理解爬虫原理
理解爬虫原理
作业要求:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2851
1. 简单说明爬虫原理
原理:通过程序模拟浏览器请求站点的行为,把站点返回的HTML代码/JSON数据/二进制数据(图片、视频) 爬到本地,进而提取自己需要的数据,存放起来使用。
流程:模拟浏览器发送请求(获取网页代码)->提取有用的数据->存放于数据库或文件中

2. 理解爬虫开发过程
1).简要说明浏览器工作原理;
(1) HTML/SVG/XHTML,解析这三种文件会产生一个 DOM Tree。
(2) CSS,解析 CSS 会产生 CSS 规则树。
(3) Javascript脚本,主要是通过 DOM API 和 CSSOM API 来操作 DOM Tree 和 CSS Rule Tree.
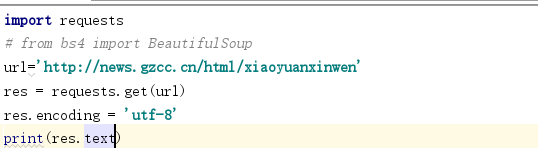
2).使用 requests 库抓取网站数据;
requests.get(url) 获取校园新闻首页html代码
运行结果:

3).了解网页
<html><head>
<meta http-equiv="Content-Language" content="zh-cn"><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><!--下面的tittle就是你网页最顶部的标签显示的内容--><title>这是我的网页</title><meta name="keywords" content="这是我的网页"><meta name="description" content="这是我的网页"></head> <!--下面是body的开始,背景颜色为#808080--><body bgcolor="#808080"> <!--下面是建立了一个div,style里面是这个div的属性,依次是位置属性、宽度、高度、层级、左边框离父元素距离、上边框离父元素距离、padding right/left/top/bottom、背景颜色--><div style="position: absolute; width: 450px; height: 550px; z-index: 1; left: 400px; top: 60px; padding-left: 60px; padding-right: 60px; padding-top: 90px; padding-bottom: 60px; #FFFFFF" id="layer1"><!--下面是建立了一个P元素,b标签是加粗字体的作用--><p align="center"><b>这是我的XXX页</b></p></body></html>4).使用 Beautiful Soup 解析网页;
通过BeautifulSoup(html_sample,'html.parser')把上述html文件解析成DOM Tree
soup = BeautifulSoup(res.text,'html.parser')
select(选择器)定位数据:
soup = BeautifulSoup(res.text,'html.parser')
input = soup.select('li')
for li in input:
print(li)
效果:

找出含有特定类名的html元素:
soup = BeautifulSoup(res.text,'html.parser')
classs = soup.select('.news-list-title')
for li in classs:
print(li)
效果:

找出含有特定id名的html元素:
soup = BeautifulSoup(res.text,'html.parser')
id = soup.select('#menu')
print(id)
效果:

3.提取一篇校园新闻的标题、发布时间、发布单位
url = 'http://news.gzcc.cn/html/2019/xiaoyuanxinwen_0320/11029.html'
soup = BeautifulSoup(res.text,'html.parser')
title = soup.select('.show-title')[0].text
info = soup.select('.show-info')[0].text
print(title)
print(info)
运行效果: