发布功能完成
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
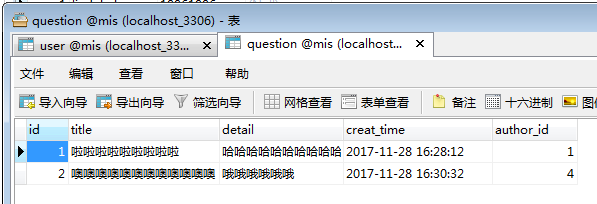
保存到数据库。
重定向到首页。
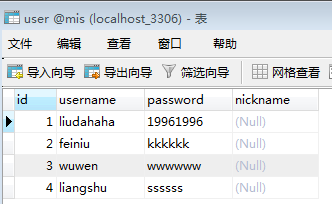
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__= 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20), nullable=True) class Question(db.Model): __tablename__='question' id=db.Column(db.Integer,primary_key=True,autoincrement=True) title=db.Column(db.String(100),nullable=False) detail=db.Column(db.Text,nullable=False) creat_time=db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey(User.id)) #author=db.relationship('User',backref=db.backref('question')) db.create_all() @app.route('/') def shouye(): return render_template('shouye.html') @app.route('/zhuce/',methods=['GET','POST']) def zhuce(): if request.method=='GET': return render_template('zhuce.html') else: usern=request.form.get('username') passw=request.form.get('password') user=User.query.filter(User.username==usern).first() if user: return u'用户已存在' else: user1=User(username=usern,password=passw) db.session.add(user1) db.session.commit() return redirect(url_for('denglu')) @app.route('/denglu/',methods=['GET','POST']) def denglu(): if request.method=='GET': return render_template('denglu.html') else: usern=request.form.get('username') passw=request.form.get('password') user=User.query.filter(User.username==usern).first() if user: if user.password==passw: session['user']=usern return redirect(url_for('shouye')) else: return u'密码错误!' else: return u'用户不存在!' @app.context_processor def mycontext(): usern=session.get('user') if usern: return {'username':usern} else: return {} @app.route('/logout/') def logout(): session.clear() return redirect(url_for('shouye')) def denglufirst(func): @wraps(func) def wrapper(*args,**kwargs): if session.get('user'): return func(*args,**kwargs) else: return redirect(url_for('denglu')) return wrapper @app.route('/wenda/',methods=['GET','POST']) @denglufirst def wenda(): if request.method == 'GET': return render_template('wenda.html') else: title = request.form.get('title') detail = request.form.get('detail') author = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail,author_id=author) question.author = User db.session.add(question) db.session.commit() return redirect(url_for('shouye')) if __name__ == '__main__': app.run(debug=True)
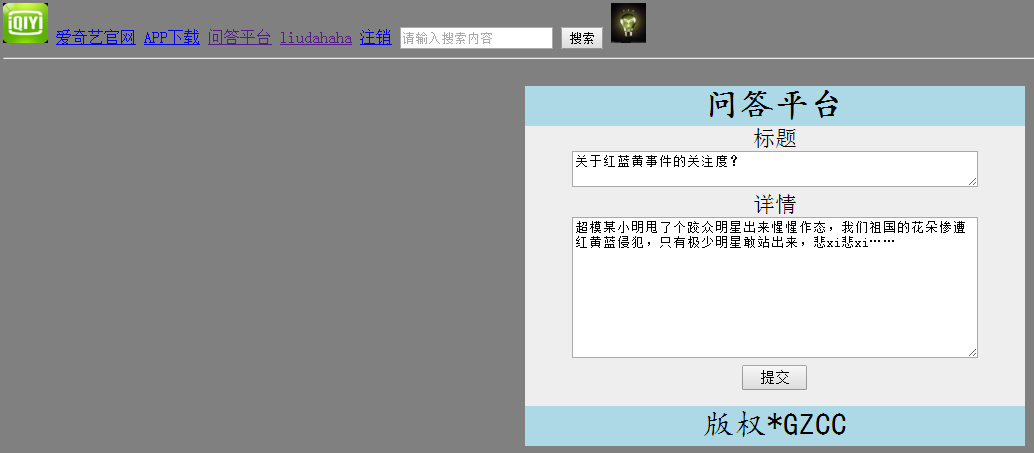
问答html
{% extends'shouye.html' %} {% block title %} 问答平台 {% endblock %} {% block jiemian %} <div id="container" style="width:500px;margin: 0 auto " > <form action="{{ url_for('wenda') }}" method="post"> <div id="header" style="background-color:lightblue;height: 40px"><h2 align="center" style="margin-bottom:0;font-size: 33px;font-family: 楷体" >问答平台</h2></div> <div id="content" style="background-color:#EEEEEE;height: 280px;width:500px;float:left;text-align:center;font-size: 22px"> <label for="aa">标题</label><br> <textarea style="width: 400px" id="aa" name="title"></textarea><br> <label for="bb">详情</label><br> <textarea style="width: 400px" id="bb"rows="9" name="detail"></textarea><br> <input type="submit" value="提交"style="width:65px;height:25px;font-size:15px"> </div> <div id="footer" style="background-color:lightblue;clear:both;text-align:center;height: 40px;font-size: 31px;font-family: 楷体">版权*GZCC</div> </form> </div> {% endblock %}