px solid #ccc; margin-top: 25px; margin-left: 10px; position: relative; } #serach .myjd .mytu{ width: 19px; height: 17px; float: left; background: url(../images/all.png) no-repeat -123px -31px; margin-top: 7px; margin-left: 10px; } #serach .myjd a{ display: block; color: #666; float: left; margin-top: 7px; margin-left: 5px; } #serach .myjd a:hover{ color: #E4393C; text-decoration: underline; } #serach .myjd .jiantou{ width: 10px; height: 8px; background: url(../images/all.png) no-repeat -94px -53px; position: absolute; top: 10px; left: 90px; } #serach .myjd .myjdhide{ width: 310px; height: 235px; border: 1px solid #ccc; position: absolute; top: 32px; left: -203px; background: white; display: none; z-index: 22; } #serach .myjd:hover .myjdhide{ display: block; } #serach .myjd .myjdhide .hey ul li { width: 124px; height: 20px; margin-top: 7px; margin-left: 10px; } #serach .myjd .myjdhide .hey ul li a{ width: 124px; height: 20px; margin-top: 1px; line-height: 20px; color: #005EA7; } #serach .myjd .myjdhide .hey ul li a:hover{ color: #E4393C; text-decoration: none; background: #F3F3F3; } #serach .myjd .myjdhide .hey .heyright{ width: 150px; height: 130px; float: left; } #serach .myjd .myjdhide .hidebot{ width: 310px; height: 52px; margin-top: 3px; background: #F3F3F3; float: left; } #serach .myjd .myjdhide .hidebot .bottop{ width: 305px; height: 18px; margin-left: 5px; margin-top: 5px; float: left; } #serach .myjd .myjdhide .hidebot .bottop span{ float: left; color: #666; } #serach .myjd .myjdhide .hidebot .bottop a{ display: block; margin-top: 0px; margin-left: 120px; color: #005EA7; } #serach .myjd .myjdhide .hidebot .botdown { width: 305px; height: 18px; float: left; } #serach .myjd .myjdhide .hidebot .botdown span{ margin-left: 120px; color: #666; } #serach .gouwuche{ width: 124px; height: 32px; border: 1px solid orange; float: left; background: #F7F7F7; border: 1px solid #ccc; margin-top: 25px; margin-left: 10px; position: relative; } #serach .gouwuche .chetu{ width: 22px; height: 20px; background: url(../images/all.png) no-repeat -120px -88px; position: absolute; top: 5px; left: 5px; } #serach .gouwuche a{ display: block; padding-left: 30px; padding-top: 7px; color: #666; } #serach .gouwuche a:hover{ color: #E4393C; text-decoration: underline; } #serach .gouwuche .jianleft{ width: 10px; height: 10px; background: url(../images/all.png) no-repeat -110px -45px; position: absolute; top: 10px; right: 5px; } #serach .gouwuche .num{ width: 17px; height: 20px; position: absolute; top: -10px; left: 20px; background: url(../images/all.png) no-repeat -134px -280px; } #serach .gouwuche .num .numright{ width: 10px; height: 20px; float: right; background: url(../images/all.png) no-repeat -132px -251px; } #serach .gouwuche .num .numzi{ width: 10px; height: 10px; position: absolute; top: 0px; } #serach .gouwuche .num span{ display: block; margin-left: 3px; margin-top: -2px; font-size: 14px; color: #FFF; } #serach .gouwuche .hideche{ width: 348px; height: 69px; background: white; border: 1px solid #ccc; position: absolute; top: 32px; left: -225px; display: none; z-index: 22; } #serach .gouwuche:hover .hideche{ display: block; } #serach .gouwuche .hideche .kongche{ width: 56px; height: 49px; margin-left: 40px; margin-top: 7px; float: left; background: url(../images/all.png) no-repeat 0px 0px; } #serach .gouwuche .hideche span{ display: block; margin-top: 30px; color: #999; } #serach .jubao{ width: 134px; height: 46px; float: left; margin-left: 5px; margin-top: 15px; background: