表格和表单
一.表格table
表格用table表示,表格中的每一行用tr表示,表格中的每一列用td表示;
th表示的是:表头。表头中的文字,默认为加粗居中。th要放在tr中,用于替换掉td。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table> <tr> <td>标题一</td> <td>标题二</td> <td>标题三</td> </tr> <tr> <td>1-1</td> <td>1-2</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> </tr> </table> |
效果图:

【table的常用属性】
1.border:给表格加边框,默认给所有的td加边框,并且给整个table加外边框,当增大border的值时,td的边框不变化,只有最外层大边框变宽。
<table border="10px"> <tr> <td>标题一</td> <td>标题二</td> <td>标题三</td> </tr> <tr> <td>1-1</td> <td>1-2</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> </tr> </table>
效果图:

2.cellspacing:单元格与单元格之间的距离。cellspacing="0"表示单元格与单元格之间没有距离,但是边框线的宽度依然是两条线的宽度。
如果想实现边框的完全合并,需要使用CSS实现。
[注意] :表格边框合并的CSS写法:style="border-collapse: collapse;"
【 这条CSS与cellspacing="0"的区别?】
cellspacing="0"仅仅是将单元格之间的距离调整为0,实际上单元格之间依然是两条 线;
border-collapse: collapse;是将表格相邻的两条边框合并处理,只有一条线存在。
(一旦边框合并,cellspacing属性将会失效。)
3.cellpadding:单元格中的文字与单元格边框之间的距离
4.height:表格的高度
width:表格的宽度
表格设置宽高的两种方式:
①使用表格宽高属性设置大小<table height="400" width="500"></table>
②使用CSS样式设置大小:<table style="height:400px;width:500px"></table>
5.align属性:设置表格在浏览器中的位置。不建议使用。
可选值:left表格居左/center居中/right居右
6.bgcolor:背景色(给表格添加背景色)
示例:
<table bgcolor="red">显示为整个表格为红色背景
7.bordercolor:边框颜色(此属性是给表格的边框添加颜色,而不是给整个表格,需要注意!)
示例:<table bordercolor="red">
8.background:背景图background="qq.jpg" [注意]背景色和背景图同时存在时,背景图会覆盖背景颜色
示例:<table background="qq.jpg">
【tr与td常用属性】
1.width:单元格宽度
height:单元格的高度
2.bgcolour:单元格的颜色
3.align:设置单元格中的文字,水平对齐方式。可选值:left.center.right
4.valign:设置单元格中的文字,垂直对齐方式。可选值:top.middle.bottom
5.nowrap="nowrap"当单元格文字过多时,设置单元格文字不断行显示。但是,会把表格的宽度撑大!!!
【表格的跨行与跨列】
1.跨列:在td上使用属性colspan="n"进行跨列。如果一个单元格跨n列,则,单元格右边的n-1个单元格需要去掉。
2.跨行:在td上使用属性rowspan="n"进行跨行。如果一个单元格跨n行,则,单元格下边的n-1个单元格需要去掉。
【表格的结构化】
完整的表格结构,包括:
caption:表格的标题,无论<caption></caption>标签放在表格的第几行,表格标题永远在表格正上方局中。
thead:表格的表头部分。永远在表格的最上部。
tbody:表格的身体部分。在thead之下,tfoot之上。
tfoot:表格的尾部。永远在表格的最下部。
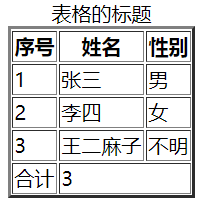
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <table> <caption>表格的标题</caption> <thead> <tr> <th>序号</th> <th>姓名</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>男</td> </tr> <tr> <td>2</td> <td>李四</td> <td>女</td> </tr> <tr> <td>3</td> <td>王二麻子</td> <td>不明</td> </tr> </tbody> <tfoot> <tr> <td>合计</td> <td colspan="2">3</td> </tr> </tfoot> </table> |
效果图:

二、表单
1.form表单的作用:
表单用于搜集不同类型的用户输入。
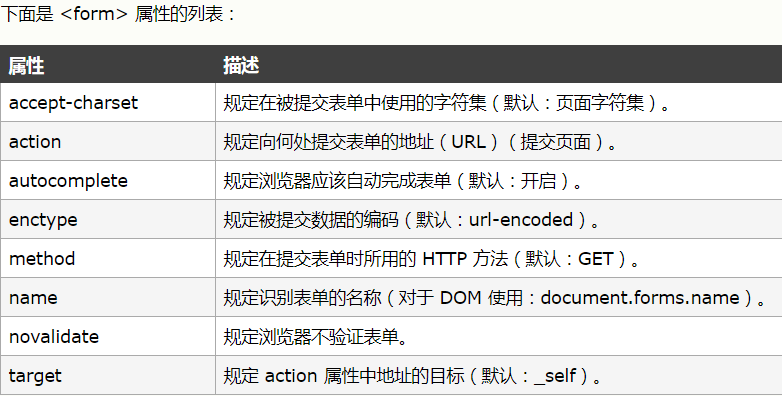
2.form表单的两个重要属性:
① action表示表单提交的服务器地址。
② method表单提交数据的方式,可选值get和post。
[get和post的区别]
① get通过URL传递数据,所有内容在URL可以看到。而post无法看见。
get传递数据不安全,而post传递数据安全。
② get能够传递的数据量有限,且只能传递文本信息。post可以传递大量信息,并且可以传递图片,文件等其他内容。
③ get的传输速度要比post快。
[get使用URL传递数据的格式]
http://URL地址.html?name1=value&name2=value2
用?表示参数传递的开始;多个参数之间用&连接,同一个参数用name来标识value。所以,使用表单时,input输入框的name属性一定不能省略。
如果省略input的name属性,则这个input的数据,不会往后台传递。

3.input的常用属性:
① type:声明input输入框是什么类型。
② name:给input输入框起名字。传递数据时,使用name=value的形式传递。
③ value:input输入框的默认值。
④ placeholder:输入的提示文本。当输入框为空时,显示。当输入框有value时消失。
⑤ checked="checked"设置单选框和复选框的默认选中
⑥ disabled="disabled"设置input禁用;一旦使用disabled禁用的输入框,在传递数据时,将不再 往后台传递。
⑦ hidden="hidden"隐藏输入框,隐藏的内容依然可以向后台传递。
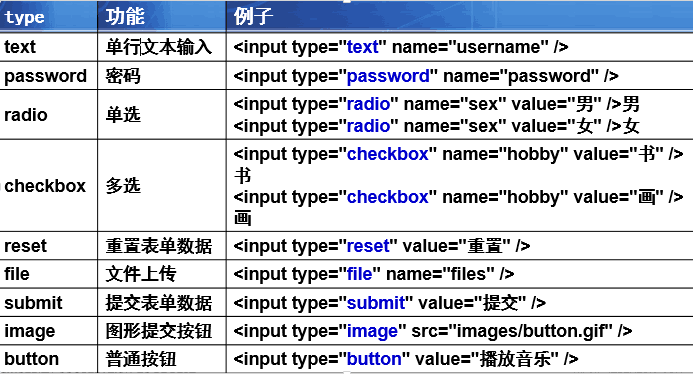
4.input的type类型:
① text:表示input为文本输入框,输入的内容正常显示。
② password:表示input为密码输入框,输入的内容会显示小黑点;
③ radio:表示input为单选输入框
>>>radio标签的value属性不能省略,往后台传递值时,传递的是value中的值
>>>radio标签凭借name属性来判断是否是同一组标签。name相同为同一组,同一组当中只能选一个。
>>>使用checked="checked"可以设置默认选中项。
这种属性名等于属性值的写法,可以省略属性值
例如: <input type="radio" name="sex" value="男" checked/>男
④ checkbox :表示复选框。其他要求与radio相同。
⑤ file:表示文件上传框。点击可以选择文件上传。
⑥ submit:表示input会显示提交按钮,点击可以提交整张表单;
⑦ reset:表示重置按钮,点击表单恢复到初始状态
⑧ image:图形提交按钮,使用src导入一张图片,与submit按钮具有提交表单的功能
⑨ button:只是按钮形状,没有任何作用

