python版本:3.6
django:1.10.8
1.下载xadmin
https://github.com/sshwsfc/xadmin
下载DjangoUeditor
https://github.com/twz915/DjangoUeditor3
2.直接将xadmin和DjangoUeditor集成在pycharm里,在项目下新建一个文件夹extra_apps,将与xadmin、DjangoUeditor的同名文件复制在extra_apps下

3.在settings.py里注册DjangoUeditor
INSTALLED_APPS = [
...
#xadmin第三方插件,实现富文本编辑
'DjangoUeditor'
]
4.在url里对其进行配置
url(r'^ueditor/',include('DjangoUeditor.urls'))
5.在xadmin中添加插件ueditor

在xadmin-》plugins下新建ueditor.py
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self,**kwargs):
self.ueditor_options=kwargs
self.Media.js = None
super(XadminUEditorWidget,self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.config.js") #自己的静态目录
js += '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.all.min.js") #自己的静态目录
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
6.在xadmin-》plugins-》__init__.py中添加ueditor
PLUGINS = (
'actions',
'filters',
'bookmark',
'export',
'layout',
'refresh',
'details',
'editable',
'relate',
'chart',
'ajax',
'relfield',
'inline',
'topnav',
'portal',
'quickform',
'wizard',
'images',
'auth',
'multiselect',
'themes',
'aggregation',
'mobile',
'passwords',
'sitemenu',
'language',
'quickfilter',
'sortablelist',
'importexport'
'ueditor'
)
7.将ueditor添加到adminx.py中
这里的NoticeContent是指使用UEditorField的字段
class NoticeAdmin(object):
list_display = ['NoticeTitle', 'NoticeContent','NoticeDesc','NoticeCategory', 'NoticeData','NoticeUser']
style_fields={"NoticeContent":"ueditor"}
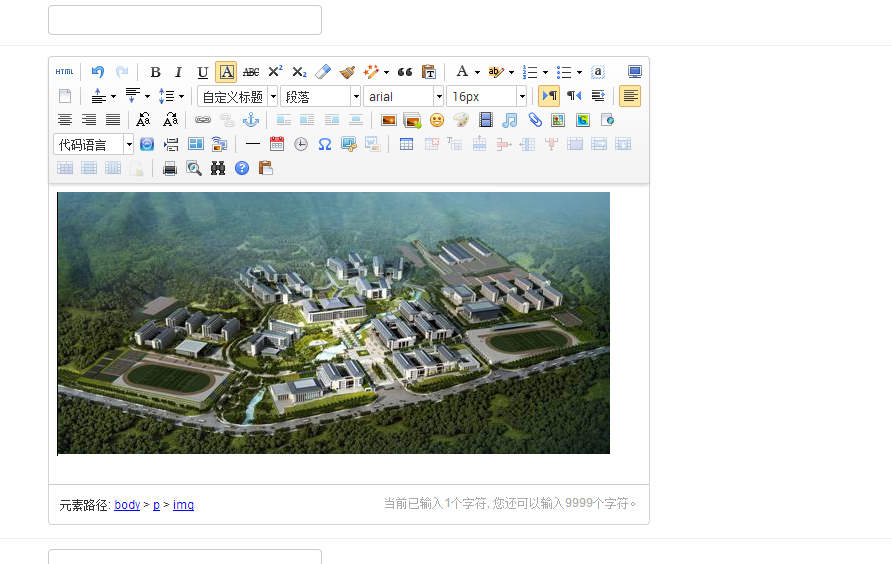
8.运行结果:

9.前端显示需要加上:
{% autoescape off %}
{% endautoescape %}
注意:要想在富文本编辑框中显示出图片,必须在settings.py里设置路径:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/') #设置静态文件路径为主目录下的media文件夹
MEDIA_URL = '/media/'
在与项目同名的文件下的urls.py中添加:
urlpatterns = [
url('admin/', admin.site.urls),
url(r'^ueditor/',include('DjangoUeditor.urls')),
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
否则无法显示图片。