url(../images/a1.png) no-repeat; } /*导航条区域开始*/ #daohang{ width: 1210px; height: 40px; margin: 0 auto; background: #E43D3F; position: relative; z-index: 97; } #daohang .dhleft{ width: 210px; height: 40px; float: left; } #daohang .dhleft .erjimenu{ width: 206px; height: 401px; border: 2px solid #E4393C; position: relative; } #daohang .dhleft .erjimenu ul{ margin-top: 9px; margin-left: 1px; } #daohang .dhleft .erjimenu ul li{ width: 205px; height: 26px; float: right; border: 1px solid white; border-left: none; } #daohang .dhleft .erjimenu ul li .mulu{ margin-left: 15px; position: relative; } #daohang .dhleft .erjimenu ul li .mulu .jian{ width: 10px; height: 10px; background: url(../images/all.png) no-repeat -110px -45px; position: absolute; top: 7px; right: 3px; } #daohang .dhleft .erjimenu ul li .mulu .bai{ width: 4px; height: 27px; background: white; position: absolute; z-index: 24; top: 0px; right: 1px; display: none; } #daohang .dhleft .erjimenu ul li .hidemenu{ width: 705px; height: 439px; background: white; border: 1px solid #ccc; z-index: 23; position: absolute; top: 0px; left: 200px; display: none; } #daohang .dhleft .erjimenu ul li .hideleft{ width: 489px; height: 439px; float: left; } #daohang .dhleft .erjimenu ul li .hidetop{ width: 665px; height: 38px; border-bottom: 1px solid #ccc; float: left; margin-left: 10px; } #daohang .dhleft .erjimenu ul li .hidetop ul{ margin-left: 10px; } #daohang .dhleft .erjimenu ul li .hidetop ul li{ width: 86px; height: 28px; float: left; margin-right: 20px; } #daohang .dhleft .erjimenu ul li .hidetop ul li a{ color: #666; float: left; } #daohang .dhleft .erjimenu ul li .hidetop ul li .chong{ width: 30px; height: 30px; float: left; background: url(../images/zz.png) no-repeat; } #daohang .dhleft .erjimenu ul li .hidetop ul li .caipiao{ width: 30px; height: 30px; float: left; background: url(../images/zz.png) no-repeat 0 -49px; } #daohang .dhleft .erjimenu ul li .hidetop ul li .peixun{ width: 30px; height: 30px; float: left; background: url(../images/zz.png) no-repeat 0 -100px; } #daohang .dhleft .erjimenu ul li .hidetop ul li .jipiao{ width: 30px; height: 30px; float: left; background: url(../images/zz.png) no-repeat 0 -146px; } #daohang .dhleft .erjimenu ul li .hidetop ul li .qianzheng{ width: 30px; height: 30px; float: left; background: url(../images/zz.png) no-repeat 0 -194px; } #daohang .dhleft .erjimenu ul li .hidetop ul li .youxi{ width: 30px; height: 30px; float: left; background: url(../images/zz.png) no-repeat 0 -243px; } #daohang .dhleft .erjimenu ul li .hidetop ul li a:hover{ color:#E4393C; font-size: 14px; text-decoration: underline; font-weight: normal; } #daohang .dhleft .erjimenu ul li .hideleft .dl1{ width: 477px; height: 25px; margin-left: 10px; border-bottom: 1px solid #eee; padding: 6px 0px; } #daohang .dhleft .erjimenu ul li .hideleft1 .dl1{ width: 334px; height: 25px; margin-left: 10px; border-bottom: 1px solid #eee; padding: 6px 0px; } #daohang .dhleft .erjimenu ul li .hideleft .dllast{ width: 477px; height: 25px; margin-left: 10px; padding: 6px 0px; } #daohang .dhleft .erjimenu ul li .hideleft .dllast1{ width: 477px; height: 47px; margin-left: 10px; padding: 6px 0px; } #daohang .dhleft .erjimenu ul li .hideleft1 .dllast1{ width: 334px; height: 47px; margin-left: 10px; padding: 6px 0px; } #daohang .dhleft .erjimenu ul li .hideleft1 .dllast1 dt{ } #daohang .dhleft .erjimenu ul li .hideleft .dllast1 dt{ width: 52px; height: 47px; float: left; } #daohang .dhleft .erjimenu ul li .hideleft1 .dllast1 