jquery获取某组件距离边框的距离
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>jquery获取组件距离边界的距离</title> <script src="../jquery.js"></script> </head> <body> <div id="div01" style="width:200px;height:200px; position:absolute; left:400px; top:100px; background-color:blue"></div> </body> <script> var left1 = $("#div01").offset().left; var top1 = $("#div01").offset().top; console.info("left :" + left1); console.info("top :" + top1); </script> </html>
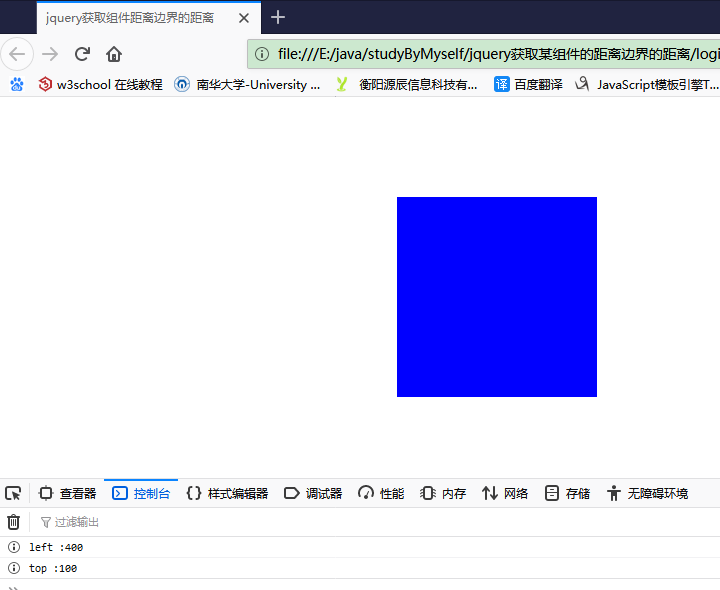
效果: