登录之后更新导航
-
用上下文处理器app_context_processor定义函数
- 获取session中保存的值
- 返回字典
- 在父模板中更新导航,插入登录状态判断代码。
- 注意用{% ... %}表示指令。
- {{ }}表示变量
- 完成注销功能。
- 清除session
- 跳转
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__= 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20), nullable=True) db.create_all() @app.route('/') def shouye(): return render_template('shouye.html') @app.route('/zhuce/',methods=['GET','POST']) def zhuce(): if request.method=='GET': return render_template('zhuce.html') else: usern=request.form.get('username') passw=request.form.get('password') user=User.query.filter(User.username==usern).first() if user: return u'用户已存在' else: user1=User(username=usern,password=passw) db.session.add(user1) db.session.commit() return redirect(url_for('denglu')) @app.route('/denglu/',methods=['GET','POST']) def denglu(): if request.method=='GET': return render_template('denglu.html') else: usern=request.form.get('username') passw=request.form.get('password') user=User.query.filter(User.username==usern).first() if user: if user.password==passw: session['user']=usern return redirect(url_for('shouye')) else: return u'密码错误!' else: return u'用户不存在!' @app.route('/wenda/') def wenda(): return render_template('wenda.html') @app.context_processor def mycontext(): usern=session.get('user') if usern: return {'username':usern} else: return {} @app.route('/logout/') def logout(): session.clear() return redirect(url_for('shouye')) if __name__ == '__main__': app.run(debug=True)
import os SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:@localhost:3306/mis?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS = False SECRET_KEY=os.urandom(24)
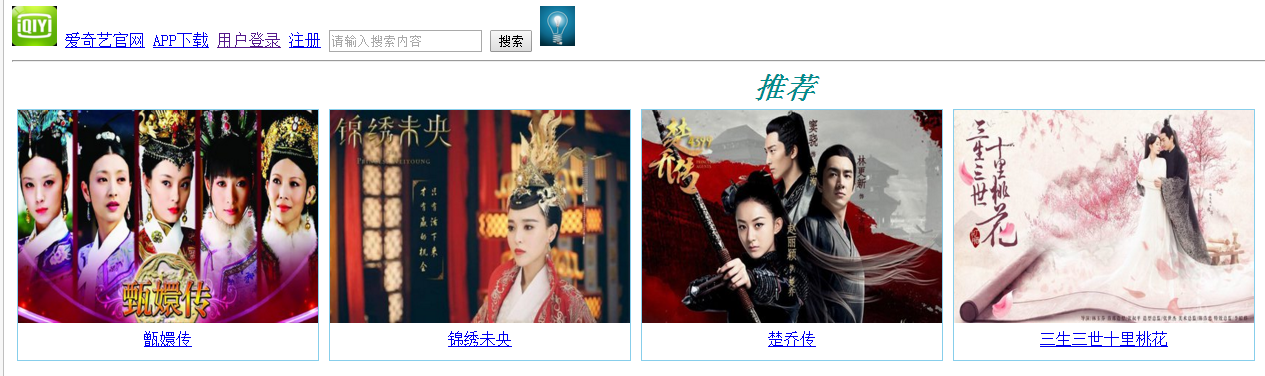
首页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <base target="_blank"> <title>{% block title %} 爱奇艺 {% endblock %}</title> <link rel="stylesheet" type="text/css" href="../static/css/text.css"> <script> function mySwitch() { var myele=document.getElementById("on_off") if(myele.src.match("on")){ myele.src="{{ url_for('static',filename='image/off.jpg') }}" document.getElementById("myBody").style.background="grey" document.getElementById("demo").style.color="white" } else { myele.src="{{ url_for('static',filename='image/on.jpg') }}" document.getElementById("myBody").style.background="white" document.getElementById("demo").style.color="black" } } </script> {% block js %}{% endblock %} </head> <body id="myBody" > <nav class="aaa"> <img src="{{ url_for('static',filename='image/5.jpg') }}"style="height: 40px;width: 45px; "> <a href="http://www.iqiyi.com/">爱奇艺官网</a> <a href="http://www.aiqiyibofangqi.com/">APP下载</a> {% if username %} <a href="{{ url_for('shouye') }}">{{ username }}</a> <a href="{{ url_for('logout') }} ">注销</a> {% else %} <a href="{{ url_for("denglu") }}">用户登录</a> <a href="{{ url_for("zhuce") }}">注册</a> {% endif %} <input type="text"placeholder="请输入搜索内容"> <input type="button"value="搜索"> <img id="on_off" onclick="mySwitch()" src="{{ url_for('static',filename='image/on.') }}" style="height: 40px;width: 35px; " > </nav> <hr> {% block jiemian %} <div style=" color:darkcyan;font-weight: bold;font-style: italic;font-size: 30px;text-align: center">推荐</div> <div> <div class="img" > <a href="http://www.le.com/tv/73868.html"> <img src="{{ url_for('static',filename='image/3.jpg') }}"></a> <div class="desc"> <a href="http://www.le.com/tv/73868.html">甑嬛传</a> </div> </div> <div class="img"> <a href="http://www.360kan.com/tv/PLRrcH7kSmPlMH.html"> <img src="{{ url_for('static',filename='image/4.jpg') }}"></a> <div