dt{ width: 52px; height: 47px; float: left; } #daohang .dhleft .erjimenu ul li .hideleft1 .dllast{ width: 334px; height: 25px; margin-left: 10px; padding: 6px 0px; } #daohang .dhleft .erjimenu ul li .hideleft1 .dllast dt{ width: 52px; height: 25px; float: left; } #daohang .dhleft .erjimenu ul li .hideleft1 dt a{ color: #E4393C; font-size: 12px; font-weight: 700; } #daohang .dhleft .erjimenu ul li .hideleft dt{ float: left; margin-right: 10px; } #daohang .dhleft .erjimenu ul li .hideleft1 dt{ float: left; margin-right: 10px; } #daohang .dhleft .erjimenu ul li .hideleft dt a{ color: #E4393C; font-size: 12px; font-weight: 700; } #daohang .dhleft .erjimenu ul li .hideleft dd{ float: left; white-space: nowrap; } #daohang .dhleft .erjimenu ul li .hideleft dd a{ font-size: 12px; font-weight: 400; padding: 0px 8px; color: #666; border-left: 1px solid #ccc; } #daohang .dhleft .erjimenu ul li .hideleft1 dd{ float: left; white-space: nowrap; } #daohang .dhleft .erjimenu ul li .hideleft1 dd a{ font-size: 12px; font-weight: 400; padding: 0px 8px; color: #666; border-left: 1px solid #ccc; } #daohang .dhleft .erjimenu ul li .hideleft dd a:hover{ color: #E4393C; text-decoration: underline; } #daohang .dhleft .erjimenu ul li .hideleft1 dd a:hover{ color: #E4393C; text-decoration: underline; } #daohang .dhleft .erjimenu ul li .hideright{ width: 210px; height: 439px; float: left; } #daohang .dhleft .erjimenu ul li .hideright .phoneplan{ width: 194px; height: 30px; background: url(../images/b6.png) no-repeat 0px -60px; margin: 10px 8px; } #daohang .dhleft .erjimenu ul li .hideright .game{ width: 194px; height: 30px; background: url(../images/b66.png) no-repeat; margin: 10px 8px; } #daohang .dhleft .erjimenu ul li .hideright .jiazhuang{ width: 194px; height: 30px; background: url(../images/b6.png) no-repeat 0px -90px; margin: 10px 8px; } #daohang .dhleft .erjimenu ul li .hideright dt{ color: #E4393C; font-size: 12px; font-weight: 700; margin-top: 20px; margin-left: 10px; margin-bottom: 5px; } #daohang .dhleft .erjimenu ul li .hideright dd a{ font-size: 12px; font-weight: 400; padding-left: 10px; line-height: 20px; color: #666; } #daohang .dhleft .erjimenu ul li .hideright dd a:hover{ text-decoration: underline; } #daohang .dhleft .erjimenu ul li .hideright ul li{ width: 102px; height: 20px; float: left; } #daohang .dhleft .erjimenu ul li .hideright ul li a{ font-size: 12px; font-weight: 400; padding-left: 10px; line-height: 20px; color: #666; } #daohang .dhleft .erjimenu ul li .hideright ul li a:hover{ text-decoration: underline; } #daohang .dhleft .erjimenu ul li .hideright .tu1{ margin-top: 8px; margin-left: 10px; } #daohang .dhleft .erjimenu ul li .hideright .tu2{ margin-top: 120px; margin-left: 10px; } #daohang .dhleft .erjimenu ul li .hideright .tu3{ margin-top: 180px; margin-left: 10px; } #daohang .dhleft .erjimenu ul li .hideright .tu4{ margin-top: 230px; margin-left: 10px; } #daohang .dhleft .erjimenu ul li.li1:hover .hidemenu, #daohang .dhleft .erjimenu ul li:hover .bai{ display: block; } #daohang .dhleft .erjimenu > ul > li:hover .jian{ display: none; } #daohang .dhleft .erjimenu > ul > li:hover{ border-top: 1px solid #bbb; border-bottom: 1px solid #bbb; } #daohang .dhleft .erjimenu ul li a{ font-size: 14px; line-height: 26px; color: #333; font-weight: 400; } #daohang .dhleft .erjimenu ul li a:hover{ color: #E4393C; font-weight: 700; } #daohang .dhleft > a{ width: 190px; height: 40px; display: block; color: white; font-weight: 700; font-size: 14px; padding-left: 