js设计模式-类式继承-初步了解
js中怎么实现类式继承呢?
首先声明父类,在声明子类,然后将父类的实例赋予给子类的原型就可以了。
假设父类长这样:
var Book = function (id, name, price) {
// 私有的属性
var num = 1;
// 私有方法
function checkId() {
console.log("checkId")
}
// 特权方法
this.getName = function () {
console.log("拿到对象的名字",this.name)
};
this.getPrice = function () {
};
// 对象的公有属性
this.id = id;
this.name = name;
this.price = price;
// 对象的公有的方法
this.copy = function () {
};
// 构造器
}
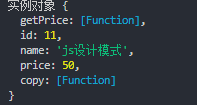
var test1 = new Book(11, "js设计模式", 50)
console.log("实例对象", test1)

子类要继承父类:
// 声明子类
function SubClass() {
this.subValue = false;
}
// 给子类添加公有的方法
SubClass.prototype.getSubValue = function () {
return this.subValue;
}
// 继承父类操作,通过吧子类的原型对象赋予父类的实例
SubClass.prototype = new Book();
对于父类,我们知道,通过父类函数实例化的对象,可以访问父类原型上的属性和方法,同时可以访问从父类构造函数中复制的属性和方法。
我们将这个对象赋予了子类的原型之后,那么这个子类的原型同样可以访问父类原型上面的属性和方法
以及父类的构造函数中复制的属性和方法。
这个就是类的继承原理。
instanceof方法
我们可以通过instanceof来检测某个对象是否是某个类的实例,或者说某个对象是否继承了某个类。
但是不可以这样表示:
SubClass instanceof SuperClass; false
因为我们是将SuperClass的实例赋予了SubClass的原型prototype;
类式继承的两个缺点:
1.因为子类通过原型来对父类继承。所以父类中的公有属性,会在子类中被所有的实例共用,导致,只要是一个子类的实例更改子类原型中从父类构造函数中继承过来的父类的公有属性,会直接影响到其它的子类。就出现一个子类实例的修改会改到另一个实例的book属性。
2.另外,子类继承通过原型对父类实例化,这导致创建父类的时候,没有办法给父类传递参数,所以是没法给父类的构造函数里面的属性初始化。
var SuperClass = function () {
this.superValue = true;
this.book = ["11", "JS设计模式", "50"]
}
SuperClass.prototype.getSuperValue = function () {
console.log(this.superValue);
}
// 声明子类
function SubClass() {
this.subValue = false;
}
// 给子类添加公有的方法
SubClass.prototype.getSubValue = function () {
return this.subValue;
}
// 继承父类操作,通过吧子类的原型对象赋予父类的实例
SubClass.prototype = new SuperClass();
var subtest = new SubClass();
var subtest1 = new SubClass();
subtest.book.push("新添加内容")
subtest.getSuperValue()
console.log(subtest1.book)
console.log将打印[ '11', 'JS设计模式', '50', '新添加内容' ]




 浙公网安备 33010602011771号
浙公网安备 33010602011771号