class="desc"> <a href="http://www.360kan.com/tv/PLRrcH7kSmPlMH.html">锦绣未央</a> </div> </div> <div class="img"> <a href="http://www.iqiyi.com/a_19rrhalt31.html?vfm=2008_aldbd"> <img src="{{ url_for('static',filename='image/1.jpg') }}"></a> <div class="desc"> <a href="http://www.iqiyi.com/a_19rrhalt31.html?vfm=2008_aldbd">楚乔传</a> </div> </div> <div class="img"> <a href="http://www.iqiyi.com/a_19rrharlvd.html?vfm=2008_aldbd"> <img src="{{ url_for('static',filename='image/2.jpg') }}"></a> <div class="desc"> <a href="http://www.iqiyi.com/a_19rrharlvd.html?vfm=2008_aldbd">三生三世十里桃花</a> </div> </div> </div> {% endblock %} </body> </html>
登录
{% extends'shouye.html' %} {% block title %} 用户登录 {% endblock %} {% block js %} <script src="{{ url_for('static',filename='js/kk.js') }}"> </script> {% endblock %} {% block jiemian %} <div id="container" style="width:500px;margin: 0 auto " > <form action="{{ url_for("denglu") }}" method="post"> <div id="header" style="background-color:mediumaquamarine;height: 40px"><h2 align="center" style="margin-bottom:0;font-size: 33px;font-family: 楷体" >用户登录</h2></div> <div id="content" style="background-color:#EEEEEE;height: 250px;width:500px;float:left;text-align:center;font-size: 22px"> <div class="input-box"> <br>用户名<input id="un" type="text" name="username" placeholder="请输入用户账号"style="height: 20px"> </div> <div class="input-box"> <br>密码<input id="pw" type="password" name="password"style="height: 20px"><br> </div> <br><input type="radio">普通用户 <input type="radio">VIP用户 <div class="input-box"> {# <br><input type="submit" value="登录" onclick="myLogin()" style="width:65px;height:25px;font-size:15px">#} {# <input type="button"value="注册"onclick="youLogin()" style="width:65px;height:25px;font-size:15px"><br>#} <br><button onclick="myLogin()"style="width:65px;height:25px;font-size:15px">登录</button> <div id="error_box" style="font-size: 25px"><br></div> </div> </div> <div id="footer" style="background-color:mediumaquamarine;clear:both;text-align:center;height: 40px;font-size: 31px;font-family: 楷体">版权*GZCC</div> </form> </div> {% endblock %}
注册
{% extends'shouye.html' %} {% block title %} 用户注册 {% endblock %} {% block js %} <script src="{{ url_for('static',filename='js/cc.js') }}"> </script> {% endblock %} {% block jiemian %} <p>{{ username }}context</p> <div id="container" style="width:500px;margin: 0 auto " > <form action="{{ url_for('zhuce') }}" method="post"> <div id="header" style="background-color:mediumaquamarine;height: 40px"><h2 align="center" style="margin-bottom:0;font-size: 33px;font-family: 楷体" >新用户注册</h2></div> <div id="content" style="background-color:#EEEEEE;height: 250px;width:500px;float:left;text-align:center;font-size: 22px"> <div class="input-box"> <br>用户昵称<input id="un" type="text" name="username" placeholder="请输入昵称"style="height: 20px"> </div> <div class="input-box"> <br>输入密码<input id="pw" type="password" name="password"placeholder="请输入密码" style="height: 20px"><br> </div> <div class="input-box"> <br>确认密码<input id="tpw" type="password" name="pass"placeholder="请确认密码"style="height: 20px"><br> </div> <div class="input-box"> {# <br><input type="submit" value="登录" onclick="myLogin()" style="width:65px;height:25px;font-size:15px">#} <br><button onclick="myLogin()"style="width:65px;height:25px;font-size:15px">注册</button> <div id="error_box" style="font-size: 25px"><br></div> </div> </div> <div id="footer" style="background-color:mediumaquamarine;clear:both;text-align:center;height: 40px;font-size: 31px;font-family: 楷体">版权*GZCC</div> </form> </div> {% endblock %