20px; line-height: 40px; } #daohang .dhleft a:hover{ text-decoration: underline; } #daohang .dhright{ width: 1000px; height: 40px; float: left; } #daohang .dhright ul{ float: left; } #daohang .dhright ul li{ float: left; width: 85px; height: 40px; } #daohang .dhright ul li a{ display: block; width: 85px; height: 40px; font-size: 14px; font-weight: 700; line-height: 40px; text-align: center; color: white; } #daohang .dhright ul li a:hover{ background: #A40000; } #daohang .dhright .dhtu{ float: right; width: 141px; height: 40px; position: relative; } #daohang .dhright .dhtu ul li{ position: absolute; display: none; } #daohang .dhright .dhtu ul li.on{ display: block; } #daohang .dhright .dhtu .zeng{ width: 100px; height: 40px; position: absolute; top: 0px; left: 40px; } #daohang .dhright .dhtu .zeng span{ color: yellow; font-size: 18px; font-weight: 700; line-height: 40px; font-style: oblique; } /*导航条区域结束*/ /*轮播区域开始*/ #main{ width: 1210px; height: 410px; margin: 0 auto; position: relative; z-index: 96; margin-top: 5px; } #main .mainleft{ width: 670px; height: 400px; margin-left: 220px; float: left; } #main .mainright{ width: 310px; height: 400px; float: right; margin-left: 7px; } #main .mainleft .lunbo{ width: 670px; height: 240px; float: left; position: relative; } #main .mainleft .lunbo .pic li{ position: absolute; top: 0px; left: 0px; display: none; } #main .mainleft .lunbo .nav { position:absolute; bottom: 10px; right: 5px; z-index:12; } #main .mainleft .lunbo .nav li { list-style: none; float: left; width: 22px; height: 22px; background: #999999; line-height: 22px; font-size: 14px; color: white; text-align: center; margin-right: 10px; border-radius: 10px; cursor:pointer; position: relative; } #main .mainleft .lunbo .nav li.on{ background:#E4393C; } #main .mainleft .liulan{ width: 670px; height: 159px; float: left; border-bottom: 1px solid #eee; } #main .mainleft .liulan .liuleft{ width: 30px; height: 159px; float: left; border-left: 1px solid #eee; cursor: pointer; } #main .mainleft .liulan .liucenter{ width: 608px; height: 159px; float: left; overflow: hidden; position: relative; } #main .mainleft .liulan .liucenter ul{ width: 9999px; position: relative; left: 0px; } #main .mainleft .liulan .liucenter ul li{ width: 202px; height: 159px; float: left; border-right: 1px solid #EEE; } #main .mainleft .liulan .liuright{ width: 30px; height: 159px; float: left; cursor: pointer; border-right: 1px solid #EEE; } #main .mainleft .liulan .liuright .righttu{ width: 25px; height: 32px; background: url(../images/16.png) no-repeat -50px -51px; margin-top: 65px; } #main .mainright .baotu{ width: 310px; height: 70px; } #main .mainright .kuaibao{ width: 310px; height: 30px; margin-top: 7px; border-bottom: 2px solid #aaa; } #main .mainright .kuaibao span{ display: block; float: left; line-height: 30px; font-size: 14px; font-weight: 700; color: #555; } #main .mainright .kuaibao a{ color: #005EA7; display: block; float: right; line-height: 30px; } #main .mainright .kuaibao a:hover{ text-decoration: underline; } #main .mainright .baomain{ width: 310px; height: 108px; float: left; border: 1px solid #ccc; border-right: none; } #main .mainright .baomain ul li{ width: 153px; height: 27px; border-right: 1px solid #ccc; float: left; } #main .mainright .baomain ul li a{ line-height: 25px; padding-left: 7px; color:#666; } #main .mainright .baomain ul li a:hover{ color: #E4393C; text-decoration: underline; } #main .mainright .tubiao{ width: 308px; height: 168px; margin-top: 10px; border: 