制作首页的显示列表。
1. 在首页添加显示问答的列表,并定义好相应的样式。
无序列表
<ul >
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
2. 用字典向index.html传递参数。
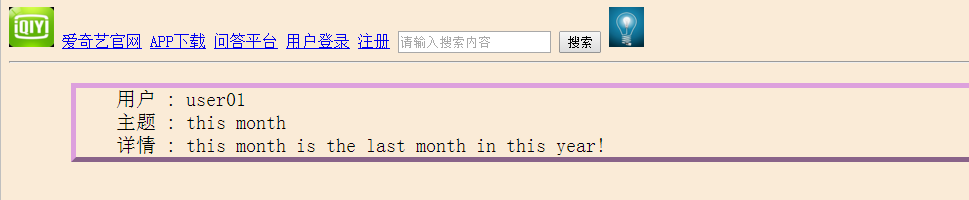
{% block jiemian %} <link rel="stylesheet" type="text/css" href="../static/css/pl.css"> <ul class="zongl" > <li>用户 : {{ user }}</li> <li>主题 : {{ theme }}</li> <li>详情 : {{ questions }}</li> </ul> {% endblock %}
.zongl{ margin-top: 20px; margin-left: 4%; list-style: none; border-style:outset; font-size: 20px; border-width:5px; border-color:gold; }
@app.route('/') def shouye(): context={ 'user':'user01', 'theme':'this month', 'questions':'this month is the last month in this year!' } return render_template('shouye.html',**context)