5.select下拉选择区块
① <select></select>标签中有多个选项,用<option></option>表示;
② 一个<select></select>组合只能有一个name,所以使用时需给select标签起name,而不是给option标签起name.
③ option标签,如果有value属性,则传递数据时将传递value的属性值,如果没有value属性,则传递<option></option>标签中间的文字。
④ option标签的title属性,表示鼠标指向后显示的文字;
⑤ 给option标签加上selected="selected"表示默认选中项
⑥ 给select标签加multiple="multiple"表示这个下拉框可以多选。但是这个属性几乎不用。
⑦ <optgroup label="组名"></optgroup>用于将所有的option标签进行分组,使用label属性表示组名;所以,完整的select下拉的结构如下:
<select name="city" >
<optgroup label="沿海">
<option>青岛</option>
<option>烟台</option>
<option>潍坊</option>
</optgroup>
<optgroup label="内陆">
<option>济南</option>
<option>淄博</option>
</optgroup>
6.textarea文本域
① 文本域可以使用cols和rows设置宽高,但是我们几乎不用。我们使用style="height: 50px;width: 200px;"来设定大小。
② 使用CSS样式style="resize:none;"设定文本域的大小不允许拖动缩放;
③ 使用属性readonly="readonly" 设置文本域为只读,不允许修改。
④ CSS样式overflow用于设置超出区域的文字如何显示。
可选值有三个:
hidden:超出区域的文字直接隐藏,无法看到;
scroll:无论文字多少,都会显示水平和垂直方向的滚动条;
auto:(默认效果)文字少的时候没有滚动条,文字多的时候自动显示垂直滚动条;
也可以使用overflow-x和overflow-y单独设置水平和垂直方向滚动条是否显示;
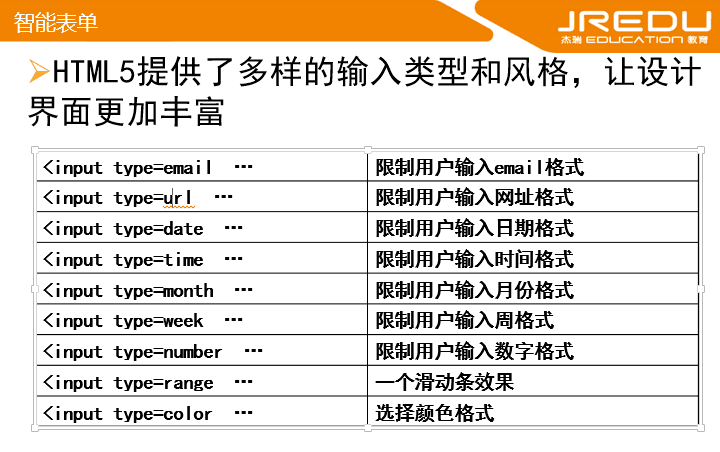
7.HTML5智能表单
① H5为我们提供了input与form关联的新方式。并不要求input必须包含在form里面。如果input在form外面,只要给form标签一个id,让input标签通过form属性关联这个id,即可实现input与form的关联。
<form id="form1"></form>
<input form="form1">
② H5为我们提供了一系列新的input的type类型;
③ H5提供的input新属性:
placeholder:输入框的默认提示内容;
form:让表单外面的input关联表单id,实现input与form表单的关联;
required:设置input为必填
autoffocus:设置input自动获得焦点
autocomplete="off"关闭自动提示完成功能。此功能浏览器会默认开启,设置为off关闭,设置为on可以打开。可以给form标签添加autocomplete属性,设置整张表单的自动完成功能是否开启。
如有个别不同的input,可以单独再设置。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?