1px solid #ccc; overflow: hidden; float: left; position: relative; } #main .mainright .tubiao > ul{ float: left; position: absolute; top: 0px; } #main .mainright .tubiao > ul > li{ width: 76px; height: 83px; border-right: 1px solid #ccc; border-bottom: 1px solid #ccc; float: left; cursor: pointer; } #main .mainright .tubiao > ul > li a{ display: block; margin-top: 10px; color: #666; text-align: center; } #main .mainright .tubiao > ul > li:hover a{ color: #E4393C; text-decoration: underline; } #main .mainright .tubiao > ul > li .tubiao_1{ width: 41px; height: 30px; margin-left: 18px; margin-top: 10px; background: url(../images/dd.png) no-repeat ; } #main .mainright .tubiao > ul > li .tubiao_2{ width: 41px; height: 30px; margin-left: 18px; margin-top: 10px; background: url(../images/dd.png) no-repeat 0px -50px; } #main .mainright .tubiao > ul > li .tubiao_3{ width: 41px; height: 30px; margin-left: 18px; margin-top: 10px; background: url(../images/dd.png) no-repeat -126px 0px; } #main .mainright .tubiao > ul > li .tubiao_4{ width: 41px; height: 30px; margin-left: 18px; margin-top: 10px; background: url(../images/dd.png) no-repeat -189px 0px; } #main .mainright .tubiao > ul > li .tubiao_5{ width: 41px; height: 30px; margin-left: 18px; margin-top: 10px; background: url(../images/dd.png) no-repeat -63px 0px; } #main .mainright .tubiao ul li .tubiao_6{ width: 41px; height: 30px; margin-left: 18px; margin-top: 10px; background: url(../images/dd.png) no-repeat -63px -51px; } #main .mainright .tubiao ul li .tubiao_7{ width: 41px; height: 30px; margin-left: 18px; margin-top: 10px; background: url(../images/dd.png) no-repeat -126px -51px; } #main .mainright .tubiao ul li .tubiao_8{ width: 41px; height: 30px; margin-left: 18px; margin-top: 10px; background: url(../images/dd.png) no-repeat -189px -51px; } #main .mainright .tubiao ul li .tubiao_9{ width: 10px; height: 8px; background: url(../images/all.png) no-repeat -94px -53px; margin-left: 33px; margin-top: 5px; } #main .mainright .tubiao .tubiaola{ width: 308px; height: 168px; float: left; position: absolute; top: 168px; left: 0px; } #main .mainright .tubiao .tubiaola .c_main{ width: 308px; height: 135px; float: left; position: relative; } #main .mainright .tubiao .tubiaola .c_main .box{ width: 308px; height: 135px; position: absolute; display: none; } #main .mainright .tubiao .tubiaola .c_main .box .chong{ width: 300px; height: 22px; } #main .mainright .tubiao .tubiaola .c_main .box .cb{ vertical-align:middle; width: 70px; height: 21px; background: #e4393c; border-radius: 3px; margin-left: 50px; margin-top: 7px; border: none; color: white; padding-bottom:2px; } #main .mainright .tubiao .tubiaola .close{ width: 20px; height: 24px; color: #ccc; position: absolute; top: 0px; right: 0px; font-size: 22px; cursor: pointer; } #main .mainright .tubiao .tubiaola .c_main .box > ul > li{ float: left; margin-left: 10px; margin-right: 20px; } #main .mainright .tubiao .tubiaola .c_main .box > ul > li a{ line-height: 28px; *line-height: 18px; text-decoration: none; color: #005EA7; } #main .mainright .tubiao .tubiaola .c_main .box > ul > li a:hover{ color: #E4393C; } #main .mainright .tubiao .tubiaola .c_main .box .yeyoutu{ width: 2295px; height: 80px; float: left; margin-top: 20px; } #main .mainright .tubiao .tubiaola .c_main .box .yeyoutu img{ margin: 0px 6px; cursor: pointer; } /*轮播区域结束*/ /*<!