@app.route('/')
def shouye():
context={
'questions':Question.query.all()
}
return render_template('shouye.html',**context)
@app.route('/xiangqing/')
def xiangqing():
return render_template('xiangqing.html')
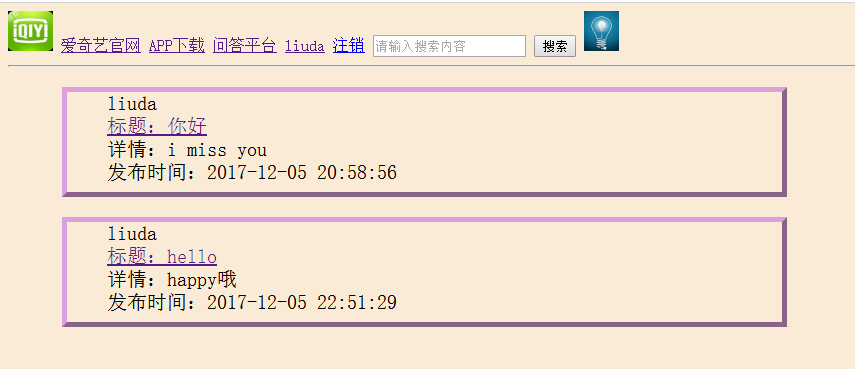
{% block jiemian %}
<link rel="stylesheet" type="text/css" href="../static/css/pl.css">
{% for foo in questions %}
<ul class="zongl" >
<li>{{ foo.author.username }}</li>
<a href="{{ url_for("xiangqing") }}">标题:{{ foo.title }}</a>
<li>详情:{{ foo.detail }}</li>
<li>发布时间:{{ foo.creat_time }}</li>
<br>
</ul>
{% endfor %}
{% endblock %}
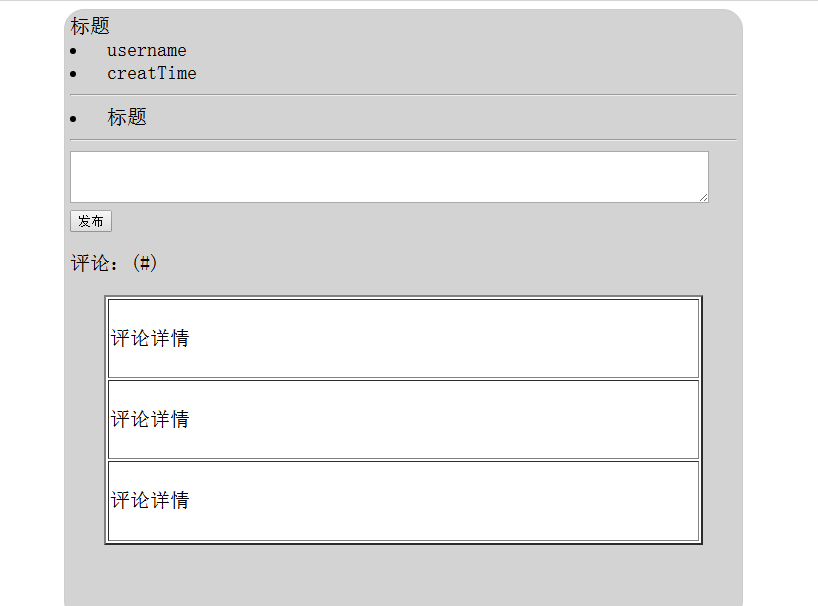
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="../static/css/cc.css">
</head>
<body bgcolor="antiquewhite">
<div class="d1">
<h>标题</h><br>
<li>username</li>
<li>creatTime</li>
<hr>
<li>标题</li>
<hr>
<textarea name='pinglun'></textarea>
<br><button>发布</button>
<p>评论:(#)</p>
<table border=2 >
<tr><td>评论详情</td></tr>
<tr><td>评论详情</td> </tr>
<tr><td>评论详情</td></tr>
</tr>
</table>
</div>
</body>
</html>