-- 商品展示区开始 -->*/ #lifewindow{ width: 1210px; height: 514px; margin: 0 auto; position: relative; z-index: 90; } #lifewindow .lifetu{ width: 1210px; height: 24px; float: left; background: url(../images/e1.png) no-repeat; } #lifewindow .lifemain{ width: 1210px; height: 400px; float: left; } #lifewindow .lifemain .tuarea1{ width: 295px; height: 190px; margin-top: 10px; position: relative; overflow: hidden; float: left; margin-right: 7px; } #lifewindow .lifemain .tuarea2{ width: 295px; height: 190px; position: relative; overflow: hidden; float: left; margin-top: 10px; margin-right: 7px; } #lifewindow .lifemain .tuarea3{ width: 295px; height: 190px; position: relative; overflow: hidden; float: left; margin-top: 10px; margin-right: 7px; } #lifewindow .lifemain .tuarea4{ width: 295px; height: 190px; position: relative; overflow: hidden; float: left; margin-top: 10px; margin-right: 7px; } #lifewindow .lifemain .tuarea5{ width: 295px; height: 190px; position: relative; margin-top: 10px; overflow: hidden; float: left; margin-right: 7px; } #lifewindow .lifemain .tuarea6{ width: 295px; height: 190px; position: relative; margin-top: 10px; overflow: hidden; float: left; margin-right: 7px; } #lifewindow .lifemain .tuarea7{ width: 295px; height: 190px; position: relative; margin-top: 10px; overflow: hidden; float: left; margin-right: 7px; } #lifewindow .lifemain .tuarea8{ width: 295px; height: 190px; margin-top: 10px; position: relative; overflow: hidden; float: left; margin-right: 7px; } #lifewindow .lifemain .tuarea9{ width: 396px; height: 70px; margin-top: 10px; position: relative; float: left; cursor: pointer; margin-right: 5px; } #lifewindow .lifemain .zhe{ width: 120px; height: 190px; float: left; background: #ccc; position: absolute; z-index: 2; filter:alpha(opacity=70); opacity: 0.7; } #lifewindow .lifemain h3{ width: 120px; font-size: 20px; display: block; margin-top: 30px; float: left; font-family: "微软雅黑"; color: black; cursor: pointer; margin-left: 20px; font-weight: 700; } #lifewindow .lifemain .life1{ float: left; width: 120px; margin-top: 5px; margin-left: 20px; } #lifewindow .lifemain .life1 a{ font-weight: 500; color: #333; font-size: 14px; } #lifewindow .lifemain .cantuan{ width: 72px; height: 32px; float: left; margin-top: 5px; margin-left: 20px; background: url(../images/ee1.jpg) no-repeat; } #lifewindow .lifemain .zhe ul{ float: left; filter:alpha(opacity=70); opacity: 0.7; margin-top: 20px; margin-left: 30px; } #lifewindow .lifemain .zhe ul li{ list-style: disc; margin-top: 5px; } #lifewindow .lifemain .zhe ul li a{ color: #333; } #lifewindow .lifemain .zhe1{ width: 120px; height: 190px; float: left; background: white; position: absolute; z-index: 2; filter:alpha(opacity=70); opacity: 0.7; } #lifewindow .lifemain img{ position: absolute; top: 0px; left: 0px; } /*<!-- 商品展示区结束 -->*/ /*网站详情开始*/ #xiang{ width: 1210px; height: 176px; margin: 0 auto; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } #xiang .xleft{ width: 970px; height: 176px; float: left; margin-left: 20px; } #xiang .xleft .qing{ margin-top: 10px; width: 192px; height: 151px; float: left; } #xiang .xleft .qing .qtu{ width: 40px; height: 40px; background: url(../images/all.png)no-repeat 0px -55px; float: left; } #xiang .xleft .qing .qtu1{ width: 40px; height: 40px; background: url(../images/all.png)no-repeat -50px -55px; float: left; } #xiang .xleft .qing .qtu2{ width: 40px; height: 40px; background: url(../images/all.png)no-repeat 0px -100px; float: left; } #xiang .xleft .qing .qtu3{ width: 40px; height: 40px; background: url(../images/all.png)no-repeat -50px -100px; float: left; } #xiang .xleft .qing .qtu4{ width: 40px; height: 40px; background: url(../images/all.png)no-repeat 0px -149px; float: left; } #xiang .xleft .qing h3{ width: 148px; height: 31px; float: right; line-height: 31px; font-weight: 700; font-size: 14px; color: #666; } #xiang .xleft .qing .bao{ width: 148px; height: 20px; float: right; } #xiang .xleft .qing a{ line-height: 20px; color: #666; } #xiang .xleft .qing a:hover{ color: #E4393C; text-decoration: underline; } #xiang .xright{ width: 200px; height: 176px; float: left; background: url(../images/16.png)no-repeat 0px -130px; } #xiang .xright h3{ width: 200px; height: 18px; margin-top: 17px; float: left; line-height: 18px; font-weight: 700; font-size: 14px; color: #666; margin-bottom: 5px; } #xiang .xright span{ width: 200px; height: 65px; float: left; display: block; line-height: 1.8em; color: #666; } #xiang .xright a{ width: 70px; height: 14px; margin-top: 20px; float: right; color: #005EA7; } #xiang .xright a:hover{ text-decoration: underline; } /*网站详情结束*/ /*底部开始*/ #down{ width: 1210px; height: 150px; margin: 0 auto; margin-bottom: 30px; margin-top: 20px; } #down .down_top{ width: 1210px; height: 18px; float: left; text-align: center; } #down .down_top a{ padding-right: 10px; padding-left: 10px; line-height: 18px; border-right: 1px solid #ccc; color: #666; } #down .down_top a:hover{ color: #E4393C; text-decoration: underline; } #down .down_center{ width: 1210px; height: 72px; float: left; margin: 10px 0px; } #down .down_center span{ width: 1210px; height: 14px; float: left; margin-top: 3px; text-align: center; color: #666; } #down .down_center a{ padding-right: 5px; color: #666; } #down .down_center a:hover{ color: #E4393C; text-decoration: underline; } #down .down_bot{ width: 1210px; height: 40px; float: left; text-align: center; } #down .down_bot img{ margin-left: 10px; } /*底部结束*/ .fu{ width: 38px; height: 410px; position: fixed; left: 50%; bottom: 30px; margin-left: 615px; display: none; } .fu ul li{ width: 38px; height: 36px; margin-bottom: 5px; border: 1px solid #DEDEDE; position: relative; } .fu ul li:hover .futuhide{ display: block!important; } .fu ul li:hover .futuhide1{ display: block!important; } .fu ul li .futuhide{ width: 38px; height: 36px; border: 1px solid #ED5759; position: absolute; top: 0px; left: 0px; font-size: 13px; color: #ED5759; padding-top: 3px; background: #FDEEEE; text-align: center; display: none; } .fu ul li .futuhide1{ width: 38px; height: 36px; position: absolute; top: 0px; left: 0px; font-size: 13px; color: white; padding-top: 3px; background: #615F5F; text-align: center; display: none; } .fu ul li .futu1{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat; } .fu ul li .futu2{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -54px; } .fu ul li .futu3{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -109px; } .fu ul li .futu4{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -162px; } .fu ul li .futu5{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -220px; } .fu ul li .futu6{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -275px; } .fu ul li .futu7{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -329px; } .fu ul li .futu8{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -385px; } .fu ul li .futu9{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -497px; } .fu ul li .futu10{ width: 38px; height: 36px; background: url(../images/xuanfu.png) no-repeat 0px -552px; }
四.作业地址
百度云:https://pan.baidu.com/s/1MJCfP5HSHXSDTggK-2m-BA
提取码:nlbm
码云地址:https://gitee.com/aiguille/codes/0b6zlwt3g8ydc9qfvu5xk44



